-
TRYPOAsked on July 2, 2017 at 10:11 AM
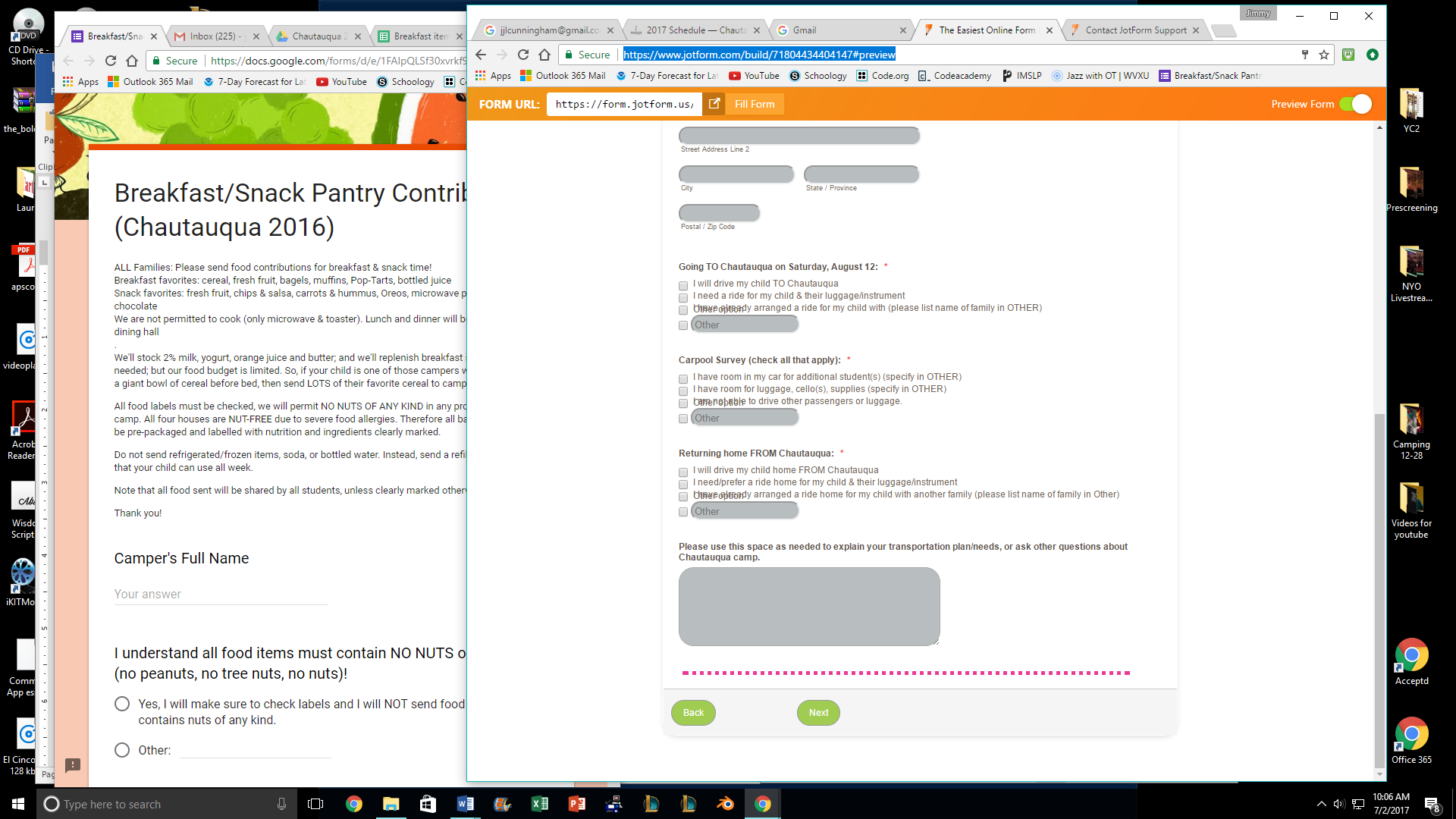
The problem occurs when I use a Multiple Choice item in a jotform, and after listing a few options, I end with "Other Option." The label "other option" appears in Preview to overlap the label of the previous option making the previous option unreadable. Is there a way to eliminate the text label "other option" since I can always say that within the Other field, since that text is changeable in settings?

-
JanReplied on July 2, 2017 at 1:44 PM
Please delete this injected CSS code in your form:
.form-radio-item label, .form-checkbox-item label {
display : block !important;
margin-left : 19px;
margin-top : -17px;
}
The form should look like this after deleting it:

Related Guide: How-to-Inject-Custom-CSS-Codes
Hope that helps. Thank you.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































