-
brianatbadAsked on December 19, 2017 at 12:19 PM
Submit buttons get hidden when I embed source code on my website -- see screenshot and url below:
https://www.breakadifference.org/locations/greater-new-york-city-ny/
The submit button works fine on the live jotform hosted form -- see screenshot and url below:
https://form.jotform.com/73475556751971
NOTE: I do have two submit buttons in a condition that shows/hides one depending one which radio field you select.
-------------------------------------------------------------
All my CSS:
.form-all {
-webkit-border-radius : 5px;
-moz-border-radius : 5px;
border-radius : 5px;
border : 15px;
border-spacing : 2px;
box-shadow : 1px 1px 1px #888888;
}
.form-label-left, .form-label-right, .form-label-top {
display : none;
}
.form-label-top {
display : none;
}
#cid_11 {
text-align-last : center;
text-align : center;
-ms-text-align-last : center;
-moz-text-align-last : center;
}
.form-textbox {
color : 555 !important;
font-size : 16px !important;
font-family : 'Muli' !important;
text-align : center;
border-color : #ccc !important;
-webkit-border-radius : 10px !important;
-moz-border-radius : 10px !important;
border-radius : 10px !important;
border : 1px !important;
box-shadow : 0px 1px 1px #888888 !important;
}
.form-line {
padding-top : 0px;
padding-bottom : 0;
margin-top : 10px;
margin-bottom : 0;
}
.form-required {
visibility : hidden;
}
.form-dropdown {
font-size : 16px !important;
font-family : 'Muli'!important;
width : 550px;
color : 555 !important;
background : #ffffff !important;
border-color : #ccc !important;
-webkit-border-radius : 10px !important;
-moz-border-radius : 10px !important;
border-radius : 10px !important;
border : 1px !important;
box-shadow : 0px 1px 1px #888888 !important;
}
select {
text-align-last : center;
text-align : center;
-ms-text-align-last : center;
-moz-text-align-last : center;
}
.form-submit-button {
font-family : 'Muli' !important;
background : #be1e2d !important;
color : #fff;
-webkit-border-radius : 5px;
-moz-border-radius : 5px;
border-radius : 5px;
border : 0;
height : 60px;
font-size : 20px !important;
text-shadow : 0 0px #000 !important;
margin-top : 15px;
border : 0;
}
#input_8 {
font-family : 'Muli' !important;
background : #fe8300 !important;
color : #fff;
-webkit-border-radius : 5px;
-moz-border-radius : 5px;
border-radius : 5px;
border : 0;
height : 60px;
font-size : 20px !important;
text-shadow : 0 0px #000 !important;
margin-top : 15px;
border : 0;
}
#input_12 {
font-family : 'Muli' !important;
background : #be1e2d !important;
color : #fff;
-webkit-border-radius : 5px;
-moz-border-radius : 5px;
border-radius : 5px;
border : 0;
height : 60px;
font-size : 20px !important;
text-shadow : 0 0px #000 !important;
margin-top : 15px;
border : 0;
}
-
SabbirReplied on December 19, 2017 at 1:23 PM
Sorry for the inconvenience.
I have checked your website which has the form in it. I suggest you to embed the form using one of our embedding method.
You can try embedding your from using our iFrame code.
Please refer to this link to know how you can get the iFrame embed code that you can place in your website:
https://www.jotform.com/help/148-Getting-the-Form-iFrame-Code
-
dima_nReplied on December 19, 2017 at 1:32 PM
Hi. It look's like JS conflict :(
You can try use this piece of code in your site:var jq = document.createElement('script');
jq.src = "https://code.jquery.com/jquery-3.2.1.min.js";
jq.onload = function(){
jQuery.noConflict();
}
document.getElementsByTagName('head')[0].appendChild(jq);
This code help ignores conflicts and, then you can see if form works.
Let me know if it helps you -
brianatbadReplied on December 19, 2017 at 2:18 PM
@Sabbir -- thanks, but iframes wont work for me because i need to host/embed form on my site in order to use AutoPilot.
-
brianatbadReplied on December 19, 2017 at 2:22 PM
@dima_n Thanks for your reply! I am not sure how to embed that code. I've tried to copy/paste it in a few places in my wordpress template with no luck. It just shows as text.
-
dima_nReplied on December 19, 2017 at 2:24 PM
Add this code to header.php file or to the footer.php file like this:
<script>
var jq = document.createElement('script');jq.src = "https://code.jquery.com/jquery-3.2.1.min.js";
jq.onload = function(){
jQuery.noConflict();
}
document.getElementsByTagName('head')[0].appendChild(jq);
</script>
-
brianatbadReplied on December 19, 2017 at 2:44 PM
@dima_n -- thanks again for your help. I tried pasting separately the script in my header.php, footer.php, and sidebar.php and it didn't fix the issue :(
Somehow the show/hide condition is messing it up. I really want to keep my two submit buttons, but it seems I may have to figure another way. Urgh.
-
Elton Support Team LeadReplied on December 19, 2017 at 4:00 PM
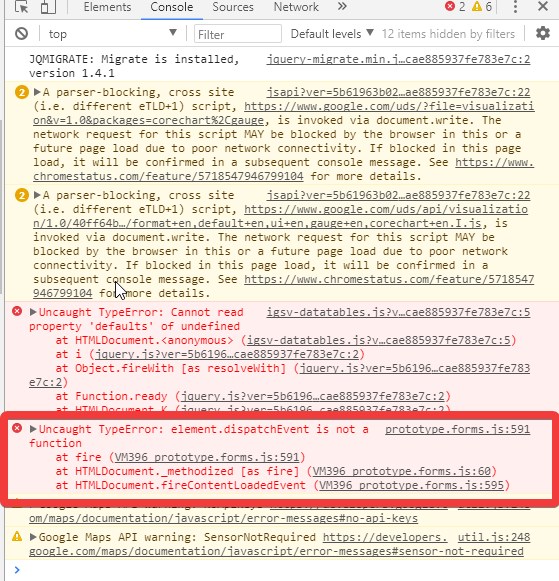
There are lots of existing scripts on your WP page and one of them is jQuery. Prototype and jQuery on the same page are known to create a conflict. This is the reason why the form validations and conditions are not working.
Here's the error report in the browser console log on your page.

Unfortunately, it seems putting the jQuery into conflict mode doesn't resolve the problem. Looks like there are other scripts that conflict with the form scripts.
Since iframe embed isn't your option, I'm afraid you will have to consider fixing the conflict which requires intensive knowledge of javascript.
-
brianatbadReplied on December 20, 2017 at 9:48 AM
@EltonCris I appreciate your diagnosis so much... sooo much. Thank you for your detective work and sharing the details. Now I know I'll just have to do something else since we don't have someone with JS knowledge on our team. Thanks so much!
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing





























































