-
dougwoelfleAsked on April 5, 2017 at 11:39 AM
I am testing JotForm to see if it will meet my needs. So far, so good. But I can't figure out how to increase the size of the input fields on my form, so that my staff has more room to enter numbers when they count the money at the end of the day.
I think I've tried everything from using "Designer" to input of CSS. Im not a programmer.
Can you tell me what to do?
Page URL: https://form.jotform.us/70934354303149 -
Welvin Support Team LeadReplied on April 5, 2017 at 1:54 PM
I think you would like to increase the width of the input table boxes. If so, inject the following custom CSS codes in the form:
[data-type="control_matrix"] .form-textbox {
width: 100% !important;
}
Follow our steps from this guide to inject: https://www.jotform.com/help/117-How-to-Inject-Custom-CSS-Codes.
Please let us know if you require additional assistance.
-
dougwoelfleReplied on April 5, 2017 at 2:45 PMWorked well on desktop view. What about on a mobile phone or tablet?
... -
Support_Management Jotform SupportReplied on April 5, 2017 at 4:35 PM
Looks like they are too narrow when viewed on a smaller viewport. Try adding these CSS codes:
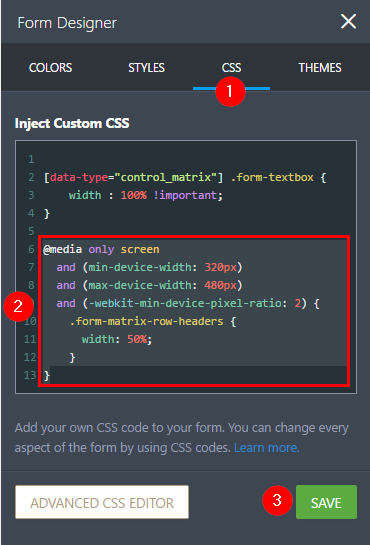
@media only screen
and (min-device-width: 320px)
and (max-device-width: 480px)
and (-webkit-min-device-pixel-ratio: 2) {
.form-matrix-row-headers {
width: 50%;
}
}
Related guide: How-to-Inject-Custom-CSS-Codes

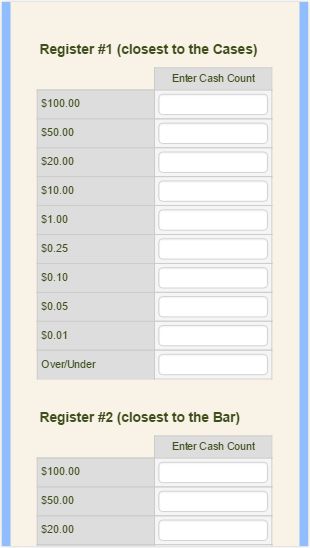
Result:

-
dougwoelfleReplied on April 6, 2017 at 12:44 AMBeautiful! That did the trick!
I'm impressed with the quick response and service!
Speaks VERY well about your company!
Thank you!
...
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing




























































