-
tennisclayAsked on February 9, 2018 at 3:12 PM
Hello,
None of my new Jotform Cards work on mobile phones. I have tried using all forms of embedding on my site and no luck. I have turned my site off due to this problem. This is the case for all my Cards. I previously used the mobile responsive widget, but this is not an option for Cards
-
MarvihReplied on February 9, 2018 at 3:42 PM
Can you please send us the URL of your website in which the forms are embedded so we can have a further check ?
Please try using the iFrame Embed code as well .
You can exclude the <script>...</script> tags and only add the contents inside the <iframe></iframe> tag.
We will wait for your response. -
tennisclayReplied on February 12, 2018 at 2:51 PM
https://www.stillwatertennis.com/pro-shop/
just tried it with taking off script part of iFrame embeded. no luck
-
Richie JotForm SupportReplied on February 12, 2018 at 3:56 PM
I checked your website through my mobile device and it seems the Jotform embed won't fire up.
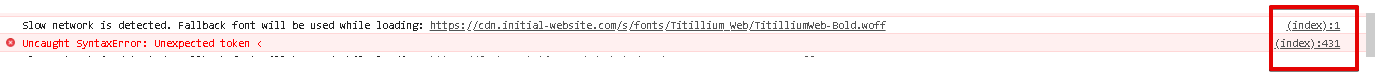
I am having this error in your index.html.

I checked your form in Jotform and it works perfectly with mobile device.
-
tennisclayReplied on February 12, 2018 at 3:59 PM
what do you suggest i do?
-
MarvihReplied on February 12, 2018 at 5:28 PM
The error line is this one.

Please try removing the lines below which is highlighted in blue.
-
tennisclayReplied on February 12, 2018 at 6:14 PM
i have at least 5 other cards i was looking to use. this seems very complex and i dont see the above listed code in the embed or iFrame embed. what our other options? is this a 1and1 issue or JotForm?
-
Kevin Support Team LeadReplied on February 12, 2018 at 8:31 PM
First off, JotForm forms are mobile responsive by default, card forms and old forms style, card forms have been optimized for mobile so they should be adjusted to the device width automatically.
Now, I would like to kindly request more details about how the card forms are not working on your end, for example, the form is cutting off at the bottom, the form does not show all the elements.
Also, based on the screenshots provided by my colleagues above, the problem seems to be a conflict when you embed the Jotform code, there are some tags that are being added right after the JotForm code, please make sure to remove them or make sure that the text editor of your web site builder is not adding them.
You may also embed your form using the default code and let us know how it goes.
We will wait for your response.
-
tennisclayReplied on February 13, 2018 at 3:42 PM
After looking into the 1and1 options for website builder I used the insert "Text" with success. I previously was not having success when using the insert "Widget or HTML code". The later must have been adding the code or tags. If you have other 1and1 customers this seems to be the best solutions
-
Richie JotForm SupportReplied on February 13, 2018 at 4:14 PM
I see now, you are using 1and1 website builder. We will take note on your solution, but regarding the mobile device, can you un-check the option called "Only display optimized content on smartphones and tables" via Settings>MyWebsite Mobile in your 1and1.
Let us know how it goes.
-
tennisclayReplied on February 13, 2018 at 4:20 PM
just did and so far the cards are still good.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing































































