-
AgilityAssoc.CanadaAsked on December 22, 2017 at 10:23 AM
Hi,
I'm trying to add some custom css to a widget and I'm not getting it to work.
73543534108959, ddSlick Dropdown.
.dd-selected-value, .dd-selected-text
{ font-size:14pt; color:#cd0000;}
.dd-pointer, .dd-pointer-down{
color : #FF4444; font-size:12pt;}
Thanks Robert
-
Richie JotForm SupportReplied on December 22, 2017 at 11:54 AM
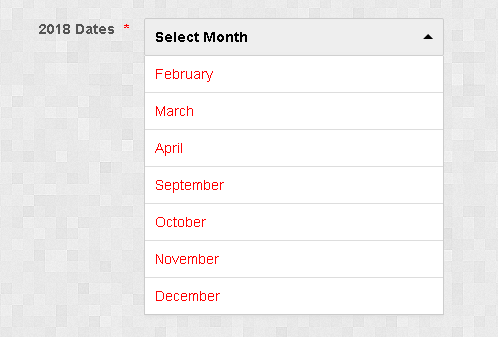
Do you want your dropdown list items to be colored red?

You can use this code in your widget.
.dd-option{
color:#cd0000;
font-size:14px;
}then the pointer down

.dd-pointer-down{
border-top: solid 5px #FF4444;
font-size:12px;
}Hope this information helps.
-
AgilityAssoc.CanadaReplied on December 22, 2017 at 12:56 PM
Hi,
That did it except for the down arrow size, I can't get it larger using font-size. It really no big deal I am more curious then anything else.
Thank you, Robert
-
David JotForm Support ManagerReplied on December 22, 2017 at 2:28 PM
Try using this code: https://www.jotform.com/help/428-How-to-Inject-CSS-Codes-to-Widgets
.dd-pointer-down,.dd-pointer-up {
transform: scale(1.5);
}
Result:

-
AgilityAssoc.CanadaReplied on December 23, 2017 at 10:18 AM
Hi, ... Got-It, Thank you, Regards, Robert
-
AdrianReplied on December 23, 2017 at 10:56 AM
Glad we could help. If you have any other request, let us know.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing





























































