-
PresbyAsked on January 28, 2019 at 3:35 PM
https://www.jotform.com/build/90234601125949
Hello,
We have a form (link to a clone of the form above) with well over 100 products listed for order. We have to priorities with the form- first that it is easy to navigate and find the products and secondly, we would like to add a payment method.
Currently, the form is divided into separate sections that are intuitive for users to go to to find the resources they want. I am not seeing that option, to organize product under headings in the purchase order field. Is it possible to organize the products under clear sections? Ideally, that will minimize so that the order form is not one long form (that is, searchable under headings like in the current format).
You'll see I've experimented with the purchase order field at the end of the cloned form, but if we can't better organize the products - this format will not work for us.
Barring this, could you suggest an effective way for us to format this form? Please note that if there is a way to do this in a better way that excludes a payment method, we would still be interested (as we can invoice for the product at a later date.)
Thanks for your help!
Warmly,
Sylvia
-
Elton Support Team LeadReplied on January 28, 2019 at 5:31 PM
You can use whichever work better for you.
If you want to stay with using regular fields as products, that's possible.
You can then perform a calculation to get the total quantity and the price if you want to.
Guide: http://www.jotform.com/help/259-How-to-perform-calculation-in-the-form
--
If you want to use the purchase order tool, that's possible but customizing it would require a few custom CSS codes that needed to be injected in your form.
Guide: https://www.jotform.com/help/181-How-to-Add-a-Sub-Category-to-an-Order-Form
Alternatively, there is also a widget that you might want to consider.
Example: https://widgets.jotform.com/widget/quantity_gift_registry
You can add multiple widgets for every category.
-
PresbyReplied on January 28, 2019 at 6:57 PM
Hi,
Could you clarify? Not sure if you looked at our form or if I am just missing how either of these options (form calculation/gift registry) would work for us. Our products are structured as short text entries, and I am not finding an option to assign a calculation value to it. Is it possible to use the form calculation widget with the way our form and items are structured?
My other question is if we try to work out the other solution, customizing CSS, is the only option for making the form functional embedding it in our website (Wordpress-based site). Is the form not able to be housed and accessed as a regular jotform?
Thank you!
Sylvia
-
Elton Support Team LeadReplied on January 28, 2019 at 8:35 PM
You do not need to assign a calculation value since you're using short text entry which asks a quantity number.
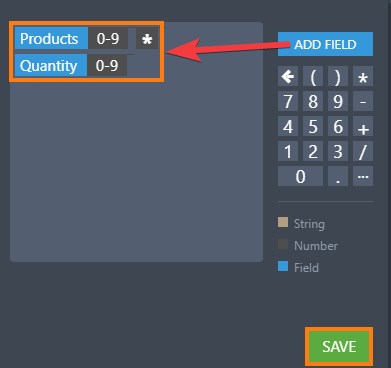
What you can do is to get the total quantity using form calculation widget then do whatever you need to add in the form calculation formula. In the calculation widget settings, you can browse/add the fields that you can to calculate.
Example;

It depends on the level of customization you require. If you only want to add a categeory, that can be done within the form builder by injecting custom CSS codes so this means that you can always access your customized form in the form builder, just like a regular form and even share it using the direct URL of your form. You can also embed the form if you want to.
However, if you want complex design on purchase order tool like adding collapse effect on each category and etc, it may not be possible with CSS alone so using your form source code is required.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































