-
avijfrAsked on May 23, 2017 at 3:18 PM
Hi Support Team,
I am confused as to why the following is happening.
When on desktop my "select State" drop down field is formatted like the rest of my form.
When on mobile, it changes formatting completely.
See the screen shots below:
Desktop: http://imgur.com/b8p93Mk
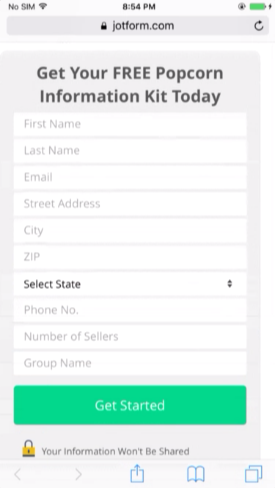
Mobile: http://imgur.com/E9886XW
Thanks
-
Support_Management Jotform SupportReplied on May 23, 2017 at 4:43 PM
Hi there too 😊 What you're describing is not a mobile responsiveness issue per se - It's more about the platform-native styling based on the users' operating system's theme (in your screenshot, it's Safari on iOS).
I'm not sure if this is something that you should tinker around with since users are well accustomed to using the native controls they normally see on the browser/OS they're using but I will try to come up with the CSS Codes that would make the dropdown look the same way as it is on desktop. Allow me some time to work on it and I'll get back to you on this thread with the results.
-
Support_Management Jotform SupportReplied on May 23, 2017 at 4:56 PM
All right, can you try the following CSS codes and see if they will help:
@media screen and (min-device-width: 320px) and (max-device-width: 480px) and (-webkit-min-device-pixel-ratio: 2) {
#cid_25 {
width: 100% !important;
}
.form-dropdown {
background: url(data:image/svg+xml;base64,PHN2ZyBpZD0iTGF5ZXJfMSIgZGF0YS1uYW1lPSJMYXllciAxIiB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHZpZXdCb3g9IjAgMCA0Ljk1IDEwIj48ZGVmcz48c3R5bGU+LmNscy0xe2ZpbGw6I2ZmZjt9LmNscy0ye2ZpbGw6IzQ0NDt9PC9zdHlsZT48L2RlZnM+PHRpdGxlPmFycm93czwvdGl0bGU+PHJlY3QgY2xhc3M9ImNscy0xIiB3aWR0aD0iNC45NSIgaGVpZ2h0PSIxMCIvPjxwb2x5Z29uIGNsYXNzPSJjbHMtMiIgcG9pbnRzPSIxLjQxIDQuNjcgMi40OCAzLjE4IDMuNTQgNC42NyAxLjQxIDQuNjciLz48cG9seWdvbiBjbGFzcz0iY2xzLTIiIHBvaW50cz0iMy41NCA1LjMzIDIuNDggNi44MiAxLjQxIDUuMzMgMy41NCA1LjMzIi8+PC9zdmc+) no-repeat 95% 50%;
-moz-appearance: none;
-webkit-appearance: none;
appearance: none;
width: 100% !important;
background-color: white;
border-radius: 0 !important;
box-shadow: none !important;
}
}
Complete guide: https://www.jotform.com/help/117-How-to-Inject-Custom-CSS-Codes
Result:

-
avijfrReplied on May 24, 2017 at 11:18 AM
THANK YOU!!!!
JOTFORM SUPPORT IS THE BEST!
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































