-
RFOneVisionAsked on February 11, 2018 at 6:06 AM
We'd like to play with button colours to make them more obvious on the form. Could you please give me the code for that?
Thanks
D
-
MikeReplied on February 11, 2018 at 10:35 AM
Thank you for contacting us.
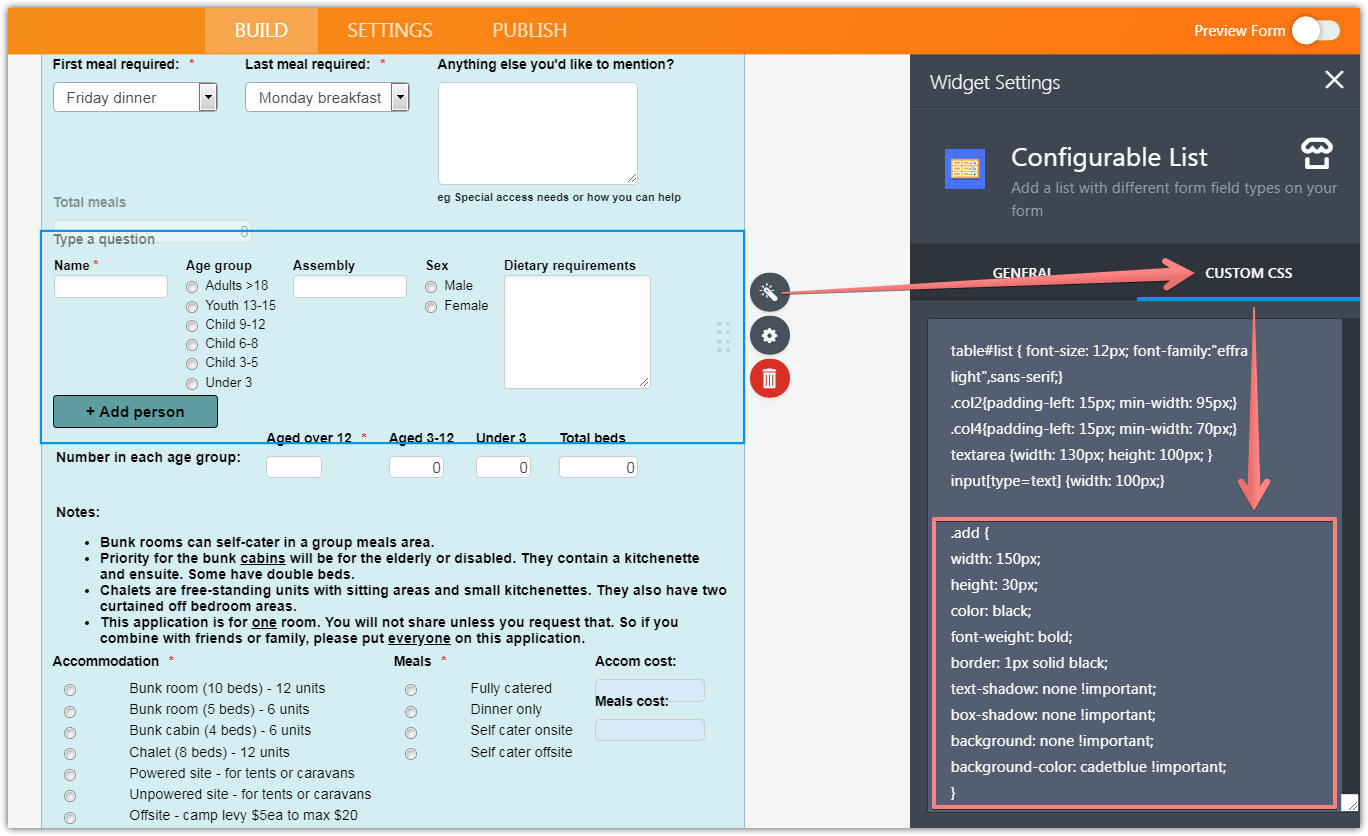
You may try the next CSS to adjust the styles of the Add button within the Configurable List widget:
.add {
width: 150px;
height: 30px;
color: black;
font-weight: bold;
border: 1px solid black;
text-shadow: none !important;
box-shadow: none !important;
background: none !important;
background-color: cadetblue !important;
}
The background-color CSS property can accept the HTML colors.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































