-
stebrigliAsked on February 11, 2018 at 7:54 PM
Hello,
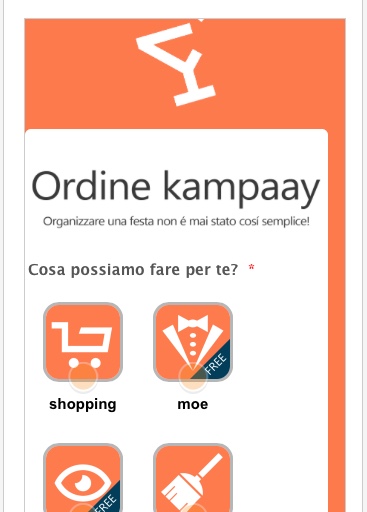
Since I changed the background colour of my form I noticed that the mobile version is not centered and the proportions don't look correct.
The problem happend also in my other form:
https://form.jotformeu.com/72936381905363
Can you help me fix this problem?
Thank you very much in advance

-
Nik_CReplied on February 12, 2018 at 3:54 AM
I inserted this CSS to your custom CSS field:
.form-all {
margin-left: 9px!important;
}

And it will make the form look like this:

Let us know if you have any further questions.
Thank you!
-
stebrigliReplied on February 12, 2018 at 8:31 AM
Thank you! Is it possibile to solve this issue for this other form too?
https://form.jotformeu.com/73365218210348
Thanks
-
BJoannaReplied on February 12, 2018 at 10:42 AM
You can add the same CSS code to you other form as well:
@media screen and (max-width: 480px){
.form-all {
margin-left: 9px!important;
}}
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing






























































