-
turihaimAsked on April 7, 2019 at 5:07 PM
3. I'm also having some basic formatting issues on the current jotform I'm working on. Any suggestions where I can go to find info on how to fix that?
(here is the form I am working on)https://form.jotform.com/90760523758160
-
jonathanReplied on April 7, 2019 at 5:57 PM
Can you please confirm that the formatting issue you described was this one.

I reviewed the very long form, but so far that was the only one found that appears to be off. The rest of the pages appears to be properly formatted.

-
TuriReplied on April 8, 2019 at 2:22 AM
Hey, the real formatting issue I was referring to is the black boxes at the bottom that house the green button. The green button goes to the edge of the box.
Ideally, I would like to remove the black boxes all together and put the buttons side by side.Also, the main area where fields are is about 50% of the width of the page, which makes me wonder if I accidentally have it set up for mobile phone format instead of desktop.
Please advise. Thanks!
-
jonathanReplied on April 8, 2019 at 7:32 AM
I have added the ff: CSS codes on your form to remove the page break black background color.
.form-pagebreak{
background:transparent;
}

the live form should be like this now

Please let us know if you need further assistance.
-
turihaimReplied on April 8, 2019 at 11:18 AM
Great! - Thanks jonathan...
My next questions..
1. how do I change the alignment of the green buttons to the right side?
2. I would also like to remove the white line above it.
2. How can I add the submit button next to the back and next buttons
I will have 3 buttons side by side "Back" "Next" and "Submit" (please advise)3. FYI - I tried your suggestion to get rid of the extra space around each element but I didn't have any luck. Here are the steps I did, please let me know what I did wrong.
1. Clicked on the "Form Designer" Icon > Clicked the "CSS" tab > posted the code you sent me After the code you entered to fix the button box. This is the code.li#id_197 {
margin-top : -50px!important;
}
li#id_198 {
margin-top : -50px!important;
}
.form-line.form-line-column.form-col-3 {
margin-top : -40px!important;
}Thanks again for all your help with this. : )
-
Victoria_KReplied on April 8, 2019 at 1:00 PM
Hello,
Would you like to display buttons similar to the layout below?

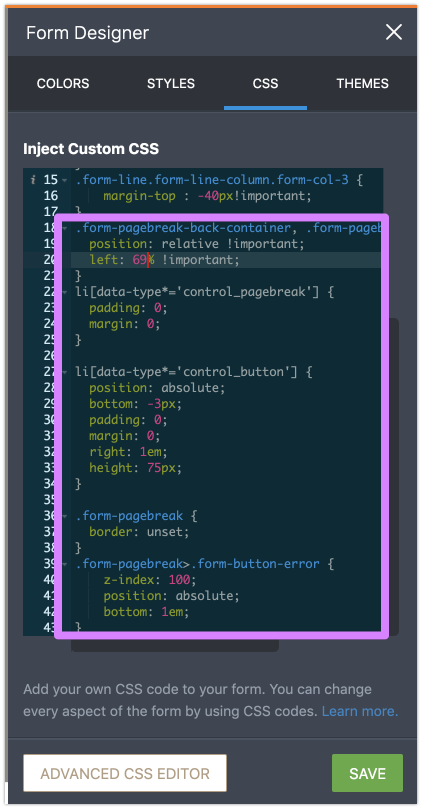
Here is the code:
How-to-Inject-Custom-CSS-Codes
.form-all .form-pagebreak-back-container, .form-all .form-pagebreak-next-container {
position: relative;
left: 70%;
}
li[data-type*='control_button'] {
position: absolute;
bottom: 0;
padding: 0;
margin: 0;
height: 75px;
}
To remove the white line, please use this code:
.form-pagebreak {
border-top: unset;
}
Can you please check and let us know how it goes?
-
turihaimReplied on April 8, 2019 at 1:14 PM
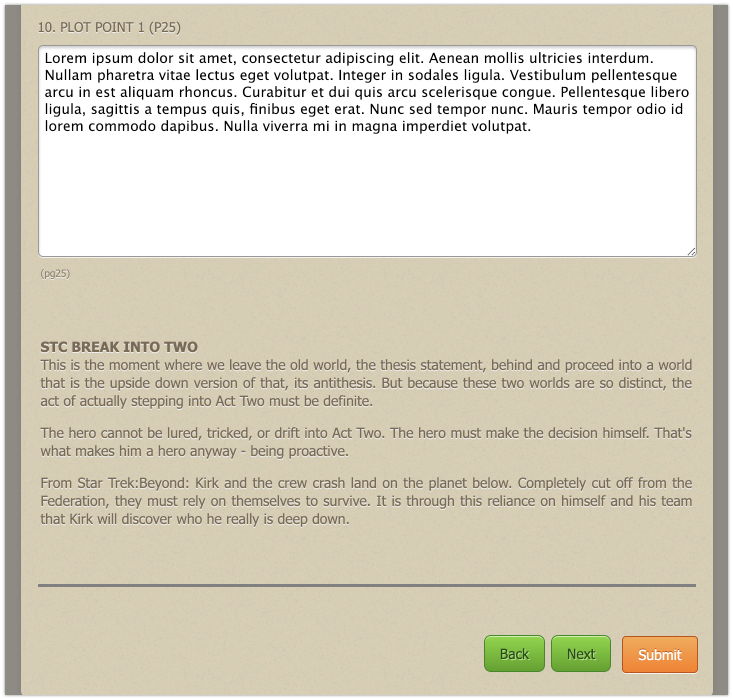
Hey, I tried the code but the formatting for the buttons seems to have gotten whacky
and the white line is still there. Please advise.
-
zuritapiaReplied on April 8, 2019 at 2:49 PM
Hi @turihaim,
After further inspecting your form, it looks like there are no issues on our end and the CSS code was correctly done.However, I did notice that the white line remained but once I tested the form the white line was moved to the very very bottom of the page as shown below. If you want it completely removed please let us know.

I have cloned your form and re-added the CSS code to meet your requirements: https://www.jotform.com/build/90975567628980
If the issue still persists please let us know. Have a great day!
-
zuritapiaReplied on April 8, 2019 at 2:50 PM
Hi @turihaim,
After further inspecting your form, it looks like there are no issues on our end and the CSS code was correctly done.However, I did notice that the white line remained but once I tested the form the white line was moved to the very very bottom of the page as shown below. If you want it completely removed please let us know.

I have cloned your form and re-added the CSS code to meet your requirements: https://www.jotform.com/build/90975567628980
If the issue still persists please let us know. Have a great day!
-
Victoria_KReplied on April 8, 2019 at 3:07 PM
Hello again,
Apologies, I have not noticed the bottom white line previously. I have now updated the code in your form and added some more:

Can you please check the form again? Please test it via its direct URL: https://www.jotform.com/90760523758160
Let us know how it goes.

-
turihaimReplied on April 8, 2019 at 5:23 PM
Fantastic! - That looks great, thank you! : )
onto the next question.....
How do I remove the extra space that surrounds each element?
I tried entering the CSS code you sent me through the form designer, but it didn't seem to do anything. Please advise and see the image below. - Thank you! : )

-
MikeReplied on April 8, 2019 at 8:10 PM
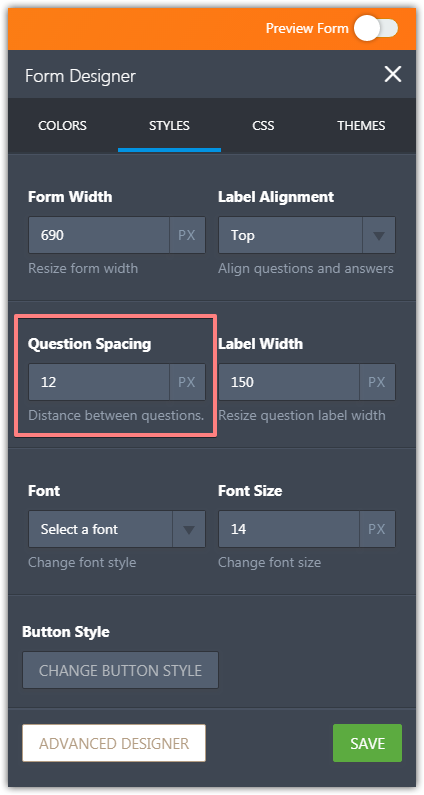
It looks like you have managed to reduce the empty space with a custom CSS.
This is also possible to reduce the Question Spacing value in a Form Designer.

-
turihaimReplied on April 8, 2019 at 8:38 PM
Thanks Mike, I tried it. It seems to have helped a little but it doesn't seem to adjust some of the other elements. But, one step closer. So thank you! : )
MY NEXT QUESTION
In the jotform email I receive after filling out the form how can I have that text appear as JUSTIFIED upon receiving it?
Thanks!
-
Jed_CReplied on April 8, 2019 at 10:38 PM
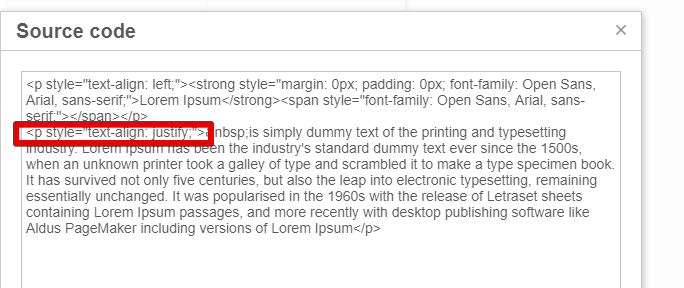
You can add some styling in your notification body. To justify text, add the text-align: justify; and text-justify: inter-word; code in your style.

Sample screencast:

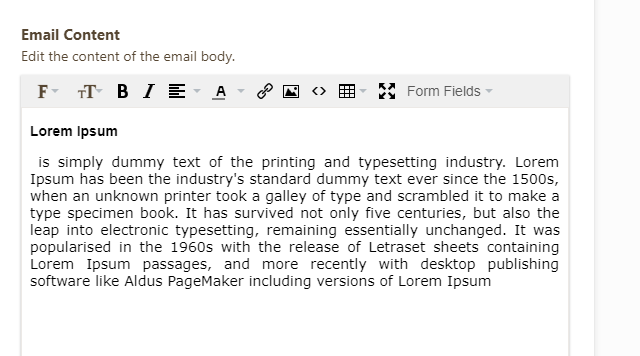
Comparison of justified text vs. not justified text.
Not justified.

Justified.

There is a slight change in the spacing. Is that what you want?
-
turihaimReplied on April 9, 2019 at 9:13 AM
Hey there, that's exactly what I'm looking to do. I tried what you suggested 3 times, just not having any luck for some reason. Any ideas?
-
Richie JotForm SupportReplied on April 9, 2019 at 11:39 AM
To clarify, when you receive the notification emails they are not justified?
May we know your email provider?
You may try to test your email content by wrapping your paragraph and adding the style.
Example:

Make sure you remove the <span> code in between your paragraph<p>.+

Please give it a try and let us know if the issue still remains.
-
turihaimReplied on April 9, 2019 at 1:36 PM
Hi, my email provider is Gmail.com
Correct the emails I receive look like this (see below)
and I would like the text to be justified within the cells so the edges are both aligned.

-
Kiran Support Team LeadReplied on April 9, 2019 at 3:07 PM
I have tested the CSS code provided by our colleague @Jed_C and it worked correctly with may Gmail address.

Please give it a try and let us know the field names from the form if you need any further assistance. We will be happy to help.
-
Turi HaimReplied on April 9, 2019 at 4:08 PM
THank you for your help with this.
-
turihaimReplied on April 16, 2019 at 12:57 PM
Hi again,
I'm having trouble getting the text to be justified with the received form.
Noticed the text on the right side of the screenshot below. I would like it to be
a straight edge on the right side of the text.
Please be so kind as to share what text-code is needed for this to become justified.
Also, please include specific instructions on where to insert the code and how to access the correct panel of the code. Thank you! : )

-
Richie JotForm SupportReplied on April 16, 2019 at 2:28 PM
You may follow my colleagues code to justify your email format.
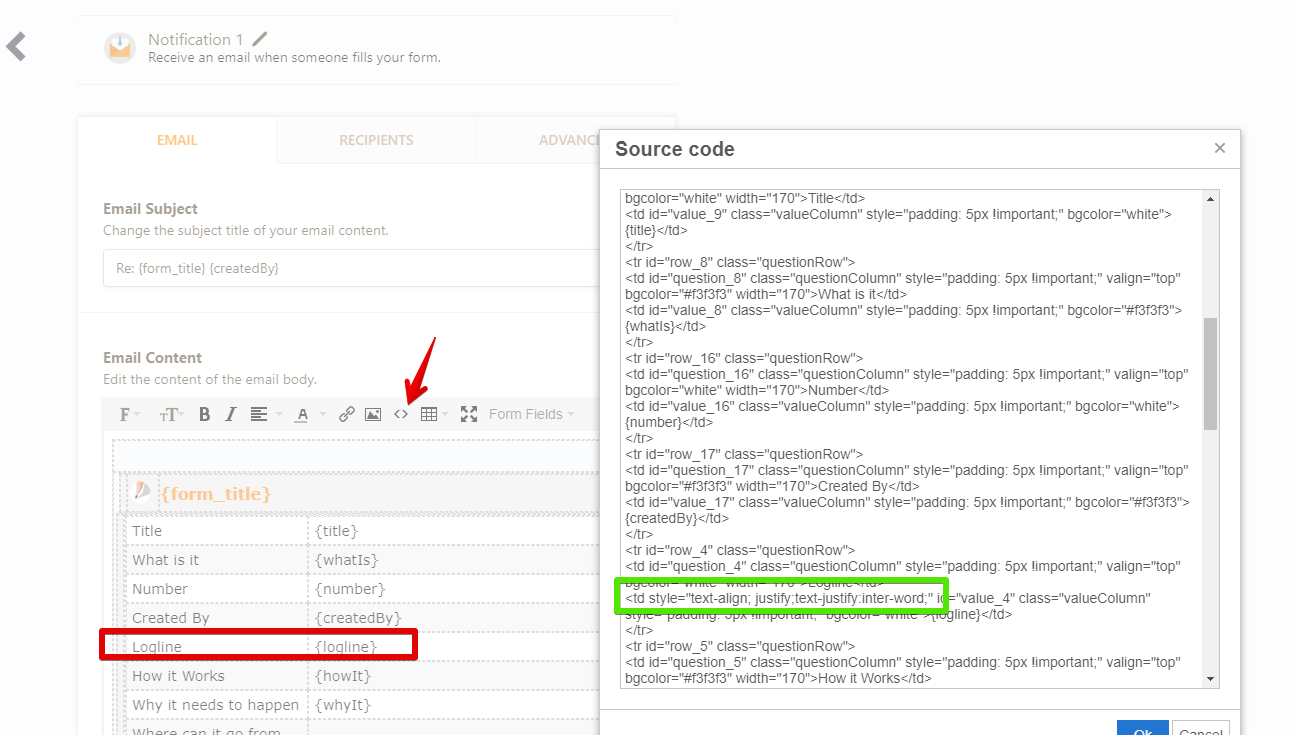
Go to your notification Email and in your email content click on the icon <> to open the source code.

Find the part that you want to justify and select the <td> and add the style.
text-align: justify; and text-justify: inter-word;
Sample code:
<td stlyle="text-align:justify;text-justify:inter-word;">{logline}</td>
Hope this information helps.
If you have further questions, let us know.
-
turihaimReplied on April 16, 2019 at 6:53 PM
GREAT! - It worked, thank you so much.
The issue I'm having is when the recipient email receives the the PDF of the firm the text is no longer justified on the PDF. only the text within the email is justified. Please advise. Thanks!
-
Jed_CReplied on April 16, 2019 at 8:01 PM
It is because PDF doesn't interpret CSS styling. It has its own layout that it follows. Unfortunately, this is a limitation of the PDF form.
Let us know if you have any questions or if you need further assistance.
-
TuriReplied on April 17, 2019 at 4:50 PM
okay, but the PDF gets its information from somewhere, right?
I mean , it has a font a text size, it knows to keep the text within the cell and the text is aligned left, so somewhere is a code that instructs it how to perform, correct? And if so, who could I talk to about accessing that information?
Thanks again for all your help with this. I appreciate it! : )
-
Jed_CReplied on April 17, 2019 at 6:14 PM
It is hard coded and I'm not sure if the custom styling output is accepted in PDF format. We can still submit a feature request to our dev team if you want. Kindly create a new thread for that request and we will forward that to our L2 team.
-
turihaimReplied on April 18, 2019 at 8:54 PMHi, is there a way I can set up my Jot form fields, so that when the user pastes formatted text into a field, it removes all the formatting? As of now, it seems to remove all the attributes of the pasted text such as the font, size etc, which is great, but when I paste it there will be random spaces between words that appear. Is there a way to set all words to have no more than 1 space of text between them?
-
Richie JotForm SupportReplied on April 19, 2019 at 1:03 AM
Hi turihaim,
I have moved your question to a new thread to assist you better.
Kindly follow this link https://www.jotform.com/answers/1798012
Thank you.
-
turihaimReplied on April 28, 2019 at 2:24 PM
Hi Richie,
I'm currently working on this form, but now matter how or where I post the code to justify the text as it appears in the recipient email, it never seems to work. please advise.
1. Here' the form I'm working on
https://form.jotform.com/91171718128255
2. The 3rd (bottom) input field is the one in which I'm trying to have the text become justified as it appears in the email. (input34)
3. The code I have been inserting into the email <> source code
<td style="text-align:justify;text-justify:inter-word;">
I have tried adding this same code separately from the other TD codes, I have untried inserting the style into a td line of code before right input34, I have tried after. I made sure to save it.
I'm all out of ideas. Any ideas as to what I'm doing wrong? - Thanks
-
jonathanReplied on April 28, 2019 at 3:38 PM
I checked the Notification Email of the form and I noted that the Email Content appears to be broken as the content field names does not match anymore to any existing fields on the form.

Please add first a new Notification Email to the form and leave the content as default.

Let us know once you have fixed added new Notification and we will checked again on the formatting issue you mentioned.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing







































































