-
PAL_ConnieAsked on March 14, 2017 at 2:15 PM
Hi
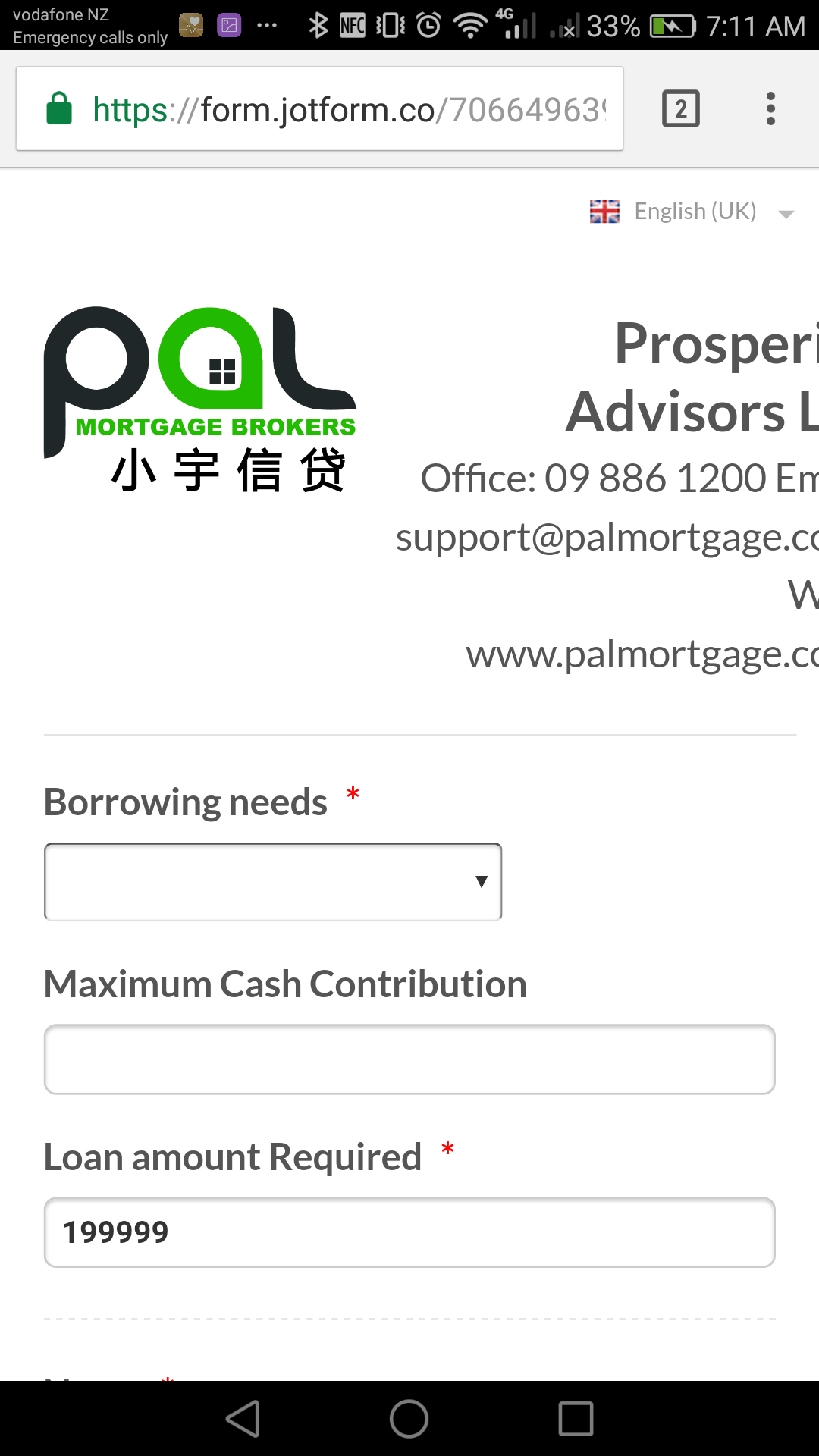
I added header on page 1, but when viewing on mobile, it was cut out. I think it's not mobile responsive. Can you please help.
Also the words "Email" and "Web" should show in the new row.
Thanks
Connie
 Page URL: https://form.jotform.co/70664963900865
Page URL: https://form.jotform.co/70664963900865 -
Mike_G JotForm SupportReplied on March 14, 2017 at 3:56 PM
It seems that adding a logo in the header would not have the header texts (main and sub) to appear in a separate line.
To fix the issue, you can add the following CSS codes below to your form:
@media only screen and (max-width: 480px) {
.form-header-group.hasImage>.header-text{
display: block !important;
}
.form-header-group.hasImage>.header-logo{
display: block !important;
}
}
To learn how you can inject CSS codes to your form, please see this guide: How-to-Inject-Custom-CSS-Codes
Adding the codes will have the header texts (main and sub) placed under the logo on mobile devices.

If you want to have the logo and the header texts (main and sub) aligned to the right, you can add the CSS codes below in addition to the CSS codes above.
@media only screen and (max-width: 480px) {
.form-header-group.hasImage>.header-logo {
text-align: right !important;
}
.form-header-group.hasImage>.header-logo img {
margin-right: 0px !important;
}
}

However, if you want it aligned to the left you can add the CSS codes below instead.
@media only screen and (max-width: 480px) {
.form-header-group.hasImage>.header-text {
display: block !important;
text-align: left !important;
}

I hope this helps. If you have any further questions regarding this, please feel free to contact us again anytime.
Thank you.
-
PAL_ConnieReplied on March 14, 2017 at 6:46 PMMany thanks. 😊
...
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































