-
CrosslandsAsked on June 13, 2017 at 6:38 AM
Hi there,
Just to let you know, I am still waiting for a reply about the forms not loading in full on my website crosslands.fr.
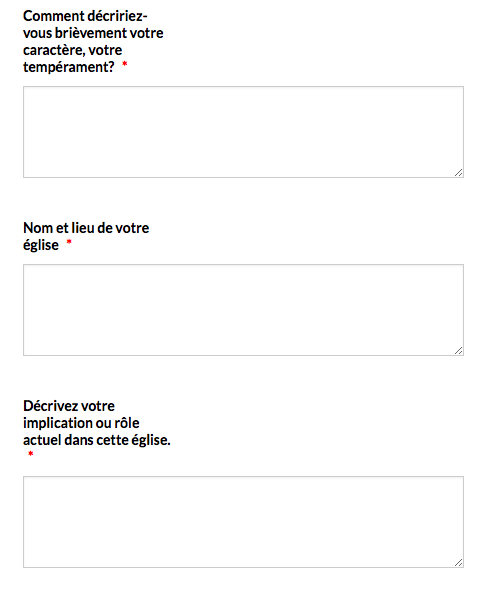
There is also an issue with the questions bunching together on multiple lines (see screenshot). I know this isn't meant to happen because on the english version of this site which I also built on ss - crosslands.training/apply, this isn't happening.
Thanks

-
csvitalReplied on June 13, 2017 at 8:04 AM
Hello Crosslands,
We are still in investigation about your problem. Could you try only use iframe code without our script and change the iframe's scrolling attribute to "yes"

We did many experiment on this, your "enviar" button only disappear between the 554-720 px range.In other conditions there is no problem about the button.
We are waiting your response about experiments,
Hope it helps
-
CrosslandsReplied on June 13, 2017 at 8:08 AM
Hello,
Thanks for your reply. I am slightly confused - can you be really specific - do you need me to add that code somewhere?
-
csvitalReplied on June 13, 2017 at 9:20 AM
Hello again Crosslands,
After you create your form, in publish tab you prefer iframe code for integration, then you must be add this code your page. I have suggested you please repeat this step without script as you can see the screenshot below:

Only use green box for integration.
I hope it helps
-
liyamReplied on June 13, 2017 at 10:34 AM
Please try inserting/injecting this CSS code into your form:
.form-label-auto {
width: 100% !important;
}If you need to know how to inject CSS codes into your form, please follow the steps from this guide: https://www.jotform.com/help/117-How-to-Inject-Custom-CSS-Codes
If the problem persists, please let us know.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing




























































