-
devpeepsAsked on March 14, 2018 at 4:19 PM
When I use the embedded form script code or the iframe code it keeps setting the iframe height property to 0px.
<iframe title="New Estoppel Request: Online Estoppel Request Form" src="https://form.jotform.com/51727512719155" allowtransparency="true" allowfullscreen="true" name="51727512719155" id="51727512719155" style="width: 10px; min-width: 100%; display: block; overflow: hidden; border: none; height: 0px;" scrolling="none"></iframe>I had to set it to auto to get the height and then set it by hand as an iframe to get it to work.
<iframe title="New Estoppel Request: Online Estoppel Request Form" src="https://form.jotform.com/51727512719155" allowtransparency="true" allowfullscreen="true" name="51727512719155" id="51727512719155" style="width: 10px; min-width: 100%; display: block; overflow: hidden; border: none; height: 1500px;" scrolling="auto"></iframe>Why does it do this? It seems to do it only for specific people as well running the same OS (and version) and same browser (and version). It never used to act up like this and now it seems to be more and more.
-
Richie JotForm SupportReplied on March 14, 2018 at 5:42 PM
Cloned your form but can't seem to replicate the issue. The IFrame code that was given was with the correct height.

<iframe id="JotFormIFrame-51727512719155" onDISABLEDload="window.parent.scrollTo(0,0)" allowtransparency="true" allowfullscreen="true" src="https://form.jotform.me/51727512719155" frameborder="0" style="width: 1px; min-width: 100%; height:1560px; border:none;" scrolling="no" > </iframe>
May we know on what browser this issue has occurred?
Thank you.
-
devpeepsReplied on March 15, 2018 at 10:09 AM
I was not able to reproduce it locally either. I had to go onto another persons computer where the issue was occurring. It does not happen to everyone - seemed to just happen for a select few when they get calls from their customers asking why the page is blank.
What I thought was interesting, however, is that it was happening on that persons computer in every browser (EDGE, Chrome, FF),and they have the same exact versions of Windows (Win10 Build 1709) and Browsers that I do.
Lastly, I was not using the iframe embed, I was using the js script version that generates the iframe code. There is something off in the js code in the way it detects the height when it generates the code. I'm wondering if it's because the div it's in is hidden initially?
-
Richie JotForm SupportReplied on March 15, 2018 at 12:00 PM
Thank you for the added info.
It is recommended to use IFrame code in embedding forms, because sometimes the js code of the form will encounter errors with the js code of the website.
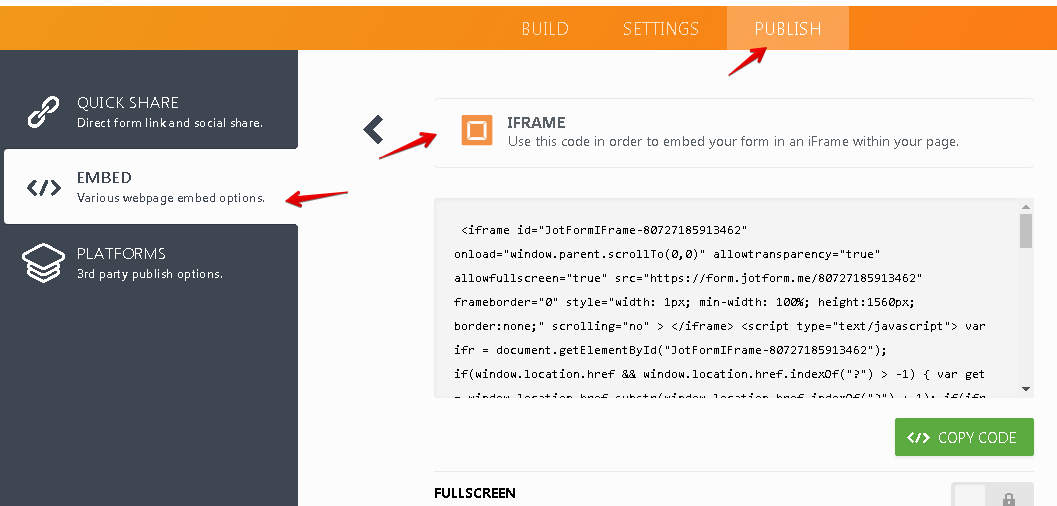
Here is a guide on -Getting-the-Form-iFrame-Code
Kindly try to re-embed your form using the IFrame code, let us know if the issue still remains.
Thank you.
-
blueskyetoReplied on March 29, 2018 at 11:02 AM
-
Richie JotForm SupportReplied on March 29, 2018 at 12:10 PM
@blueskyeto
I have moved your question to a new thread, so that we can assist your better.
Please follow this link:https://www.jotform.com/answers/1429776
Thank you.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing




























































