-
sergeantcarterAsked on November 15, 2018 at 4:08 PM
Is there anything I can do to improve my metrics and page speed scores with Google PageSpeed Insights, GT Metrix, YSlow, etc?
I'm getting dinged for the same Jotform assets in Chrome DevTools Lighthouse too.
Can I download the assets and/or host them locally? Do you have any solutions.?
Page speed is everything nowadays and almost all services serve minified versions of their scripts and styles.
Minify JavaScript
8 - Jotform js files
1 - html
4 - Jotform css files
Minify CSS
4-Jotform css files
Enable gzip compression
1 - Jotform js file
1 - Jotform css file
Remove query strings from static resources
5 - Jotform css files
8 - Jotform js files
The sites are...
texasveteranshomeloans.com
floridaveteranshomeloans.com


 Page URL: https://www.texasveteranshomeloans.com
Page URL: https://www.texasveteranshomeloans.com -
MikeReplied on November 15, 2018 at 5:48 PM
The gzip compression is enabled for our forms, some of the content is minified.
If you would like to improve the form performance, consider:
- Creating a form from the scratch without a theme. Style it with injected CSS rather than applying a theme.
- Use as fewer widget fields as possible.
- Do not use custom fonts.If you would like to load the content locally, you may download the form source code and then adjust the paths to the CSS and JS resources.

I have added your inquiry as a feature request to our system. However, this is not likely that this will be addressed in the nearest time. We will let you know if we have any updates.
-
sergeantcarterReplied on November 15, 2018 at 6:17 PM
I downloaded the assets for each form in a separate folder. (see the folder structure on the right of the screenshot).
The form in the screenshot is "TVHL Main Contact Form"
I'm currently using the iframe embed method for all three Jotforms on my website.
1) How can I reference the js and css files locally for the iframe?
2) Is it possible to still use the iframe embed method?
3) What are the steps to create the form with the local js and css files?

-
sergeantcarterReplied on November 15, 2018 at 6:24 PM
Here's a little bigger screenshot...

-
David JotForm Support ManagerReplied on November 15, 2018 at 9:59 PM
1)"How can I reference the js and css files locally for the iframe?"
Referring to a local .js and .css folder from the Iframe is not possible.
2) "Is it possible to still use the iframe embed method?"
No, it is not possible to use the Iframe method, and the source code at the same time. You can use one or the other.3) "What are the steps to create the form with the local js and css files?"
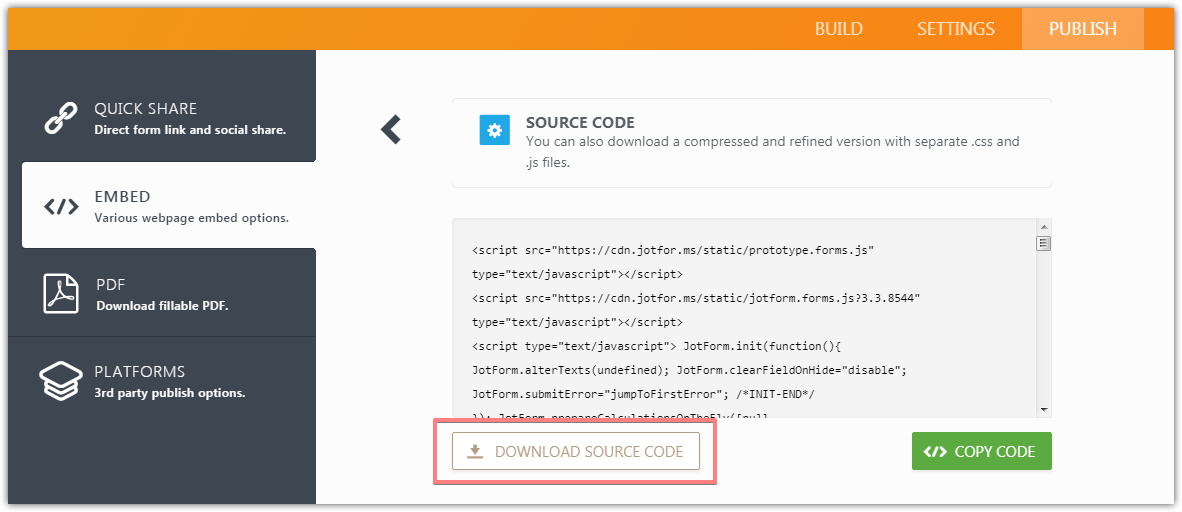
As explained on this guide, if you'd like to host the form files to your own server, you can download a compressed and refined version of the form with its separate CSS and JS files by clicking the "Download Source Code" button from the Publish wizard:

Then, you will have to upload the 3 files together in your site:

Let us know if you have more questions.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing






























































