-
dharrispalaceresortsAsked on April 17, 2019 at 10:20 AM
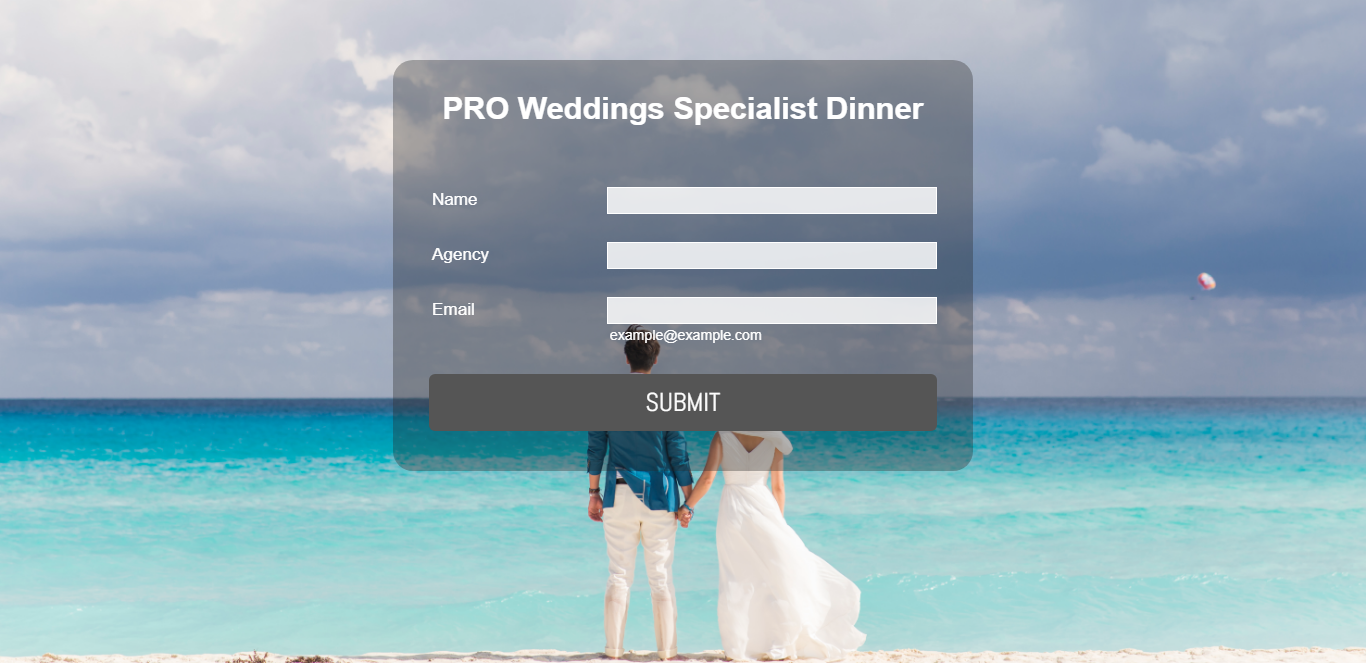
Hello! I have a form https://www.jotform.com/build/91064170637152 in which the background image is displaying perfectly in mobile and tablet previews, but in the desktop preview the bottom (most important part of the background image) of the form is being cut off. Can you please assist in helping me ensure that the entire background image is displayed in all formats (desktop, tablet, iphone) ? Thank you!!
-
Support_Management Jotform SupportReplied on April 17, 2019 at 12:37 PM
Hello there too @dharrispalaceresorts - I guess your goal is to display the couple all the time, regardless of which device is used to view the form.
We can use CSS to force the image to show the bottom part of the image. Please inject these CSS codes to your form builder:
.supernova {
background-position: center bottom !important;
}
Complete guide: How-to-Inject-Custom-CSS-Codes
Result (desktop):

-
dharrispalaceresortsReplied on April 23, 2019 at 9:29 AM
Thank you so much!!!
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































