-
rbell1Asked on April 29, 2019 at 10:41 PM
Hi
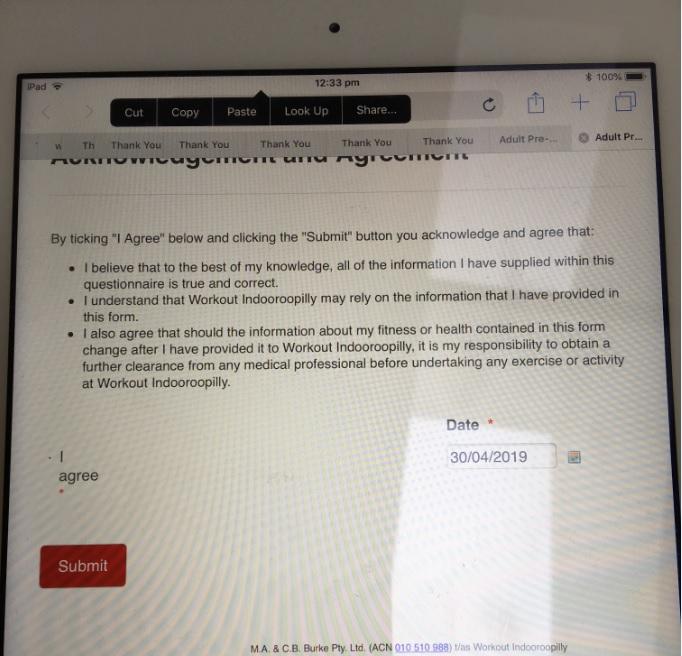
Wondering if you can help please. The "I agree" checkbox is not appearing when the form is viewed on ipads.
Also, the "I agree" text is spread over two lines for some reason. Can you change to be on line only.
Thanks
Richard
 Page URL: https://form.jotform.co/72037295517863
Page URL: https://form.jotform.co/72037295517863 -
Kiran Support Team LeadReplied on April 30, 2019 at 1:35 AM
I have checked your JotForm on 2 different iPad emulators and see that the checkbox is being displayed normally. Are you still experiencing any issue with the form? If so, please let us know the device model that you are using and the web page URL if the form is embedded on any of your web pages so that we'll try to replicate the issue at our end to assist you.
Thanks!
-
rbell1Replied on April 30, 2019 at 1:43 AMHi, thanks for your reply. I have updated the IOS and the form is displaying correctly now.
Thank you.
Email: richard@workout.net.au
[cid:image001.jpg@01CCC099.1656AC50]
138 Witton Rd
Indooroopilly QLD 4068
t: 3378 8950
f :3878 6091
www.workout.net.au
The information transmitted is intended only for the person or entity to which it is addressed and may contain confidential and/or privileged material. Any review, retransmission, dissemination or other use of, or taking of any action in reliance upon, this information by persons or entities other than the intended recipient is prohibited. If you received this in error, please contact the sender and delete the material from any computer.
Viruses: Although we have taken steps to ensure that this e-mail and attachments are free from any virus, we advise that in keeping with good computing practice the recipient should ensure they are actually virus free.
... -
Kiran Support Team LeadReplied on April 30, 2019 at 2:56 AM
Great!! Thanks for your confirmation and glad to see that the issue is now resolved. Please do not hesitate to get back to us if you need any further assistance. We will be happy to help.
Thank you for using JotForm!
-
jherwinReplied on May 2, 2019 at 6:09 AM
I injected the custom CSS code below into your form: https://form.jotform.co/81966950202863
li#id_77 {width: 100%!important;}
and li#id_24 {width: 100%!important;} to the second form.
Guide: How-to-Inject-Custom-CSS-Codes
And the issue seems fixed. Can you please check again?
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing




























































