-
edgeadgroupAsked on March 20, 2018 at 4:09 PM
Here is an example - I am having this issue whether I am embedding these forms or whether just using a link: https://form.jotform.com/80786046120958
It seems to happen when we make a colored background to the form, and is more of a problem when I try to make the text WHITE or light to go with a dark background.
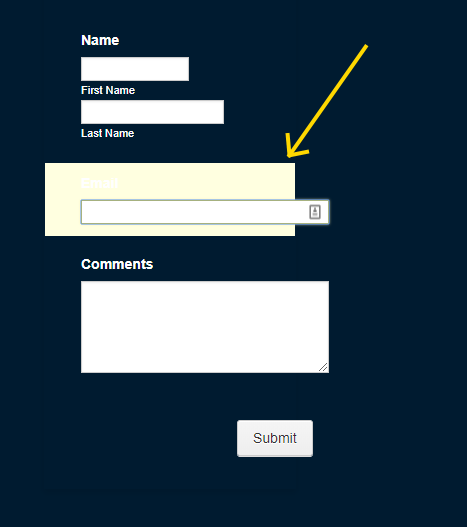
As you can see, when you click on each field, the dark background turns to white/cream and then you can't read the field label, plus it just looks bad. I cannot find a setting for this anywhere. I have the form background and page background both set to the dark color and cannot figure out where the white background is coming from...
This has come up with a number of forms we've created lately (when instead of just a plain white background, we match them to the color of the page, which happens to NOT be white.
Please help! Thanks in advance.
- Stacy
 Page URL: https://form.jotform.com/80786046120958
Page URL: https://form.jotform.com/80786046120958 -
Richie JotForm SupportReplied on March 20, 2018 at 5:08 PM
Kindly insert this custom css code to fix the issue.
.form-line.form-line-active{
background-color: transparent;
}Complete guide:-How-to-Inject-Custom-CSS-Codes
Please let us know if you have further questions.
-
edgeadgroupReplied on March 20, 2018 at 7:23 PM
THANKS!!! SO simple - glad I asked.
-
JanReplied on March 20, 2018 at 9:48 PM
On behalf of Richie_P, you are welcome. You might also want to add this CSS code to prevent this:

.form-line-error {
background-color: transparent;
}Here's the result:

Hope that helps. Thank you.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing




























































