-
morbyAsked on April 25, 2019 at 2:30 PM
Hello,
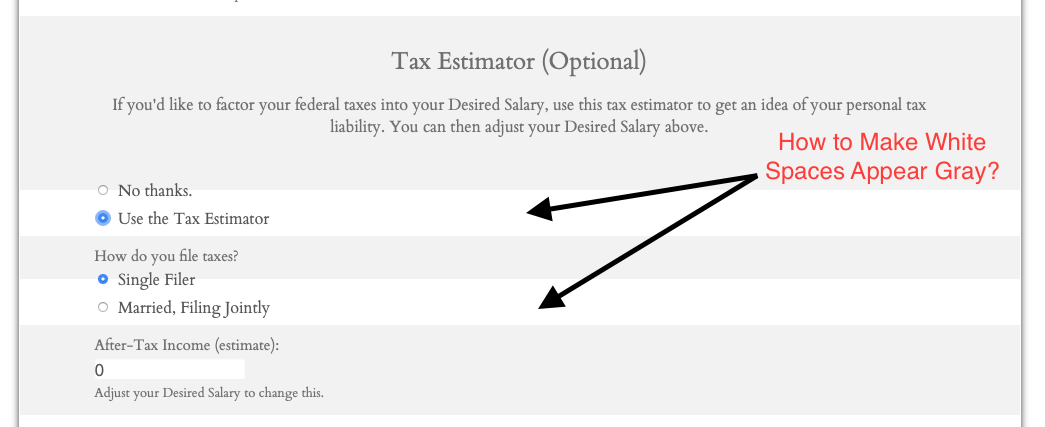
I am having trouble getting two fields to change color when I go into the CSS. They are the single choice fields below. It won't let me select just the two white fields but instead selects all the fields on the form.


-
jonathanReplied on April 25, 2019 at 3:46 PM
I checked your form but I see those Single Choice fields background-color were already gray color.

I think you were able to resolved already. Please let us know if you need further assistance.
-
morbyReplied on April 25, 2019 at 3:48 PM
Yes and no. I changed the field to two columns and it grayed it out like I wanted. However, I prefer the look of it before, but couldn't get it to work. I'll update the second field back to how it was so you can see.
And just so we're on the same page, when I view it within the Builder, it appears ok. But when I preview it (and embed it) the color disappears.
-
jherwinReplied on April 25, 2019 at 5:19 PM
Please try to inject the custom CSS code below to your form:
.form-section.page-section {
background : #f2f2f2!important;
}
li#id_678 {
background: white!important;
}
li#id_597 {
background: white!important;
}
li#id_738 {
background: white!important;
}
li#id_691 {
background: white!important;
}Guide: How-to-Inject-Custom-CSS-Codes
Please note that you need to change the background color of the other fields to white. The CSS code above will fix the color of the issue you mentioned in your screenshot, but it will also make some white backgrounds to gray.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing





























































