-
lemtechveAsked on May 16, 2019 at 8:41 AM
Hi friends,
I am trying to include into a slider of "slider revolution" a form like a popup, but the form opens in a new windows.
I want, if possible:
a) I want show just the popup only.
b) I not want show the toolbar, neither scrollbar, neither the URL information.
c) I only want show the form like a popup when the user make click over the "Cotizar Optimización" button.d) Also, I want to display the popup in a exact position over the slider...
My web page URL is: https://www.lemtechnologyweb.com
I am using the follow instructions:<a href="javascriptDISABLED:void( window.open( 'https://form.jotformz.com/91336927758673', 'blank', 'scrollbars=no, toolbar=no, width=500, height=900' ) ) "> Cotizar Optimización </a>
Please could you tell me where i have the mistake..
Thanks in advance / Best Regards,
Luis Moreno
Page URL: https://www.lemtechnologyweb.com -
Victoria_KReplied on May 16, 2019 at 11:20 AM
I can suggest to try our lightbox option. Please review this guide: How-to-Create-a-Lightbox-Form
Let us know if you will need more help.
-
lemtechveReplied on May 19, 2019 at 5:51 AM
Thanks Victoria, but this solution not workeed for me. Even I lost my work because the Embed lightbox, freeze the slider revolution, and I had to delete the slider over I included the lightbox.
Now in a simple image on DIVI I include the embed code in "Divi Code Module", and it's the same, DIVI not work and freeze the display.
The embed code i am using in a "Divi code module" it's this:
<script src ="https://form.jotformz.com/static/feedback2.js" type="text/javascript"></script><script type="text/javascript"> var JFL_91336927758673 = new JotformFeedback({ formId: '91336927758673', base: 'https://form.jotformz.com/', windowTitle: 'Cotizar Optimización Web', background: '#4a4a4a', fontColor: '#FFFFFF', type: '0', height: 690, width: 450, openOnLoad: false }); </script> <a class="btn lightbox-91336927758673" style="margin-top: 16px"> Cotizar Optimización Web </a>
Thanks...
Luis
-
Victoria_KReplied on May 19, 2019 at 8:01 AM
Hi Luis,
I have checked your web page once again and it looks like you were able to resolve a problem, right? Your embedded form now looks good.
We will be glad to assist if you need more help, just let us know.
-
lemtechveReplied on May 19, 2019 at 8:14 AM
Thanks Victoria...
Right now i am using another solution. I was testing the JotForm solution to offer this services to one of my customers..., but it aren't working..
I am going to create a button with "JotForm solution" text, in order you can test and see the issue.
Thanks
Luis
-
lemtechveReplied on May 19, 2019 at 8:39 AM
Sorry Victoria, but when I insert the code in the "Divi code module", the webpage is bloqued, and not show nothing...
-
lemtechveReplied on May 19, 2019 at 8:46 AM
Hi Victoria,
Sorry, but I thnk I need a solution for DIVI...., and I had looking for information about JotForm integration with Divi, but I haven't find it.
Thanks
Luis
-
Victoria_KReplied on May 19, 2019 at 9:36 AM
Hi Luis,
Have you tried using iframe embed code instead of the code you shared earlier?
Here is how to get iframe code: Getting-the-Form-iFrame-Code
-
lemtechveReplied on May 19, 2019 at 12:27 PM
Yes Victoria, I tried frame embed, and the code works, but it's no works using lightbox...
The Jot Form Solution that I want to implement is using lightbox, called from Divi Code Module... like the image I attach.
Do you know if somebody has implemented lightbox Jot form in DIVI on the past?
I want't use my own jquery because i would need to program a lot of things that JorForm already have..., I want to give a complete solutions for my customers, including the technical support...
I'll appreciate your help.
Best Regards,

-
Victoria_KReplied on May 19, 2019 at 2:09 PM
I am checking your web page again and it seems you have removed our lightbox solution, so we can not check it. I assume there may be a script conflict with it. If there is a conflict, I can suggest to try adding script part of lightbox code into head section of a page (if you have such option). If that will not work, I'm afraid the only option would be a custom solution.
However, there is one more option, you can try embedding form as feedback button: How-to-Embed-a-Card-Form-as-a-Floating-Feedback-Button
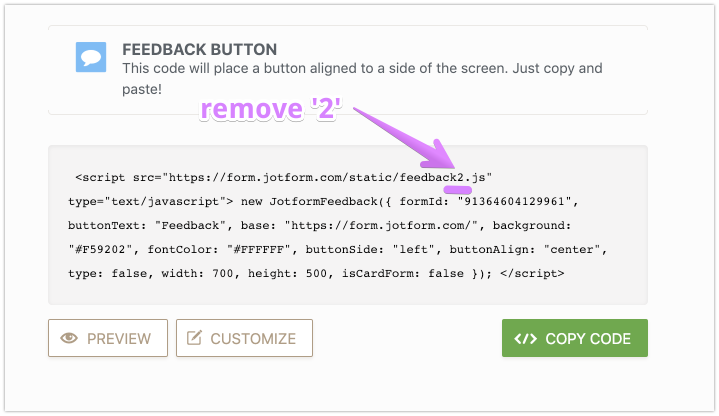
If that code also conflicts, you can change the script link by removing '2' in it and it will load alternative script:

-
lemtechveReplied on May 20, 2019 at 5:17 PM
Dear Victoria...
I tested all suggestion you gave me, and none worked. I think the problem is with Divi Builder, because I was checking with inspector google Chrome, and I saw there is a conflict with the JS's of JotForm and JS's DIVI.
DIVI Builder, is very popular, and used for a lot of people. Maybe, this is a good bussiness opotunity for JotForm...
I did a new and clear Wordpress + DIVI instalation on https://www.elmundoip.com/test-lemtech, and the problem is the same.
Please, could you speak with your Developer departament...? Maybe they know what is the issue with lightbox or with feedback button.
Thanks one more time
Luis
-
Elton Support Team LeadReplied on May 20, 2019 at 5:50 PM
You can use any WP lightbox plugins and embed there your form's iframe embed code. This should work better without any conflicts since the form loads in an iframe container.
Or you can use the Divi Lightbox Plugin https://www.elegantthemes.com/blog/divi-resources/divi-plugin-highlight-divi-lightbox-anypage-module
Let us know if you need further assistance.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing





























































