-
Pistol865Asked on August 31, 2017 at 5:05 PM
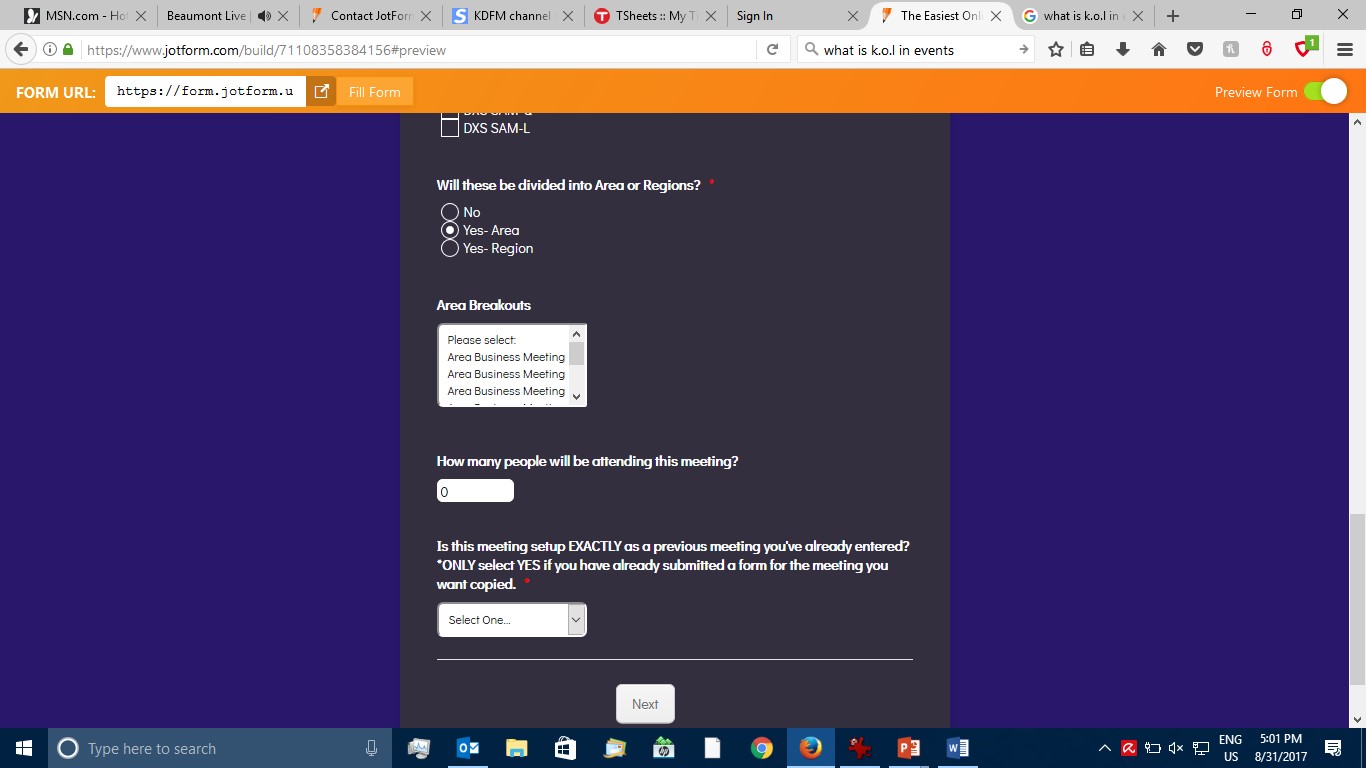
I've put in multiple drop down boxes with labels and associated values to those titles in them. However, The dropdown box is rather narrow ( AREA BREAKOUTS as well as REGION BREAKOUTS). When someone goes to selected his option, he cannot read what is on each line completely. I tried going into "properties" then "options". There IS a WIDTH section there (Width of this dropdown in "pixels".) It is set at 150. I tried increasing it but the width of the box remains the same.
https://form.jotform.us/71108358384156
 Page URL: https://form.jotform.us/71108358384156
Page URL: https://form.jotform.us/71108358384156 -
David JotForm Support ManagerReplied on August 31, 2017 at 6:05 PM
Please inject the following CSS code in your form: https://www.jotform.com/help/117-How-to-Inject-Custom-CSS-Codes
[data-type="control_dropdown"] .form-input, [data-type="control_dropdown"] .form-input-wide {
width: 480px !important;
}
Result:

- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































