-
aks21806Asked on January 21, 2018 at 4:30 AM
-
Support_Management Jotform SupportReplied on January 21, 2018 at 5:19 AM
You can do this by inserting the following CSS codes to your form builder:
.form-header-group {
margin-bottom: 40px !important;
}
Complete guide: How-to-Inject-Custom-CSS-Codes
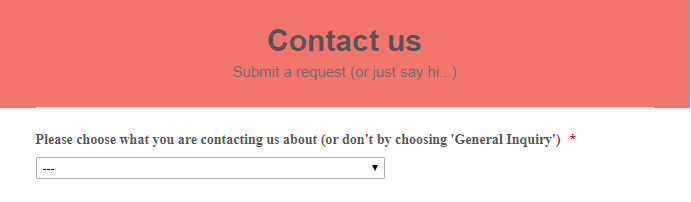
BEFORE:

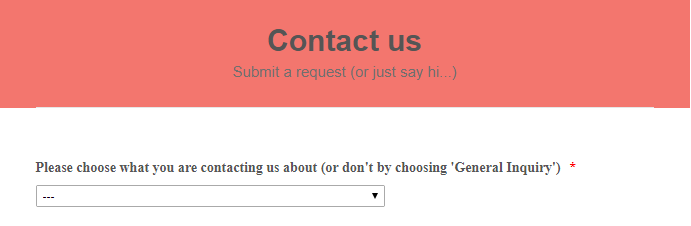
AFTER:

Feel free to further adjust the margin value (in px) upon your discretion.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































