-
TorowitAsked on January 3, 2019 at 8:35 PM
The problem is, if you fill the form fully, it will be so long, that the jotform summary page wont hold it, so it will hide an part of the summary.
I did some digging, and made pic about it.. hope u understand what im after and can help me.

-
Kiran Support Team LeadReplied on January 4, 2019 at 12:27 AM
I have tried submitting your JotForm and it seems that you have set the form to redirect to a different web page. The Thank you message is displayed normally at my end.

Let us know if you are referring something different. We will be happy to help.
-
TorowitReplied on January 4, 2019 at 12:37 AM
i mean this is the result of having chosen as much as possible options to make the 'summary' page longer.
The thing is, i dont know how to edit the 'summary' page as ex worker did that for me. and now he is no longer working.
Here is pic what happens to the 'summary' page once you choose 'maxium' options and services.
do you understand what i mean?

-
Kiran Support Team LeadReplied on January 4, 2019 at 2:10 AM
I believe that you are referring to the preview before submitting the form. As I check the form on your webpage using Chrome browser, the preview is displaying normally at my end. Could you let us know the browser and operating system that you are using so that we'll try to replicate the issue at my end and assist you? Also, please try checking the web page on a separate browser preferably Chrome or Firefox and let us know the result.
Thanks!
-
Kiran Support Team LeadReplied on January 4, 2019 at 2:11 AM
Here is how it is being displayed at my end.

-
TorowitReplied on January 4, 2019 at 3:47 AM
Can you help me find 'the preview before submitting the form' so i can edit it myself?
i cant find it easily on jotform.
-
roneetReplied on January 4, 2019 at 6:06 AM
I could replicate it on your website. You may increase the height of your iframe and also remove the script part from the iframe code. Re-embed the iframe code in your website.
<iframe
id="JotFormIFrame-82101545952352"
onDISABLEDload="window.parent.scrollTo(0,0)"
allowtransparency="true"
allowfullscreen="true"
allow="geolocation; microphone; camera"
src="https://form.jotform.com/82101545952352"
frameborder="0"
style="width: 1px;
min-width: 100%;
height:539px;
border:none;"
scrolling="no"
>
</iframe>Please give it a try.
Thanks.
-
TorowitReplied on January 4, 2019 at 9:23 AM
Can u point me where i can edit this?
-
roneetReplied on January 4, 2019 at 9:52 AM
From the embed option in your Publish screen. You may copy the iframe code in a word document and then just copy the iframe part to your website. Then as per your requirement, you may increase the height of the iframe object.

Let us know if you have other questions.
Thanks.
-
TorowitReplied on January 4, 2019 at 12:08 PM
hello,
i think i did it, and still partly shows the issue,
can you check if i did it correctly?
-
Kiran Support Team LeadReplied on January 4, 2019 at 12:26 PM
I have checked your web page on Chrome and Firefox browsers. It seems to be working fine at my end normally. The preview before submit is displaying at full length. I notice that the script section from the form embed code yet. Please try removing the form embed code on your web page and embed the form using the <iframe> section by changing the height to 2590px.

Please give it a try and let us know if you need any further assistance. We will be happy to help.
-
TorowitReplied on January 5, 2019 at 2:08 PM
Hello,
Last day i have been trying everything.. and still the same result.
(i tried to put more pixels, i tried stretching whole page on squarespace by deleting useless blocks)
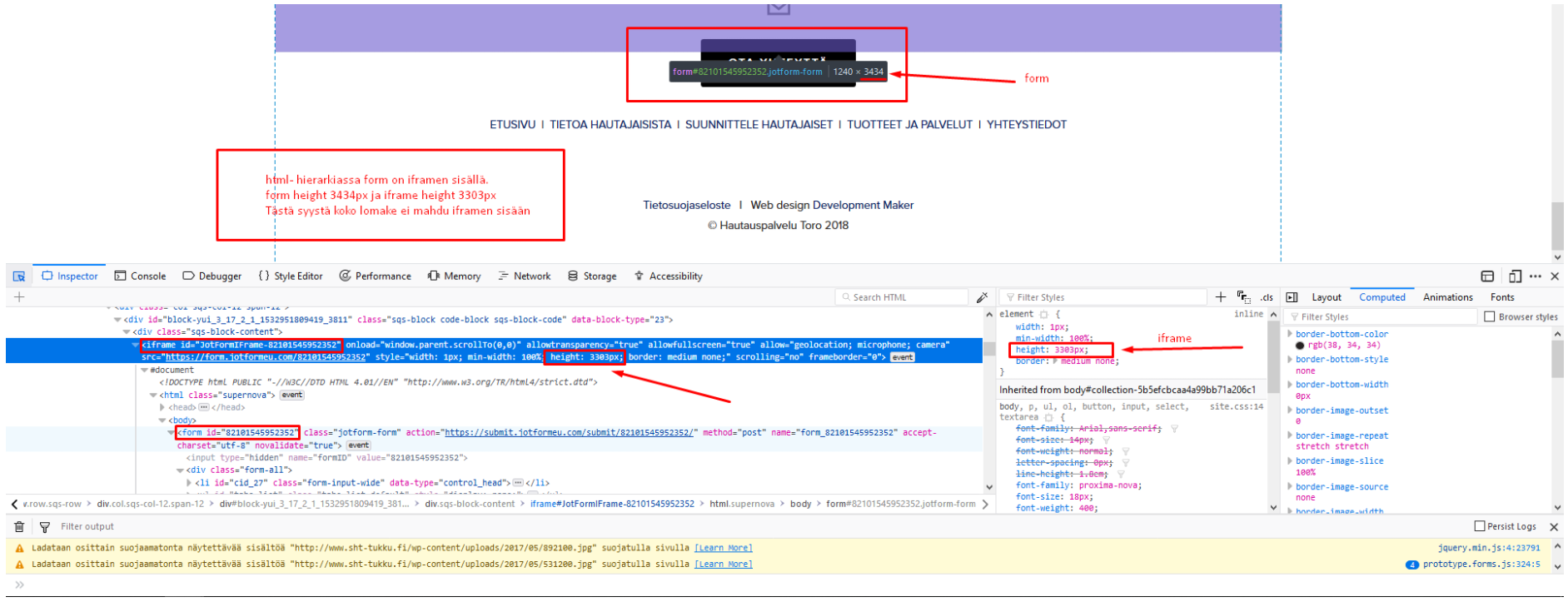
I did find an interesting fact, that might help you help me. (pics)
This is what i have done (pics), and i hope u can check if i did everything correctly.


THIS IS WHAT I FOUND / HOW TO GET TO THE PROBLEM




-
roneetReplied on January 5, 2019 at 3:02 PM
I noticed your iFrame code still have SCript part in it. Please remove the script code from it.
1) Remove your forms from that site: https://www.hautauspalvelutoro.fi/tilauslomake
2) Go into your forms edit mode to get the Iframe code: https://www.jotform.com/help/148-Getting-the-Form-iFrame-Code
3) Paste the code in a text editor such as Wordpad, example:
4) Copy only the Iframe part.
5) Embed the Iframe part in your site.
6) In the iFrame code make the Scrolling property to "Yes"
<iframe
id="JotFormIFrame-82101545952352"
onDISABLEDload="window.parent.scrollTo(0,0)"
allowtransparency="true"
allowfullscreen="true"
allow="geolocation; microphone; camera"
src="https://form.jotform.com/82101545952352"
frameborder="0"
style="width: 1px;
min-width: 100%;
height:1500px;
border:none;"
scrolling="yes"
>
</iframe>Adding the scrolling property to "Yes" would make the preview scrollable.

Let us know if you need more help.
-
TorowitReplied on January 5, 2019 at 3:53 PM
Thanks.
Putting the scrolling='yes'
Creates this problem..
Can u help me remove it?
-
Mike_G JotForm SupportReplied on January 5, 2019 at 6:12 PM
I have checked the website both on Google Chrome, Mozilla Firefox and Microsoft Edge with the scrolling="yes" still added in your Iframe Embed codes and I was not able to reproduce the issue you are having.
I have installed Opera Browser and I can't still reproduce the issue there.

I have the latest Opera Browser.

If you are using an earlier version of the browser, kindly update it and test the form on your website again. And if still encounter the issue after, please let us know.
-
TorowitReplied on January 5, 2019 at 6:18 PM
sorry i said it wrong.
I mean once i put it to 'scrolling:'yes'
It works.
BUT it creates this 'bar' that pops up next to the form every time you make an choice. Same happens in your clip. I'm asking if u can help me 'remove' the popping of the bar on the right.
-
Mike_G JotForm SupportReplied on January 5, 2019 at 9:06 PM
Thank you for the clarification.
To fix the issue, may I suggest that instead of setting the "scrolling" to "yes", set it to "no".
Then, add "min-height: 1000px !important;" to the "style" attribute of the iframe.
Please see the example below.
<iframe
id="JotFormIFrame-82101545952352"
onDISABLEDload="window.parent.scrollTo(0,0)"
allowtransparency="true"
allowfullscreen="true"
allow="geolocation; microphone; camera"
src="https://form.jotform.com/82101545952352"
frameborder="0"
style="width: 1px;
min-width: 100%;
height:1500px;
border:none;
min-height: 1000px !important;"
scrolling="no"
></iframe>
I hope this helps. If you have other questions or concerns, please do not hesitate to let us know.
-
TorowitReplied on January 6, 2019 at 6:22 AM
Hello.
This 'min-height: 1000px !important;" works. But it again creates an problem that the site will have ALOT of free space, and if you for example go back on some page after choosing, the window will stay at current point, and customer would have to scroll all the way up to get back to the form.
NOT a good customer experience.Im glad you guys are helping.. But..
It feels like these are just bandage fixes one after another.
Can you not just program the 'summary' page to be at right ratio to make sure this dont happen to me, and others in future? (My coder looked the page, and said the problem clearly is in your code on the summary page)
-
David JotForm Support ManagerReplied on January 6, 2019 at 7:15 AM
You may try to use another embedding method, try the source code: https://www.jotform.com/help/104-How-to-get-the-Full-Source-Code-of-your-Form
If that does not work, the best option would be using the Iframe code with the scrolling property to "yes", unfortunately, there is no way to remove the scrollbar.
-
TorowitReplied on January 6, 2019 at 4:12 PM
Hello,
Could you point me to where i can actually edit the text and buttons of the 'summary' page in my form?
-
David JotForm Support ManagerReplied on January 6, 2019 at 4:22 PM
You need to open the settings of your "Preview Before Submitting" widget to edit the button texts, example:

- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing













































































