-
davidshaweAsked on February 18, 2018 at 11:41 AM
Is it possible to either have a submit button as a final card or have the submit button visible at all times on mobile devices?
I don't mind using my own CSS to make this happen. At the moment mobile users won't be able to complete my form as they cannot see the submit button unless they scroll down?
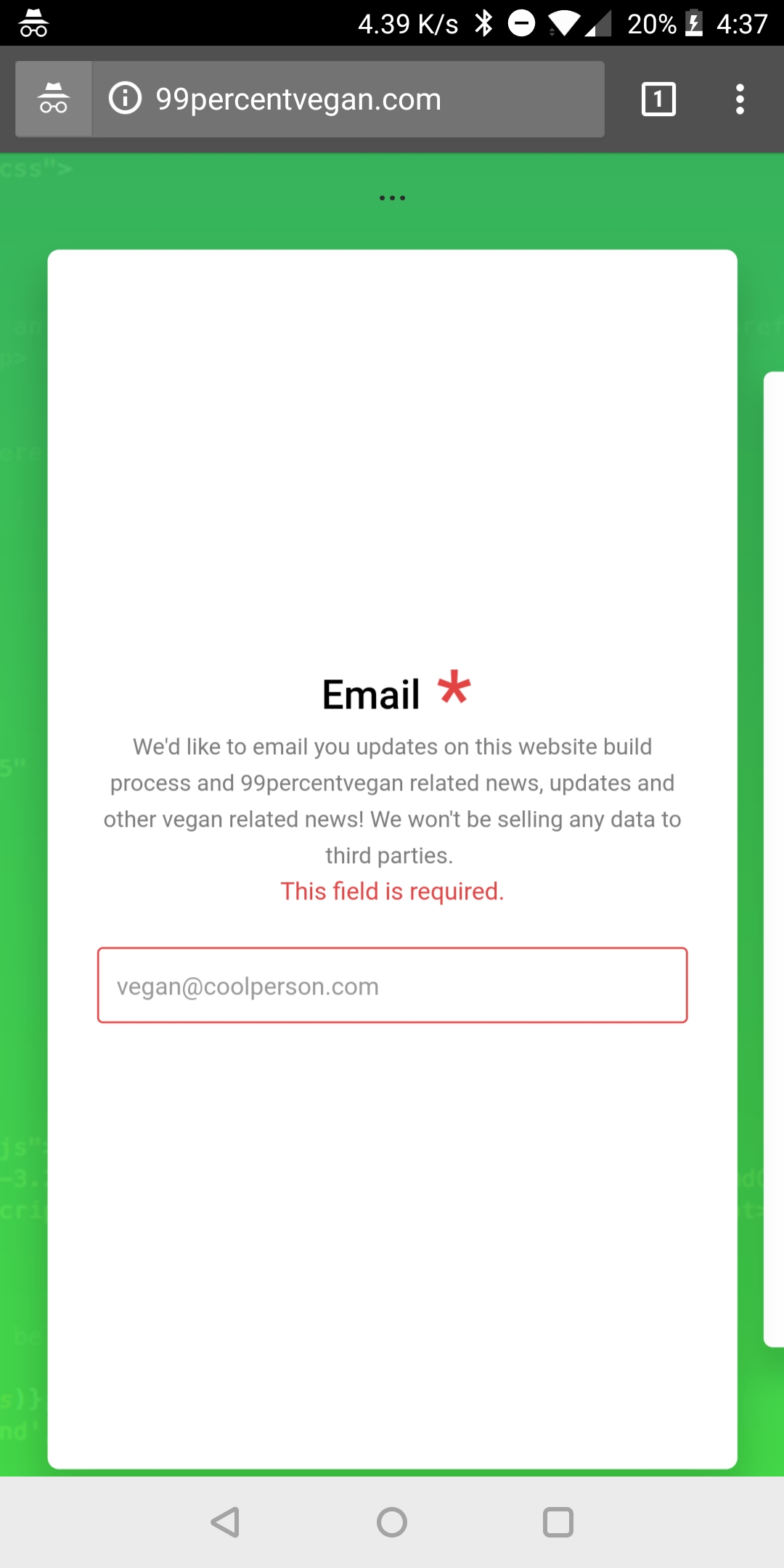
The other option would be to remove the full height on the white background. Do you know if this is possible?The screen shot attached is on chrome on android.

-
MarvihReplied on February 18, 2018 at 12:39 PM
Is it possible to either have a submit button as a final card or have the submit button visible at all times on mobile devices?
I don't mind using my own CSS to make this happen. At the moment mobile users won't be able to complete my form as they cannot see the submit button unless they scroll down?Unfortunately it is not possible to have the Submit button shown all the time when filling up Card Form. And there is no option to add a custom CSS code in the Form as well unlike the Old Layout.
However, you can try using the iFrame Embed code and reduce the generated height of the code so your form will be smaller.
The other option would be to remove the full height on the white background. Do you know if this is possible?
You can put your embed code inside a <div> tag and set the <div> height to a fixed value much smaller than the form's original size so it will automatically adjust based on it's container(<div>) size and remove extra spaces and also it will show the Submit button without needing to scroll.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































