-
campussurvivalAsked on March 8, 2018 at 8:10 AM
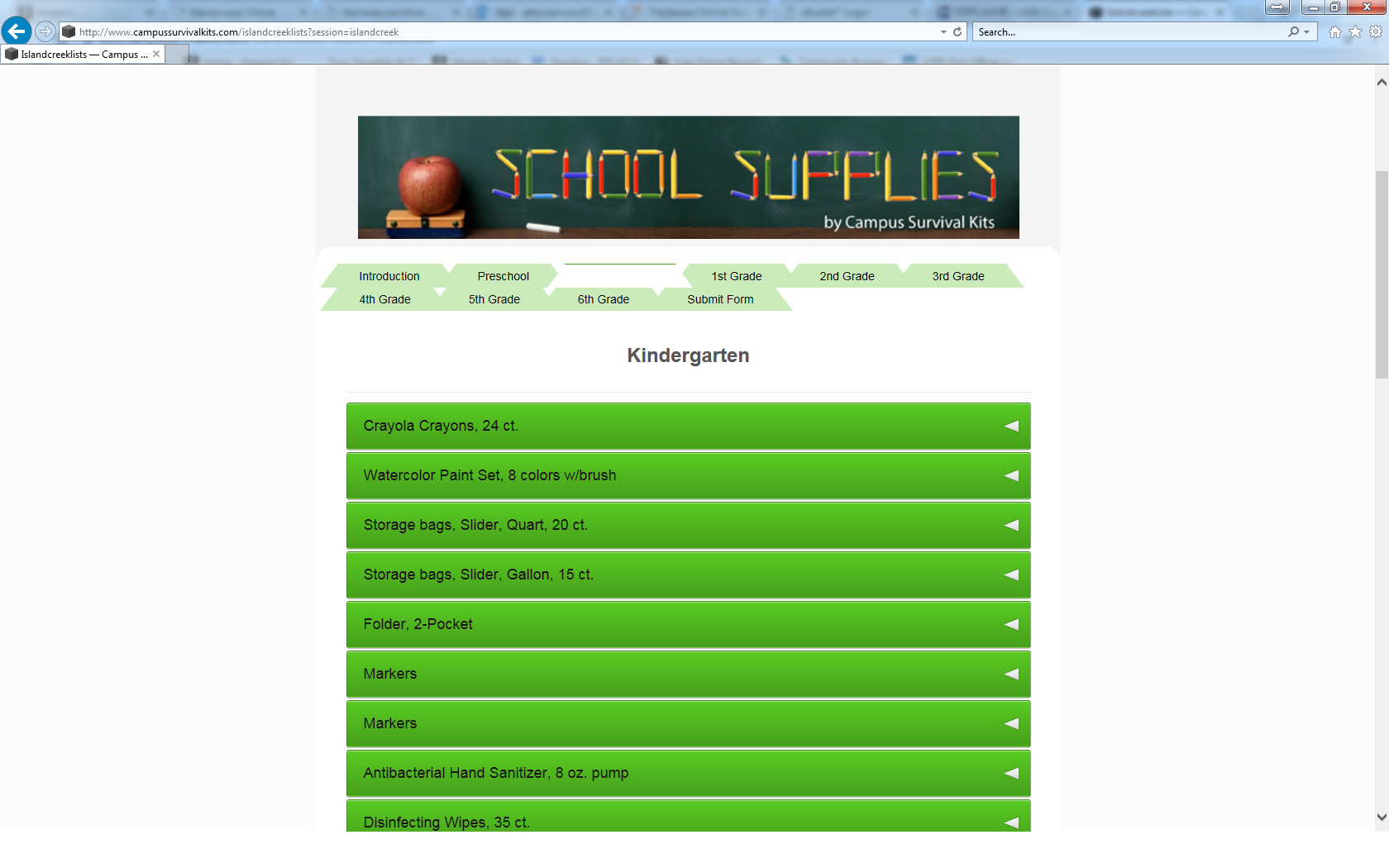
I have for tab widget in my form. In Explorer sometimes the current tab disappears. I have attached a screenshot to illustrate.
 Page URL: https://form.jotform.com/80614121092142
Page URL: https://form.jotform.com/80614121092142 -
Victoria_KReplied on March 8, 2018 at 9:34 AM
Upon checking the information you provided, I was able to reproduce the issue on IE 11 with your form's direct URL.

This thread will be escalated to our developers for closer checking.
We will keep you posted with updates on this issue.
-
Victoria_KReplied on April 30, 2018 at 6:28 AM
Hello,
Please inject the following css code into custom css section of your Form Tabs widget:
.tabs-list.default li {
background: #caebba !important;
border-top: 1px solid #caebba !important;
color: #000000 !important;
}
.form-all .tabs-list.default li.current {
background: #469f1b !important;
border-top: 1px solid #469f1b !important;
color: #ffffff !important;
}
.form-all .tabs-list.default .liAfter, .form-all .tabs-list.default .liBefore {
border-bottom: 28px solid #caebba !important;
}
.form-all .tabs-list.default li.current .liAfter, .form-all .tabs-list.default li.current .liBefore {
border-bottom: 28px solid #469f1b !important;
}
The code you've used was causing the issue.
Related guide: How-to-Inject-CSS-Codes-to-Widgets
Please let us know if you need more help.
Thank you.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing




























































