-
becshall73Asked on April 5, 2017 at 12:20 PM
Hi,
I want to get the URL of an image.
When I click on the image I get a save box appearing in the new tab - see screenshot.
Thanks.

-
Support_Management Jotform SupportReplied on April 5, 2017 at 2:19 PM
Can you tell us which particular image are you attempting to get the URL? From how you described it, looks like you're being asked to download the image.
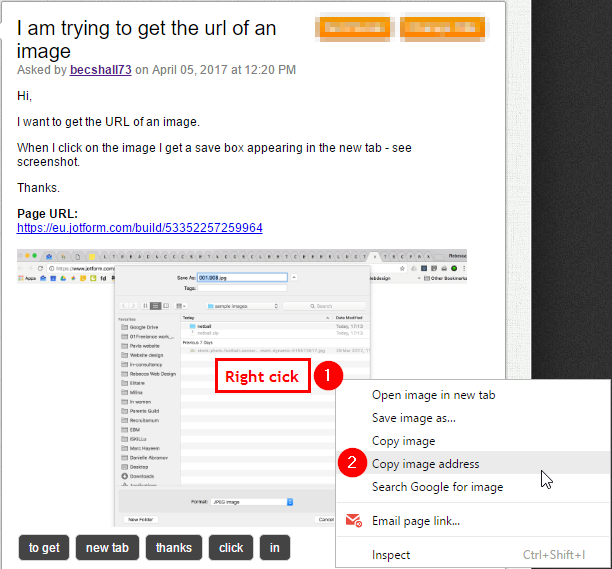
To copy a link to an image, just right click on it then select Copy image address in Chrome.

If you still can't manage to get the URL of the image, please get back to us with a detailed info on how/where we can see this image you're referring to and we'll give you the link to it.
-
becshall73Replied on April 6, 2017 at 4:22 PM
This is the image: https://www.jotform.com/uploads/becshall73/form_files/001.908.jpg
on form https://eu.jotform.com/build/53352257259964.
Thanks.
-
Support_Management Jotform SupportReplied on April 6, 2017 at 4:47 PM
Thank you 😊 But it looks like you already have the URL of the image, it is:
https://www.jotform.com/uploads/becshall73/form_files/001.908.jpg
I guess there's a bit of a confusion on what you wanted to do with that URL. Are you hoping to use it on another form?
If so, all the sections in the Form Builder that allows an image usually has an option for you to enter a URL.
e.g.

If there's anything specific that you wanted to do with the URL, let us know where you wanted to use the image so we can guide you on how to apply it.
-
becshall73Replied on April 6, 2017 at 4:50 PM
But the whole point is that that URL doesn't work - it just opens the save box, like I said originally!
-
Support_Management Jotform SupportReplied on April 6, 2017 at 5:30 PM
That's the default action when the image was uploaded through the Form Builder then used on a form. In a technical sense, files can be offered in different ways to an end-user depending on the declared MIME-type. If you're interested, you can read more about this:
File_types_and_download_actions
Securing_your_site/Configuring_server_MIME_types
In layman's term, regardless if the action is to "force a download" (your description that it just opens the save box) or "open in the browser", the URL of the image works as intended on both cases.
For your convenience, I downloaded that image and re-uploaded it so you can open it directly in the browser. Just click this link to open it.
I would also strongly urge you to reconsider my previous reply - Using the URL should work as the Form Builder gives 3 options when inserting an image and one of them is through a URL. And our offer to help still stands, just tell us what you're hoping to do with the image so we can guide you on how to apply it on your form.
-
becshall73Replied on April 7, 2017 at 3:34 AM
I want to use images in the widget called something like radio buttons with images. For that I need the URL.
What I don't understand is why this particular image wants me to save it, when I can look at other images in a normal way and I never had this problem with the old version of jotform.
-
Nik_CReplied on April 7, 2017 at 4:22 AM
You can find Image Radio Button widget here: https://widgets.jotform.com/widget/image_radio_buttons

And just copy and paste the URL of the image in the box on the right-hand side.
You can upload your image anywhere, Google Drive, DropBox, OneDrive and use the URL of the image from there.
If you have any further questions please let us know.
Thank you!
-
becshall73Replied on April 7, 2017 at 6:12 AM
Yes, I know all this.
What I wanted to do was upload the image to JOTFORM!! Not anywhere else. And then use it in the widget.
It was so simple in the old version of Jotform!!
-
Nik_CReplied on April 7, 2017 at 6:49 AM
I understand, sorry for the confusion. You can add the File Upload field in your form for the user to upload the image and then use that link in the widget.
If you have any further questions please let us know.
Thank you!
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing




























































