-
AdminRSCMAsked on May 4, 2017 at 11:02 AM
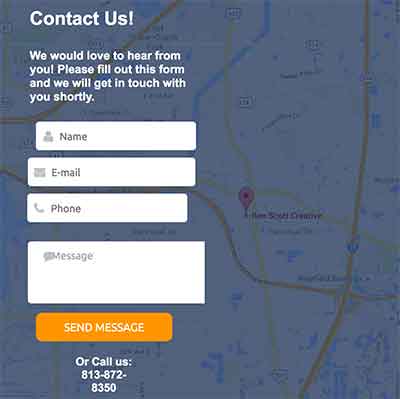
my form Clone my RSC Footer looks way different on my live site than in the jotform builder. Please see the attachment.
I want the form to replicate the form in jotform builder.

-
liyamReplied on May 4, 2017 at 1:02 PM
I checked your form on stand alone, and it appears to be fine. I suppose the width of the form on your page is not the same width set on the form builder and as a result, the rest of your fields which are supposed to sit next to each other moved to new lines.
Can you tell us the link to the page where your form is embedded?
Thanks.
-
AdminRSCMReplied on May 4, 2017 at 1:22 PM
hmm im working on a staging site now-
why in the screenshot you see above- are the form fields larger? That looks to be the issue?
-
Nik_CReplied on May 4, 2017 at 2:37 PM
Could you please share the URL where your form is embedded so we can have a closer look since this is what we see now:

It will be easier to check if we take a look on where the form is embedded.
We'll wait for your response.
Thank you!
-
AdminRSCMReplied on May 4, 2017 at 3:51 PM
sure- its at the bottom of this page
http://elated-rail.flywheelsites.com
login information to view the temporary site
username: flywheel
password: telling-flight
-
jonathanReplied on May 4, 2017 at 4:53 PM
I was able to see the issue when I checked on your website.

But the thing is, there is another embedded form on the same website page.

I believe the script embed code of the forms are conflicting with the existing other scripts on the website.
To correct this, I suggest you try first embedding only one form on the same page. And also use the iframe publish code of the form instead of the script code one.
User guide: Getting-the-form-iFrame-code
Let us know how it goes.
-
AdminRSCMReplied on May 5, 2017 at 8:52 AM
Hmm- tried removing the form above this one- and i used the iframe code instead of the script code and I still see the same issue as above.
I currently have these two forms on this site here: http://renscottcreativemarketing.com/
Im in the proccess of moving this site to a new theme and I want to duploicate this same look and feel on my new theme.
-
amyReplied on May 5, 2017 at 10:23 AM
Hi,
When I inspect the source codes of your site, I find that this is caused by a CSS code. Please open your CSS codes which are located on this link: http://e3i7habq2b-flywheel.netdna-ssl.com/wp-content/themes/Divi/style.css
And please find this line and delete the code which I have marked it with red:
/* Widgets */
.et_pb_widget {
float: left;
max-width: 100%;
}
The result should be same as with the screenshot:

If your problem persists, please let us know.
Thank you.
Regards.
-
AdminRSCMReplied on May 5, 2017 at 12:04 PM
THANK YOU!
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing






























































