-
EOTWAsked on November 30, 2017 at 7:45 PM
I have a text box that I would like to change the background color on. I read about injecting CSS into fields but that doesn't seem to apply because my textbox doesn't have a field ID.
I clicked the text editing button that said 'background color' and nothing changed.
Please advise how I can change the background color of a text box.
thank you
.png)
-
MarvihReplied on November 30, 2017 at 10:41 PM
You can use "Inspect element" to know the ID of your text field.
Go to your form URL https://www.jotform.com/50207433430139 go to the "Text" area, press the Right Click of your mouse and click "Inspect Element" or "Inspect" depending on the web browser you used.

On your form the ID of that text is "text_127". Now go to your Page Builder and insert a custom CSS code
You can insert this code
#text_127{
background: gray !important;
}

Hope that helps.
-
EOTWReplied on December 1, 2017 at 2:45 PM
thank you. I was trying to change the background color also of a field but can no longer find the post with info on that. I found the field number to be #input140
when i insert #input140 { background-color: lightgray !important; } inthe custom CSS it does not change the color. what am I doing wrong?
also another question -- in the CSS window, am I looking at ALL the CSS for the entire form, or just for the field I have recently clicked. If it is for ALL of the form, does it matter where I place the CSS i am injecting?
thank you
-
Richie JotForm SupportReplied on December 1, 2017 at 3:05 PM
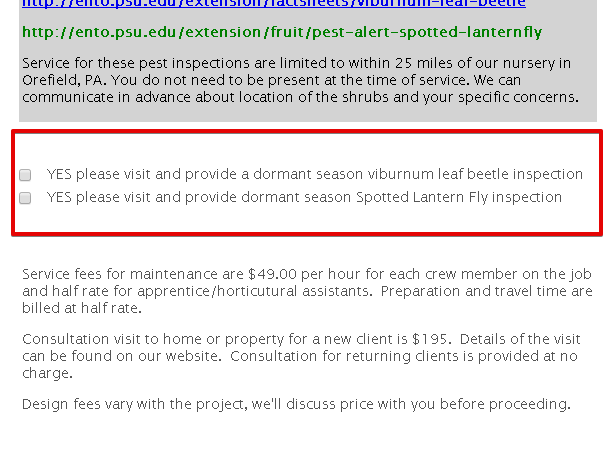
Are you referring to this fields?

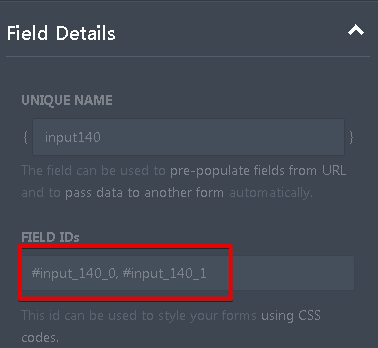
The field ID's are #input_140_0 and #input_140_1 which can be found in Properties>ADVANCED>Field Details.

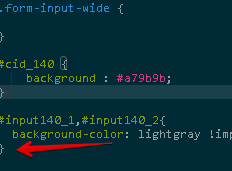
use the code below to change the background.
#input140_1,#input140_2{
background-color: lightgray !important;
}The Form Designer CSS window affects all the form, but some widgets are not affected with the global css.
You need to place the css your injecting or code after the end bracket "}" to avoid getting errors.

Here is a screen cast to explain further.

-
EOTWReplied on December 1, 2017 at 3:46 PM
I have put the code in exactly as you stated and it is not the same color gray as the text box above. also is it possible to have less of a wide white stripe between the text box and the input field?
-
EOTWReplied on December 1, 2017 at 3:50 PM
i think the text needs to be black, not grey. and can there be more gray around the edges of the fields?
and, i can't see the grey color background unless i preview form, while the grey in the text box is apparent even in the editing mode.
-
Richie JotForm SupportReplied on December 1, 2017 at 4:16 PM
Here is a mock up of the css fields so you can change it with your preferred colors.

The #id_140 is the container of the checkbox field, you can use "background-color" to change the background.
label_input_140_0 is the css for the texts, you can change its color by using "color" and
cid_140 is the container inside the checkbox,to change color you need to use "background-color".
-
EOTWReplied on December 1, 2017 at 5:00 PM
thank you so much! Now I have the grey exactly as I want it on the field 140.
how do i make the 'container' around the text box above field 140 grey so it extends the full width like I did with the field 140?
-
EOTWReplied on December 1, 2017 at 5:38 PM
Never mind I got it!
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing





























































