-
ElsaAsked on June 7, 2017 at 5:32 AM
Hi, can I add numbers on the left hand side of each row in sequence?
-
Support_Management Jotform SupportReplied on June 7, 2017 at 8:54 AM
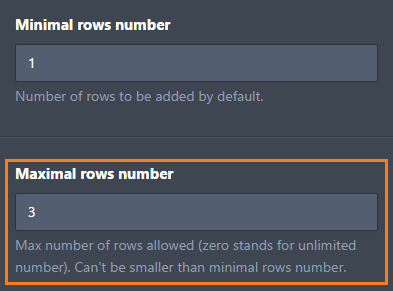
I'm afraid there's no real way to achieve this with an infinite number of entries. But if you will limit the number of MAXIMAL ROWS NUMBER, then you can use CSS to emulate a numbered Configurable List Widget.

Here's an example form with a maximum limit of just 3 rows: https://www.jotform.com/71573389380970
And here are the CSS Codes I injected on the Widget itself (not on the Form Builder). If you're not sure, you may refer to the guide I'm linking below:
#list > tbody > tr:nth-child(2) > .col1 {
font-size: 0;
}
#list > tbody > tr:nth-child(2) > .col1:after {
content: '1. ';
font-size: 14px;
}
#list > tbody > tr:nth-child(3) > .col1 {
font-size: 0;
}
#list > tbody > tr:nth-child(3) > .col1:after {
content: '2. ';
font-size: 14px;
}
#list > tbody > tr:nth-child(4) > .col1 {
font-size: 0;
}
#list > tbody > tr:nth-child(4) > .col1:after {
content: '3. ';
font-size: 14px;
}
Complete guide: How-to-Inject-CSS-Codes-to-Widgets
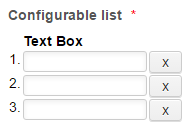
Result:

-
ElsaReplied on June 9, 2017 at 3:43 AMThanks for your reply. I've successfully created a numbered Configurable List Widget. But I'm not sure why the numbers are not on the left-hand side of each row, they go down a bit rather. How can I fix it? https://www.jotform.com/build/71551770576462[cid:dd28e204-db10-4b28-be6a-048762d24fa4]
________________________________
寄件br/>: JotForm
寄件日期: 2017年6月7日 20:54
收件br/>: kwai_tsz0821@hotmail.com
主旨: Re: Hi, can I add numbers on the left hand side of each row in sequence?
A new response has been received:
[JOTFORM]/www.jotform.com>
Answered by Jim_R
I'm afraid there's no real way to achieve this with an infinite number of entries. But if you will limit the number of MAXIMAL ROWS NUMBER, then you can use CSS to emulate a numbered Configurable List Widget.
[https://shots.jotform.com/jimr/~uploads/06-07-2017-1496839292.png]
Here's an example form with a maximum limit of just 3 rows: https://www.jotform.com/71573389380970
And here are the CSS Codes I injected on the Widget itself (not on the Form Builder). If you're not sure, you may refer to the guide I'm linking below:
#list > tbody > tr:nth-child(2) > .col1 {
font-size: 0;
}
#list > tbody > tr:nth-child(2) > .col1:after {
content: '1. ';
font-size: 14px;
}
#list > tbody > tr:nth-child(3) > .col1 {
font-size: 0;
}
#list > tbody > tr:nth-child(3) > .col1:after {
content: '2. ';
font-size: 14px;
}
#list > tbody > tr:nth-child(4) > .col1 {
font-size: 0;
}
#list > tbody > tr:nth-child(4) > .col1:after {
content: '3. ';
font-size: 14px;
}
Complete guide: How-to-Inject-CSS-Codes-to-Widgets
Result:
[https://shots.jotform.com/jimr/~uploads/06-07-2017-1496839156.png]
View this thread on browser » Unsubscribe Thread
1496840046
... -
Support_Management Jotform SupportReplied on June 9, 2017 at 4:30 AM
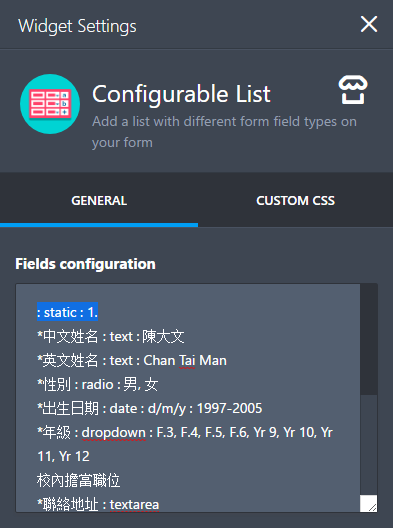
Hey Elsa, you're seeing it like that because you haven't added a Static Text as your first column in the widget.
Just add this line at the very top of your Configurable List widget:
: static : 1.
Like so:

It should look something like this afterwards:

-
ElsaReplied on June 9, 2017 at 5:43 AMGot it. Thanks so much, Jim!
...
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































