-
ParelliFoundationAsked on August 14, 2018 at 2:10 PM
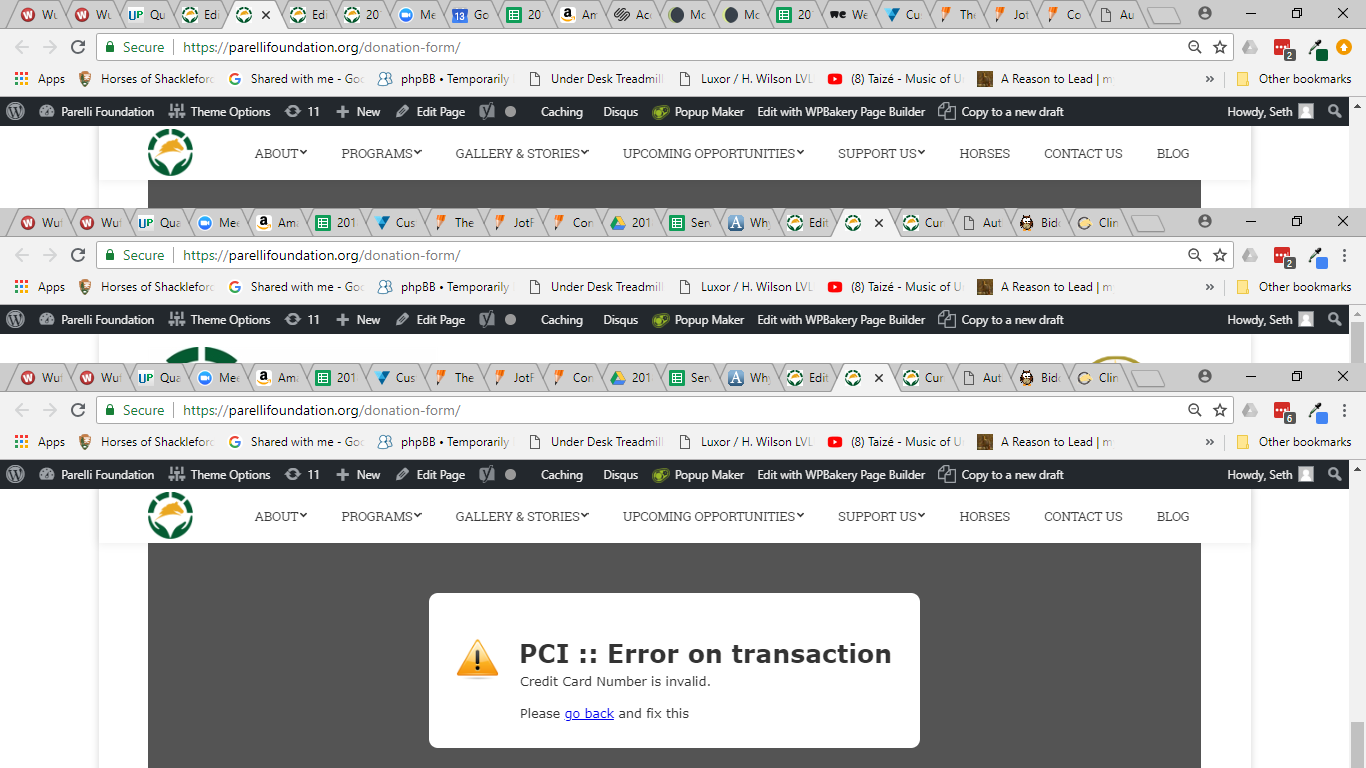
Hi... I am setting up my first subscription payment form using the authorize.net interface. I have the form embedded in my web site with Javascript. I find that if there is an error in the information submitted to authorize.net, a PCI error is returned. However, the user at first only sees a dark gray background, and only sees the PCI error if they think to scroll up. See attached screen shot. And... the PCI error box contains a link to fix the error that does not do anything when clicked.
What can I do to make these errors a little more user friendly?
Seth

-
Richie JotForm SupportReplied on August 14, 2018 at 3:05 PM
Unfortunately, we cannot edit the PCI error messages.
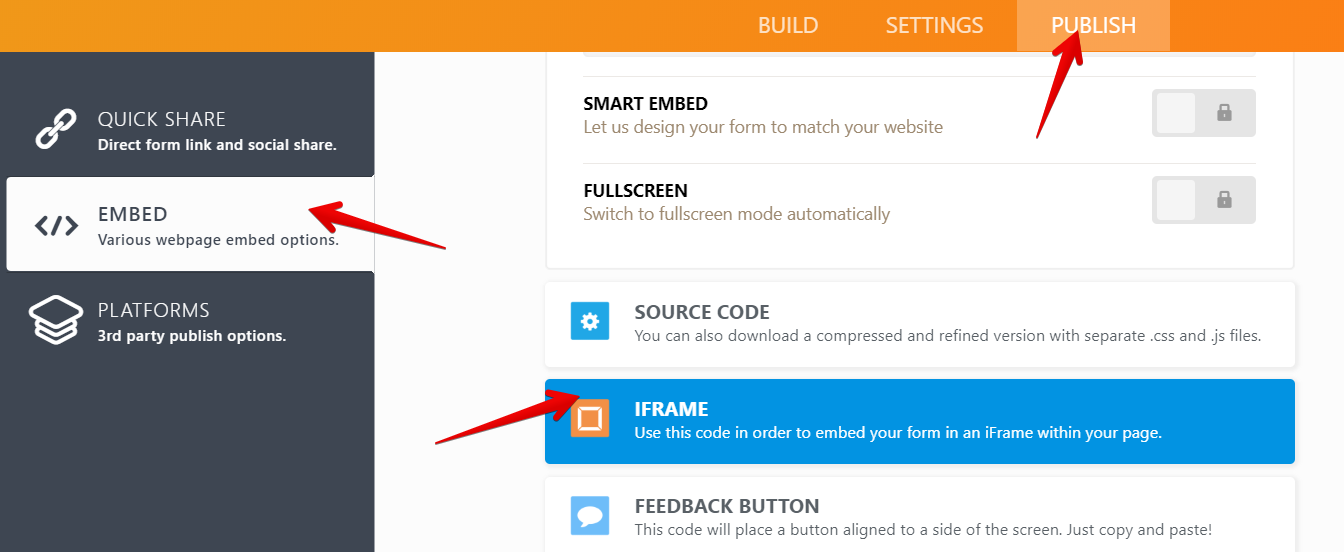
Can you please try re-embedding your form using the Iframe code?

Please give it a try and let us know if the back link in the PCI error message is still not working.
Thank you.
-
ParelliFoundationReplied on August 14, 2018 at 3:43 PMThank you. With the iframe approach, the link works! Now I just have
to figure out a way to handle the scrolling problem, otherwise users
won't know there is an error message.
Seth
... -
Richie JotForm SupportReplied on August 14, 2018 at 5:03 PM
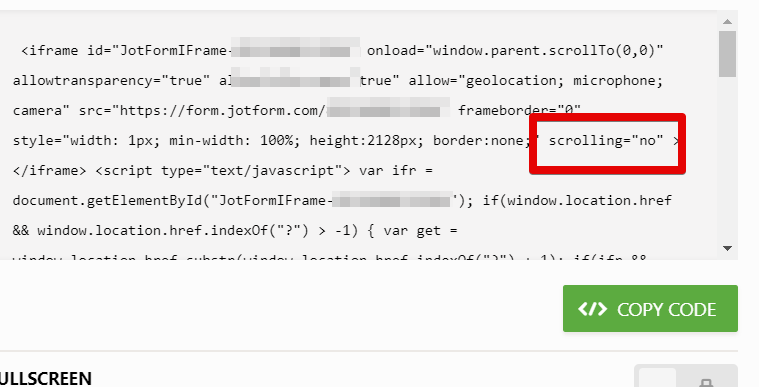
I have checked the form in your web page. Can you please try to add scrolling in your iframe code by changing the scrolling="no" to scrolling="yes".

Let us know how it goes.
Thank you.
-
ParelliFoundationReplied on August 14, 2018 at 5:43 PMGood thought. I tried it, but the scroll bar will only appear if the
iframe does not contain all the content in one view. I could reduce
the size of the iframe to show the error message, but that would mean
the user would need to scroll quite a bit to fill out the form. Another
idea would be to include a warning message on the page outside of the
iframe instructing the user to look for error messages. Neither of
those options is very elegant. Maybe I could create a two page form
that would take up less vertical space. Can I do that when a credit
card integration is involved? I would love your further ideas.
Seth
... -
Elton Support Team LeadReplied on August 14, 2018 at 9:06 PM
Can you please re-embed your form using the following iframe embed code?
<iframe id="JotFormIFrame-81895801941162" onDISABLEDload="window.parent.scrollTo(0,0)" allowtransparency="true" allowfullscreen="true" allow="geolocation; microphone; camera" src="https://form.jotform.com/81895801941162" frameborder="0" style="width: 1px; min-width: 100%; height:539px; border:none;" scrolling="no" > </iframe> <script type="text/javascript"> var ifr = document.getElementById("JotFormIFrame-81895801941162"); if(window.location.href && window.location.href.indexOf("?") > -1) { var get = window.location.href.substr(window.location.href.indexOf("?") + 1); if(ifr && get.length > 0) { var src = ifr.src; src = src.indexOf("?") > -1 ? src + "&" + get : src + "?" + get; ifr.src = src; } } window.handleIFrameMessage = function(e) { var args = e.data.split(":"); if (args.length > 2) { iframe = document.getElementById("JotFormIFrame-" + args[(args.length - 1)]); } else { iframe = document.getElementById("JotFormIFrame"); } if (!iframe) { return; } switch (args[0]) { case "scrollIntoView": iframe.scrollIntoView(); break; case "setHeight": iframe.style.height = args[1] + "px"; break; case "collapseErrorPage": if (iframe.clientHeight > window.innerHeight) { iframe.style.height = window.innerHeight + "px"; } break; case "reloadPage": window.location.reload(); break; case "loadScript": var src = args[1]; if (args.length > 3) { src = args[1] + ':' + args[2]; } var script = document.createElement('script'); script.src = src; script.type = 'text/javascript'; document.body.appendChild(script); break; case "exitFullscreen": if (window.document.exitFullscreen) window.document.exitFullscreen(); else if (window.document.mozCancelFullScreen) window.document.mozCancelFullScreen(); else if (window.document.mozCancelFullscreen) window.document.mozCancelFullScreen(); else if (window.document.webkitExitFullscreen) window.document.webkitExitFullscreen(); else if (window.document.msExitFullscreen) window.document.msExitFullscreen(); break; } var isJotForm = (e.origin.indexOf("jotform") > -1) ? true : false; if(isJotForm && "contentWindow" in iframe && "postMessage" in iframe.contentWindow) { var urls = {"docurl":encodeURIComponent(document.URL),"referrer":encodeURIComponent(document.referrer)}; iframe.contentWindow.postMessage(JSON.stringify({"type":"urls","value":urls}), "*"); } }; if (window.addEventListener) { window.addEventListener("message", handleIFrameMessage, false); } else if (window.attachEvent) { window.attachEvent("onmessage", handleIFrameMessage); } </script>
On submit, it should jump to the top so you should be able to see the error message. If not, let us know so we can assist you further.
-
ParelliFoundationReplied on August 15, 2018 at 12:43 PMHi... First let me say how much I appreciate you helping with this issue
in such detail. It makes me think I made the right decision going with
JotForm. Your concept is a creative one. Unfortunately, the new iframe
code does not act the way you suggested for me. I see no change in the
behavior. Also... even if the iframe did jump to the top, the error
message is actually in the middle of the iframe.
Here is a link to the actual page from our web site where the form is
embedded. You might get a better idea of the problem if you submit the
form yourself using a bogus credit card.
https://parellifoundation.org/donation-form/
Thanks so much,
Seth
... -
Richie JotForm SupportReplied on August 15, 2018 at 1:06 PM
I have tested your web page and it seems that the page will not focus on the error.
It could be that your form is long and the error message is placed in the center of the Iframe.
Maybe we can add a nojump code in your iframe.
<iframe id="JotFormIFrame-81895801941162" onDISABLEDload="window.parent.scrollTo(0,0)" allowtransparency="true" allowfullscreen="true" allow="geolocation; microphone; camera" src="https://form.jotform.com/81895801941162?nojump" frameborder="0" style="width: 1px; min-width: 100%; height:539px; border:none;" scrolling="no" > </iframe> <script type="text/javascript"> var ifr = document.getElementById("JotFormIFrame-81895801941162"); if(window.location.href && window.location.href.indexOf("?") > -1) { var get = window.location.href.substr(window.location.href.indexOf("?") + 1); if(ifr && get.length > 0) { var src = ifr.src; src = src.indexOf("?") > -1 ? src + "&" + get : src + "?" + get; ifr.src = src; } } window.handleIFrameMessage = function(e) { var args = e.data.split(":"); if (args.length > 2) { iframe = document.getElementById("JotFormIFrame-" + args[(args.length - 1)]); } else { iframe = document.getElementById("JotFormIFrame"); } if (!iframe) { return; } switch (args[0]) { case "scrollIntoView": iframe.scrollIntoView(); break; case "setHeight": iframe.style.height = args[1] + "px"; break; case "collapseErrorPage": if (iframe.clientHeight > window.innerHeight) { iframe.style.height = window.innerHeight + "px"; } break; case "reloadPage": window.location.reload(); break; case "loadScript": var src = args[1]; if (args.length > 3) { src = args[1] + ':' + args[2]; } var script = document.createElement('script'); script.src = src; script.type = 'text/javascript'; document.body.appendChild(script); break; case "exitFullscreen": if (window.document.exitFullscreen) window.document.exitFullscreen(); else if (window.document.mozCancelFullScreen) window.document.mozCancelFullScreen(); else if (window.document.mozCancelFullscreen) window.document.mozCancelFullScreen(); else if (window.document.webkitExitFullscreen) window.document.webkitExitFullscreen(); else if (window.document.msExitFullscreen) window.document.msExitFullscreen(); break; } var isJotForm = (e.origin.indexOf("jotform") > -1) ? true : false; if(isJotForm && "contentWindow" in iframe && "postMessage" in iframe.contentWindow) { var urls = {"docurl":encodeURIComponent(document.URL),"referrer":encodeURIComponent(document.referrer)}; iframe.contentWindow.postMessage(JSON.stringify({"type":"urls","value":urls}), "*"); } }; if (window.addEventListener) { window.addEventListener("message", handleIFrameMessage, false); } else if (window.attachEvent) { window.attachEvent("onmessage", handleIFrameMessage); } </script>
Please give it a try and let us know how it goes.
Thank you.
-
ParelliFoundationReplied on August 15, 2018 at 3:43 PMUnfortunately no change in behavior that I can see. I am beginning to
think that modifications in the iframe code are not going to help when
then entire iframe is being displayed on the page. When the submit
button is clicked, the host page is near the bottom of the iframe. The
error message is served in the iframe in the middle and the bottom
position on the page is not changed. In order to see the error
message, scrolling up is what is needed. The scrolling up is not needed
in the iframe, because the entire iframe is being displayed. The
scrolling up is needed in the iframe host page. This is out of my depth
as a developer, but what is needed is a way to automatically scroll the
host page up to a particular spot. Any ideas on how to do that?
Seth
... -
Richie JotForm SupportReplied on August 15, 2018 at 5:14 PM
You do have a point as the Iframe is viewed fully, so the scrolling will not work.
Maybe using focus on java script would work but I'm not sure that would work as the form is in the Iframe.
You can check this article:https://stackoverflow.com/questions/9392133/when-form-is-validated-how-to-scroll-to-the-first-error-instead-of-jumping
-
ParelliFoundationReplied on August 16, 2018 at 11:43 AMHi again,
Thanks for the additional help. I have found a workaround which I can
make work for the present time. If I abandon the embed and just use the
form itself outside of our website, the errors come up in just the right
spot. I need to get this project rolling, so I am going with this until
I have more time to investigate. Perhaps in the long term, your
development people can come up with a solution.
Thanks so much for your help for now.
Seth
...
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing




























































