-
ExpertClinicianAsked on July 22, 2017 at 1:54 PM
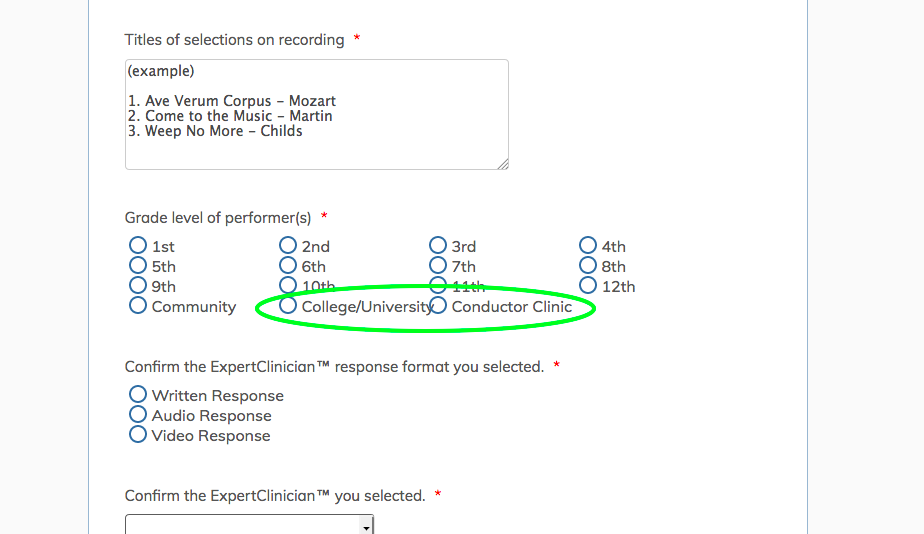
I've tried to change the columns and the size of the form itself but I cant get the option text to not collide.

-
JanReplied on July 22, 2017 at 5:11 PM
You are right, I was able to replicate the issue. Please insert this custom CSS to your form:
.form-multiple-column .form-radio-item, .form-multiple-column .form-checkbox-item {
width: 159px;
}Here's a guide on How-to-Inject-Custom-CSS-Codes. Here's the result:

Hope that helps. Thank you.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































