-
ahdachAsked on September 19, 2017 at 7:46 AM
Hi,
I tried to use the terms & conditions widget. But the terms link, although it appears in the embedded form, it does not open up the page referred to.
I've read here that smth had to be done on your end.
https://en.forums.wordpress.com/topic/problems-embedding-a-jotform-only-shows-the-link-1?replies=7
What could I/you do?
Thanks
-
Chriistian Jotform SupportReplied on September 19, 2017 at 10:25 AM
I checked the site you provided and I was able to replicate the issue you are reporting. When I click on the Terms & Conditions and Privacy Policy link nothing happens.

Can you try to re-embed your form using the iFrame embed code and see if this will fix the issue? To get the iFrame embed code, just follow the instructions provided in this guide: Getting the Form iFrame Code.
-
ahdachReplied on September 19, 2017 at 11:06 AM
Nope, it does not work with Iframe.
1. I paste the embed code.

2. I check the visual

3. I re-check the HTML tab. The script is gone...

4. But, most importantly, when looking at the published page. This is what is deployed.

-
Chriistian Jotform SupportReplied on September 19, 2017 at 11:27 AM
Can you try to use this iFrame code only on your form and see if this will help?
<iframe id="JotFormIFrame-72612941284356" onDISABLEDload="window.parent.scrollTo(0,0)" allowtransparency="true" src="https://form.jotformeu.com/72612941284356" frameborder="0" style="width: 1px; min-width: 100%; height:539px; border:none;" scrolling="no"> </iframe>
-
ahdachReplied on September 19, 2017 at 11:35 AM
It does not work.
When I try to paste your code, the wordpress.com editor updates to the form link.

-
Elton Support Team LeadReplied on September 19, 2017 at 11:54 AM
Scripts and iframes will not work on wordpress.com so that's not going to work. Sorry for this mistake.
Please re-embed the form again using the Wordpress.com code provided in the publish window.
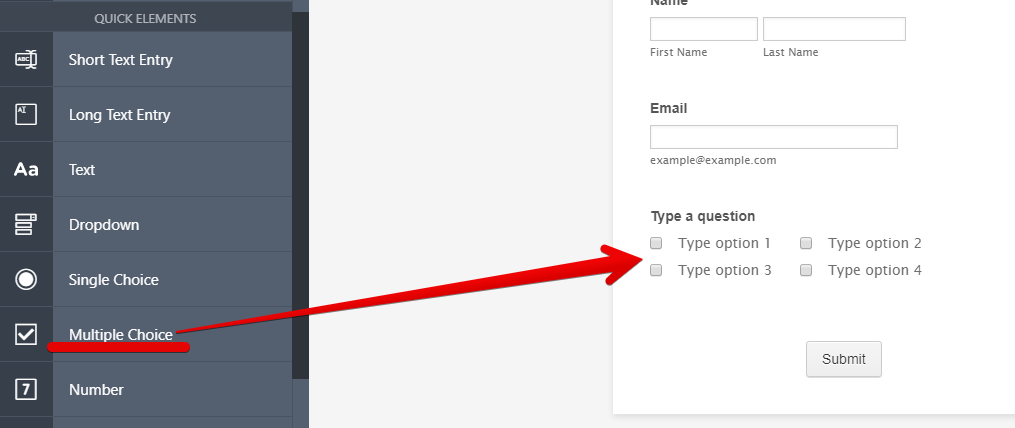
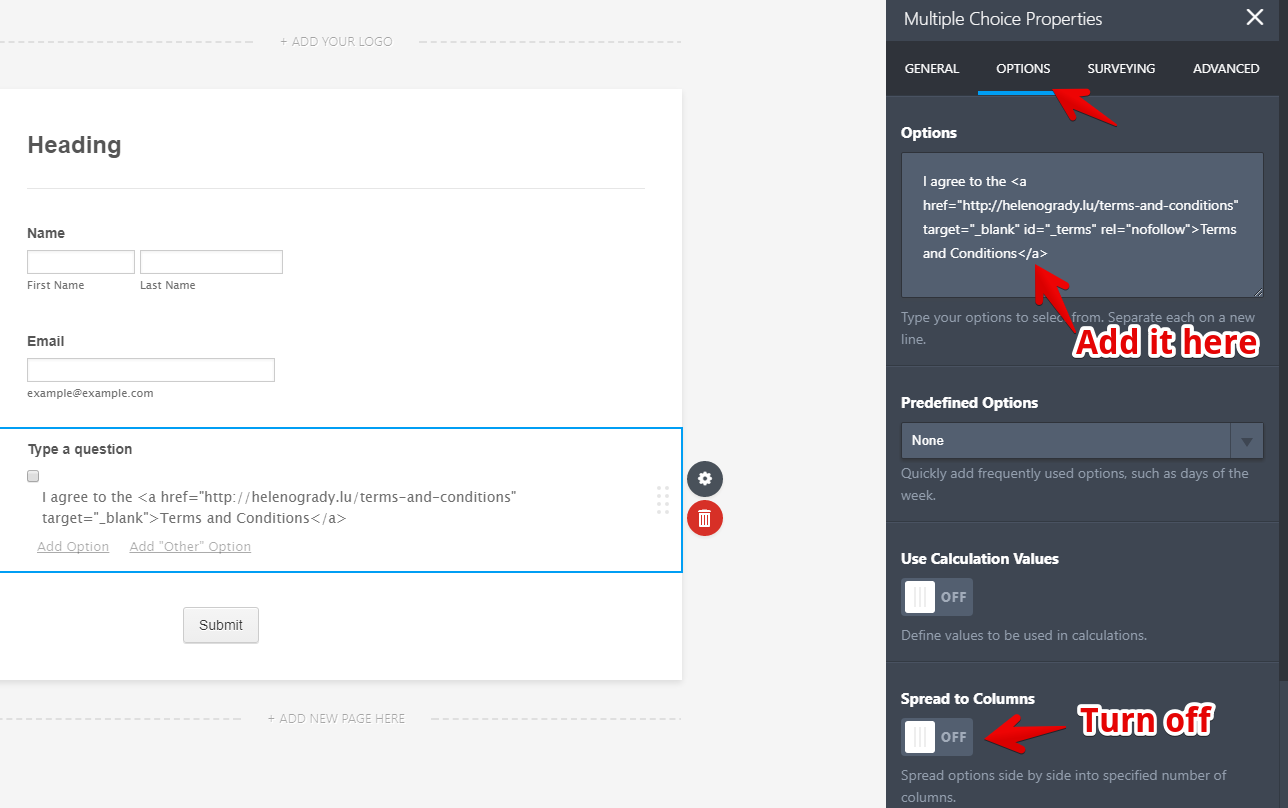
And for the terms widget, you can replace it with a regular checkbox field as a workaround and see if this helps. To do that, add a multiple choice field to your form then add the following text options wrap with a hyperlink code.
Example:
I agree to the <a href="http://helenogrady.lu/terms-and-conditions" target="_blank" id="_terms" rel="nofollow">Terms and Conditions</a>
I agree to the <a href="http://www.helenogrady.lu/privacy-policy" target="_blank" id="_terms" rel="nofollow">Privacy Policy</a>

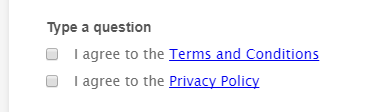
Result:

Hope this helps!
-
ahdachReplied on September 20, 2017 at 3:49 AM
-
Support_Management Jotform SupportReplied on September 20, 2017 at 4:26 AM
Hey @ahdach - Glad we're making progress. To stay on topic, I moved your last post to a separate thread https://www.jotform.com/answers/1252532
We'll reply to you there shortly.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing






























































