-
CTecAsked on June 23, 2017 at 7:15 AM
Hi
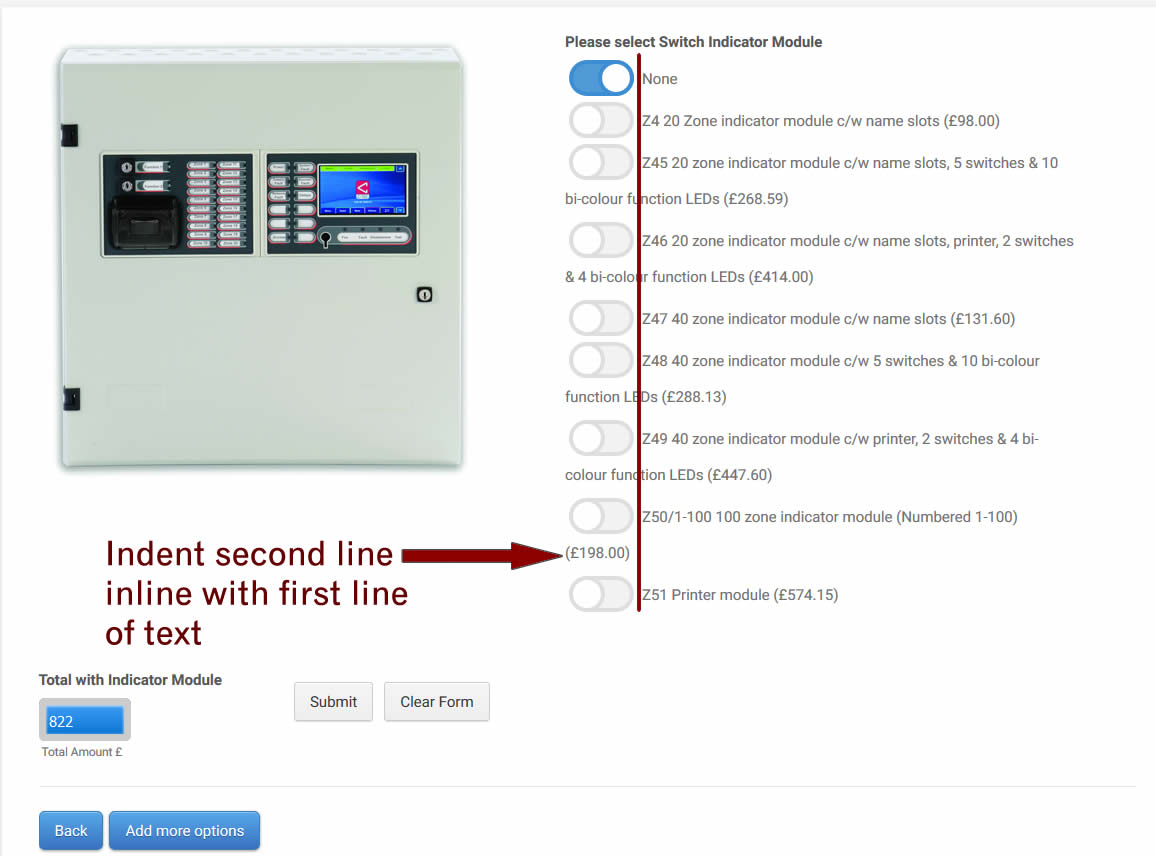
Can the second line of a radio button label have the same as the first line?
Please see image.
Thanks

-
Nik_CReplied on June 23, 2017 at 9:40 AM
Please copy and paste the below CSS in your Custom CSS Field of the form:
#label_input_6_7 {width: 521px!important;}It should make your form look like this:

Please let us know if that worked for you.
Thank you!
-
CTecReplied on June 23, 2017 at 10:32 AM
Hi Nik
Thanks for your reply.
I think you've (understandably) misunderstood my very poorly worded question.
If you look at the list of questions, alongside the radio buttons, you will notice that some of them run on to a second line. What, I want, is the text on the second line to have the same indentation as the first line - which obviously has the radio button indenting it.
I hope that makes sense.
Thanks.
-
SvenReplied on June 23, 2017 at 11:39 AM
Unfortunately that's not possible to do that, as we can't alter only certain parts of the texts. What you can do is increase the width of the fields so the text can appear in one line as my colleague mentioned above.
-
CTecReplied on June 26, 2017 at 4:02 AM
Thanks Sven
I assumed the radio buttons had been displayed as an unordered list - I believe previous versions of Jotform did this.
Thanks.
-
Nik_CReplied on June 26, 2017 at 4:31 AM
The theme is actually affecting how the radio buttons are shown, if the theme is removed, for example, then it will show like this:

And then it can be adjusted with CSS.
So I'm afraid that the only way is to have them in one line like I showed above.
If you have any further questions please let us know.
Thank you!
-
CTecReplied on June 27, 2017 at 6:14 AM
Thanks. That's cleared that up.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing




























































