-
AccorrusITAsked on October 12, 2017 at 4:26 AM
Hi,
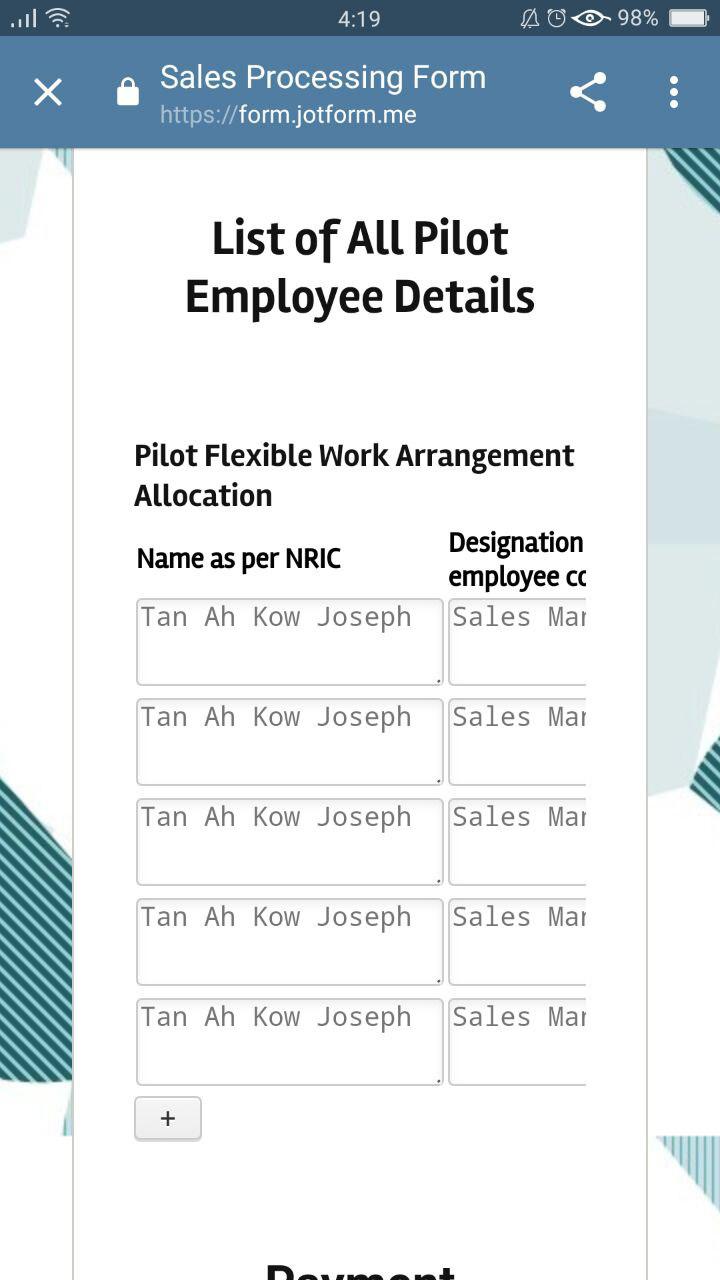
I noticed that when viewed on mobile, several of the fields in the configurable list widget actually gets cut off so that we are unable to fill in or even see them, as seen in the screenshot.
Is there any way to remedy this?
Thanks for your help!

-
aubreybourkeReplied on October 12, 2017 at 10:48 AM
I created a demo for you:
https://form.jotform.com/72843908357972
You can clone it and modify it how you like:
How to Clone an Existing Form from a URL
Basically I modified the CSS for the Configurable list.
How to Inject CSS Codes to Widgets
It looks like this:
.checkbox, .radio {
margin: 3px 0;
min-width: 70px;
}
th{
display: none;
}
td{
display: block;
width: 200px;
}
td.col1:before {
content: "Department";
font-weight: bold;
}
td.col2:before {
content: "Day";
font-weight: bold;
}
td.col3:before {
content: "Current START TIME";
font-weight: bold;
}
td.col4:before {
content: "Current END TIME";
font-weight: bold;
}
td.col5:before {
content: "Proposed START RANGE";
font-weight: bold;
}
td.col6:before {
content: "Proposed END RANGE";
font-weight: bold;
}
td.col7:before {
content: "Remarks";
font-weight: bold;
}
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































