-
menstromAsked on March 27, 2017 at 9:57 AM
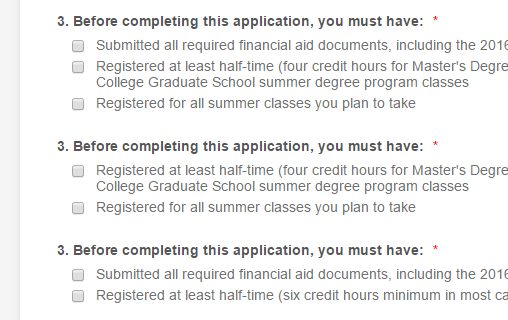
I have a group of checkboxes, and one of them has a very long description that word wraps. But the second line is flush left with the checkbox rather than flush left with the first line text. I would like it to line up with the first line text instead. Here is how it currently looks:
Here is how I would like it to look:
I'm sure this can be done with CSS, I just can't figure out how.
Thanks,
Marilyn
-
Elton Support Team LeadReplied on March 27, 2017 at 12:54 PM
Inject this CSS codes to your form.
.form-radio-item label, .form-checkbox-item label {
display: block !important;
margin-left: 24px !important;
margin-top: -17px;
}
And make sure to remove the following CSS codes already injected in your form.
#label_input_365_0 {
margin-left: 5px !important;
}
#label_input_365_1 {
margin-left: 5px !important;
}
Result:

-
menstromReplied on March 27, 2017 at 2:29 PM
-
John_BensonReplied on March 27, 2017 at 5:38 PM
Hi Marilyn,
I have moved your new issue to a new thread so we can properly assist you. Please wait for our reply on this URL: https://www.jotform.com/answers/1103659
Thank you.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing




























































