-
brandon.carlsonAsked on February 21, 2018 at 6:31 PM
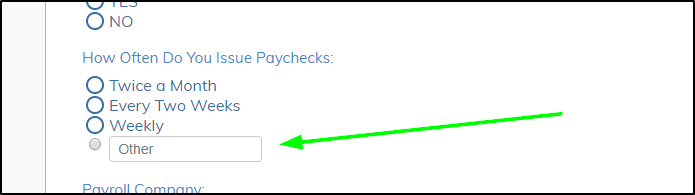
Using the 'simplicity' template, the radio button for other is not matching.

 Page URL: https://form.jotform.com/80316262184957
Page URL: https://form.jotform.com/80316262184957 -
Kevin Support Team LeadReplied on February 21, 2018 at 8:36 PM
This CSS code will help you styling the other element and force it to match the rest of the options in the field.
.form-checkbox-item:not(#foo) .form-checkbox-other, .form-radio-item:not(#foo) .form-radio-other{
display: none !important;
}
[data-type="control_checkbox"] span:last-child label, [data-type="control_radio"] span:last-child label{
display: block !important;
font-size: 0px;
}
.form-checkbox-item input[class*="other"], .form-radio-item input[class*="other"]{
margin-left: 40px !important;
}
.form-checkbox-item input[class*="other"], .form-radio-item input[class*="other"] {
margin-left: 25px !important;
}
This guide will help you injecting the code to your form: https://www.jotform.com/help/117-How-to-Inject-Custom-CSS-Codes
I hope this helps.
-
brandon.carlsonReplied on February 21, 2018 at 8:52 PM
When I inject that code, I can no longer see the standard options.

-
Ashwin JotForm SupportReplied on February 22, 2018 at 2:01 AM
I am checking this issue in your form. I will get back to you on this soon.
-
Ashwin JotForm SupportReplied on February 23, 2018 at 4:35 AM
Please inject the following custom css code in your form and see if that solves your problem:
.form-radio-item:not(#foo) input[type="radio"] {
display: none !important;
}
#cid_562 > div > span:nth-child(4) > label {
display: block !important;
}
.form-radio-item:not(#foo) .form-radio-other-input {
margin: -92px !important;
}
.form-radio-item:not(#foo) input:checked + label:after {
opacity: 1;
}
The following guide should help you how to inject custom css code in form: https://www.jotform.com/help/117-How-to-Inject-Custom-CSS-Codes
-
brandon.carlsonReplied on February 23, 2018 at 12:32 PM
It worked for the first one, but didn't apply to the second two.
Is this a situation where if I added an 'other' option in the future, I'd need to tweak the CSS to include that specific one?

-
Richie JotForm SupportReplied on February 23, 2018 at 1:47 PM
I checked your form and it seems the "other" radio button is matched with the template.

It really depends on the template used,but you can still use my colleagues code.
May we know what form is the other two so we can check it out?
Thank you.
-
brandon.carlsonReplied on February 23, 2018 at 1:52 PM
https://form.jotform.com/80316262184957
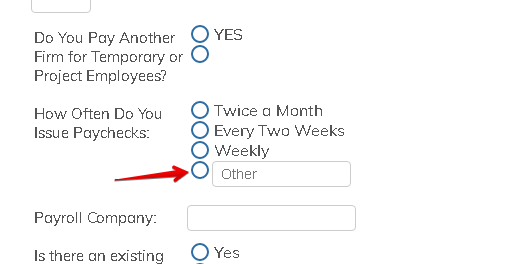
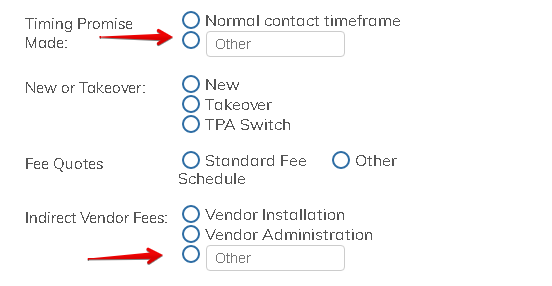
There is a collapsed section at the end of the form where the other "others" are.

-
Richie JotForm SupportReplied on February 23, 2018 at 2:30 PM
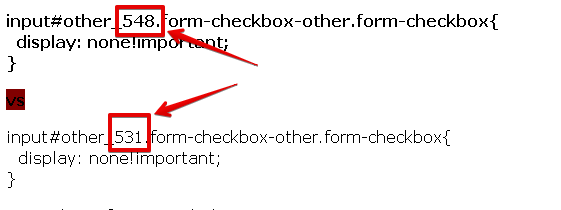
Thank you for the added information, can you try to add these css codes.
#cid_531 > div > span:nth-child(2) > label {
display: block !important;
}
input#other_531.form-checkbox-other.form-checkbox{
display: none!important;
}
input#input_531.form-checkbox-other-input.form-textbox{
margin-left: -92px;
}
#cid_548> div > span:nth-child(3) > label {
display: block !important;
}
input#other_548.form-checkbox-other.form-checkbox{
display: none!important;
}
input#input_548.form-checkbox-other-input.form-textbox{
margin-left: -92px;
}Here is a sample output.

-
brandon.carlsonReplied on February 23, 2018 at 2:38 PM
Thanks for all the help.
Looks like this template will require a custom CSS change anytime we add an "Other" field.
-
Richie JotForm SupportReplied on February 23, 2018 at 3:19 PM
On behalf of my colleagues, you are welcome.It seems you are right, on changing the css every time "Other" field is created using the template.
You can use the code given to edit the css when you add an "other" field.
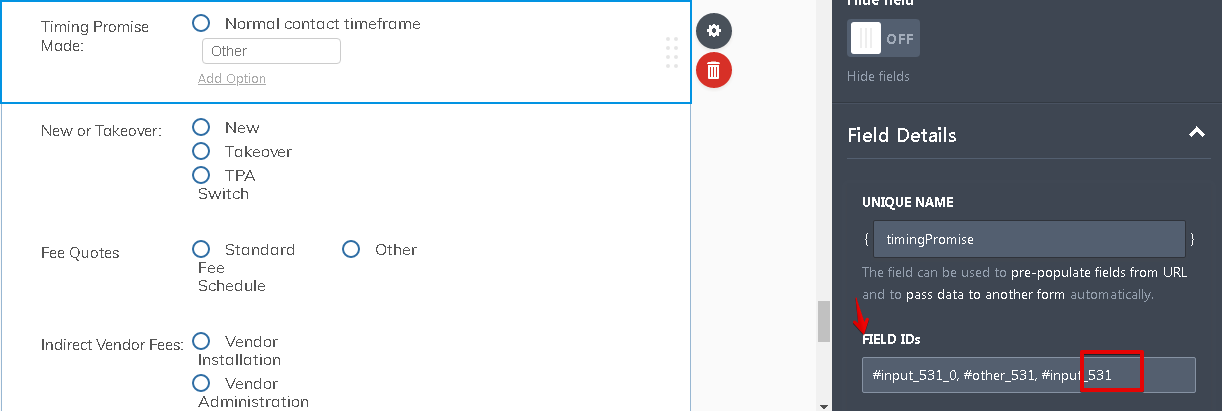
Simply, check for the Field Details and look for the number.

then edit the code, for example #cid_521 into #cid_531 > div > span:nth-child(2) > label {
display: block !important;
}then the span:nth-child(number) the number represents the radio button spaces, 1 for first radio button, 2 for second and so on.
Just like the code above, the only difference is the Field Detail number.

Hope this information helps.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing































































