-
cpayne0Asked on August 25, 2017 at 3:11 PM
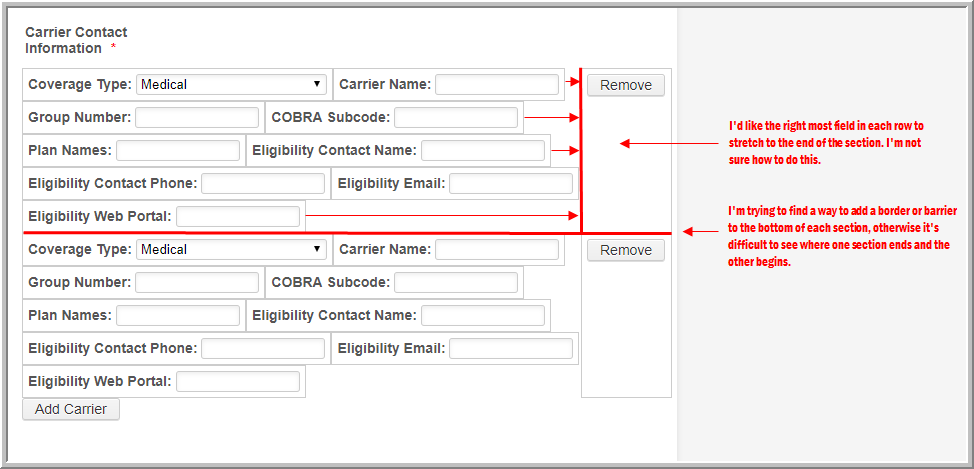
I managed to get multiple rows in my configurable list, but I'd like the right most fields to fill the remaining width of the form for aesthetic reasons. I'd also like to show some sort of separation barrier or space between each table or set of fields that I add on my Configurable List.
Here's the form link: https://form.jotformpro.com/63344799009970

-
Kiran Support Team LeadReplied on August 25, 2017 at 4:48 PM
You may align the fields to the right side by adding the following CSS code to the Configurable list widget.
.col2, .col4, .col6, .col8 {
float: right !important;
}
This is how it is displayed after adding the code to the widget.

Let us know if that works. Please get back to us if you need any further assistance. We will be happy to help.
-
Kiran Support Team LeadReplied on August 25, 2017 at 4:54 PM
Sorry. The next row of the widget can be displayed as separated by adding the following code along with the code in my previous post.
.col9 {
margin-bottom: 10px;
}

Hope this information helps!
-
cpayne0Replied on August 28, 2017 at 9:45 AM
Thanks for the response! That did even out the border on the right side, but my goal was to have a more seamless appearance overall, now I have some odd-looking gaps down the center. How do I stretch these fields to fit together in the middle and also have even borders on the left and right sides?
-
Ashwin JotForm SupportReplied on August 28, 2017 at 11:19 AM
Hello,
Please check the screenshot below and see if this is what you wanted to achieve:

Do get back to us if this is okay and we will share the required custom css code.
We will wait for your response.
Thank you!
-
cpayne0Replied on August 28, 2017 at 3:18 PM
Yes! That's much better!
The only thing I might change is the width of the fields; I'd like to make both columns a bit wider.
Thanks so much for assisting me with this!
-
jonathanReplied on August 28, 2017 at 4:54 PM
I will consult with my colleague about the CSS custom code needed.
We will update you on this shortly.
-
Ashwin JotForm SupportReplied on September 2, 2017 at 3:17 PM
Please accept my apology for the delay. Please take a look at the following cloned form where I have injected custom css code in configurable list widget to display in two columns: https://form.jotformpro.com/72445404068960
I have also injected custom css code to increase the width of the column as well as the width of the fields. Apart from the other custom css code, I injected the following custom css code in the widget:
input[type=text] {
width: 190px !important;
}
.col1, .col2, .col3, .col4, .col5, .col6, .col7, .col8, .col9 {
width: 45%;
}
Feel free to clone this form for a closer look. The following guide should help you in form cloning: https://www.jotform.com/help/42-How-to-Clone-an-Existing-Form-from-a-URL
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing





























































