-
TonyaLeGrandeAsked on September 14, 2017 at 11:43 AM
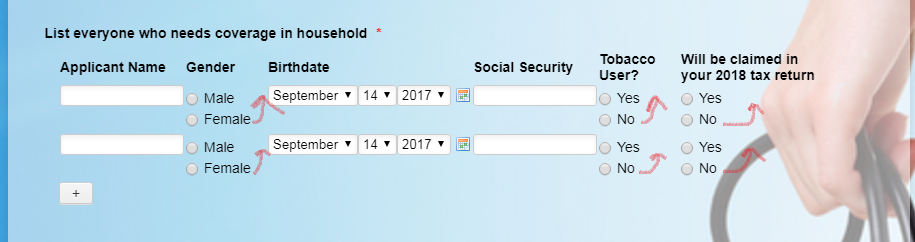
How can I change the position of the radio button?
I would like the radio button options to be next to each other and not on top of each other.
How can I change the layout of the radio button?
 Page URL: https://form.jotform.us/72534607292155
Page URL: https://form.jotform.us/72534607292155 -
JanReplied on September 14, 2017 at 1:05 PM
Please give me more time to work on the issue. I will contact you once I found a solution.
Thank you for your patience.
-
JanReplied on September 14, 2017 at 3:07 PM
Sorry for the delay. Please follow the steps below to position the radio fields in a single row:
1. In the Form Builder, select the Configurable List widget and then click the "Widget Settings" button.

2. Go to the "Custom CSS" tab and remove all the CSS code.

3. After that, please insert the CSS code below:
.checkbox, .radio {
margin: 5px 0;
}.col2 .radio, .col5 .radio, .col6 .radio {
float: left !important;
}.col2 .radio-container {
width: 130px;
}.col5 .radio-container {
width: 90px;
}.col6 .radio-container {
width: 150px;
}th.col6 {
width: 150px;
}.checkbox, .radio {
margin-right: 3px;
}4. When you are done, click the "Update Widget" button and save the form.
Here's a guide on How-to-Inject-CSS-Codes-to-Widgets. Here's the result:

Here's a demo form: https://form.jotformpro.com/72566150347962.
Hope that helps. Let us know if you need further assistance. Thank you.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































