-
GXHAsked on September 13, 2019 at 1:44 AM
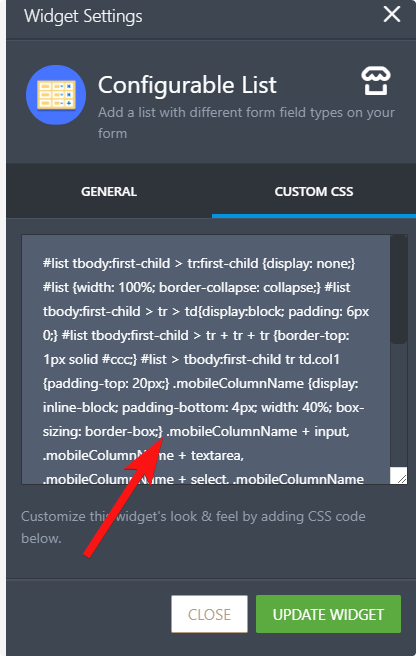
Hi there, I'm trying to set up a configurable list with some custom CSS but having difficulties. I copied this code from another thread to turn my columns into rows:
#list tbody:first-child > tr:first-child {display: none;}
#list {width: 100%; border-collapse: collapse;}
#list tbody:first-child > tr > td{display:block; padding: 6px 0;}
#list tbody:first-child > tr + tr + tr {border-top: 1px solid #ccc;}
#list > tbody:first-child tr td.col1 {padding-top: 20px;}
.mobileColumnName {display: inline-block; padding-bottom: 4px; width: 24%; box-sizing: border-box;}
.mobileColumnName + input, .mobileColumnName + textarea, .mobileColumnName + select, .mobileColumnName + .radio-container, .mobileColumnName + .checkbox-container, .mobileColumnName + .dateContainer {width: 60%; display: inline-block; box-sizing: border-box; vertical-align:top; box-shadow:none;} .buttonsColumn {text-align: right;}
iframe[src*="configurableList"] {width: 100% !important;}
Unfortunately this seems to break some of the other things I want to do, such as make certain columns required. I also can't figure out how to make the column labels bold.
I also have a second question: Is there a way to target columns with conditional logic?One of my columns is a dropdown list of sizes, but I want to allow them to enter a custom size if they don't find the one they are looking for.
If this is beyond the widget's scope, I'd really recommend creating a new widget that allows you to bundle any combination of normal fields together in a wrapper and then dynamically copy them as many times as the user needed. This would also aid consistency throughout the form, and remove some of the limitations of the current widget.

-
Nik_CReplied on September 13, 2019 at 6:26 AM
Unfortunately this seems to break some of the other things I want to do, such as make certain columns required. I also can't figure out how to make the column labels bold.
You can make the label bold by inserting the below CSS to your widget:
span.mobileColumnName {
font-weight: 700;
}
Regarding required option, adding asterisk near the label of the field should make it required:
I also have a second question: Is there a way to target columns with conditional logic?One of my columns is a dropdown list of sizes, but I want to allow them to enter a custom size if they don't find the one they are looking for.
No, I'm afraid that is not possible with configurable list widget, but it is possible with Input table field if it works for you, you can use conditional logic with its fields.
-
GXHReplied on September 13, 2019 at 1:53 PM
Unfortunately neither of those solutions are working for me. Adding the asterisk works when I remove my custom CSS, but stops working when I add it back in. The bold text is not working at all.
I'm not really sure how a table would help me unless I completely stripped the styling and rearranged the columns... is this possible? I want it to look like regular fields, with a question on the left and various types of input fields on the right. And they would need to be able to duplicate the entire thing, as well as show/hide sections based on input.
-
Nik_CReplied on September 13, 2019 at 3:07 PM
Probably, the CSS is interfering somehow and breaking the required script. Bold text is working in the editor but not on preview.
I'll have to check this further.
Regarding condition, I'm afraid it's just not possible to do it with widget since widgets are loaded in a separate iframe so fields cannot be accessed in such manner.
I'll get back to you.
Thank you!
-
GXHReplied on September 13, 2019 at 4:15 PM
Thanks! By the way, for me the bold text isn't working in the editor either.
I'm not very experienced with coding yet... does anything dynamic have to be in a widget? Would it be possible to make "duplicate section" a standard form element instead?
I even thought of creating 10 or so copies of the section I want repeated, and using conditional logic to show each one as required. But that can only be done with a Yes/No radio button, which is just a bit inelegant for my liking (a clickable "add" button makes more sense, but I can't see any configurable buttons in the menu).
Not to mention that method would take lot of work - I have other sections that would require the same treatment, so in the end I'd have to set up several dozen conditions.
Is there a feature requests page I should move this to?
-
Welvin Support Team LeadReplied on September 13, 2019 at 4:57 PM
I think you've figured out the bold text already by adding !important declaration to it.
The required option is also working for me. You cannot see the asterisk because there is two layouts of the widget, one for mobile and one for the desktop. The custom CSS is hiding the desktop one, and showing the mobile by default.
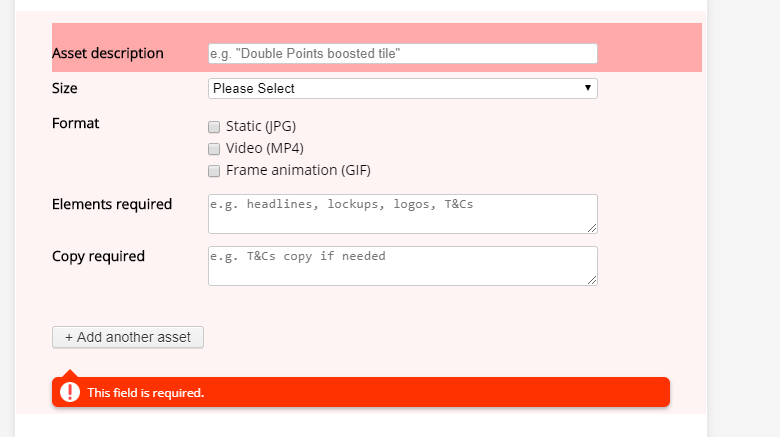
To show an indicator, I've added the asterisk as part of the label. However, that will be submitted as part of the label, in the report and email. Please remove if you do not want that.
Here's a screenshot of the required validation that is triggered in the widget:

We understand your concern with the dynamic contents. I don't know if there is a plan in the backend to change this in the future. As of this moment, it is a widget and will remain a widget until further notice.
No other page to send a feature request. Only through this support forum. I split your last reply to a separate thread so I can create the request ticket for you. Here's your new thread: https://www.jotform.com/answers/1963920.
-
GXHReplied on September 13, 2019 at 7:35 PM
Thanks for following up on the feature request.
I'm a bit confused by your comment about successfully making the text bold - it's still not working for me in the widget, at least not on desktop:

The field shown at the top of the screenshot is a regular type area field, with a bold label for comparison. In fact I've just realised that somewhere along the way I've lost the colour that was applied to those... I'll have to fix that.
The asterisked label isn't ideal... the correct red indicator does show up if I remove the custom CSS, so I think that's the source of my problems. How do I make the columns into rows without affecting that?

-
GXHReplied on September 13, 2019 at 7:53 PM
Also I keep randomly having some of the fields disappear, and the rest of the input areas moving to the right:

-
John Support Team LeadReplied on September 13, 2019 at 8:25 PM
The asterisked label isn't ideal... the correct red indicator does show up if I remove the custom CSS, so I think that's the source of my problems. How do I make the columns into rows without affecting that?
Please try adding these custom CSS code to the widget:
#list > tbody > tr:nth-child(2) > td.col1 > span:after{
content:" *";
color:red;
}
#list > tbody > tr:nth-child(2) > td.col2 > span:after{
content:" *";
color:red;
}
#list > tbody > tr:nth-child(2) > td.col3 > span:after{
content:" *";
color:red;
}
#list > tbody > tr:nth-child(2) > td.col4 > span:after{
content:" *";
color:red;
}
This will add an asterisk to the required fields.
-
GXHReplied on September 14, 2019 at 12:02 AM
Rather than a workaround to individually add red asterisks to the labels, I'd rather fix the broken code if possible – especially since I keep having weird issues with the editor showing one thing and the preview showing another.
Unfortunately while I know a bit of HTML and Javascript I haven't touched CSS in years. I did manage to replace all of the above code with these 4 lines, although I don't know how robust this solution is:
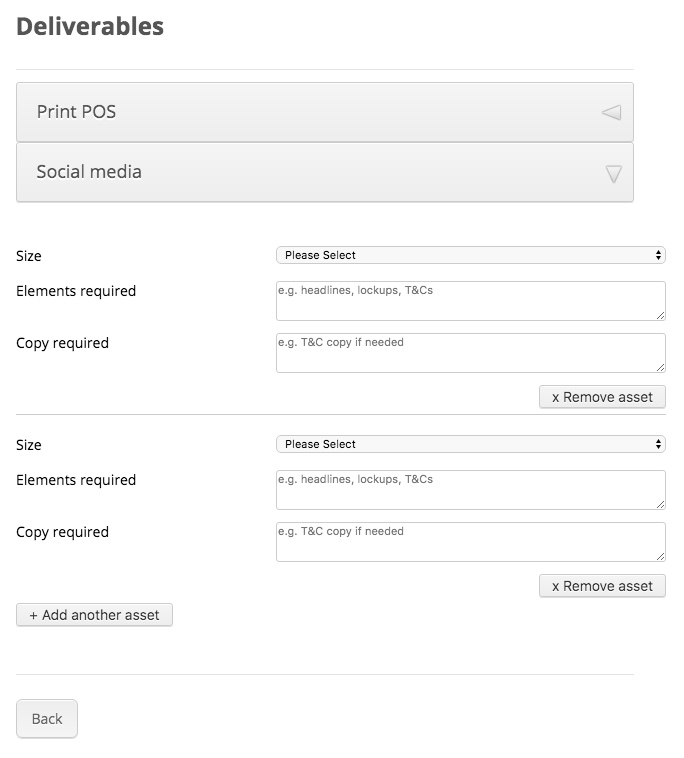
tr {display: block; float: left;}
th, td {display: block; height: 25px;}
th.col4, td.col4 {height: 70px;}
th.col5, td.col5 {height: 50px;}
This inverts the rows and columns, and doesn't break the required field indicators:

Q1. Is there a better way to handle the cell heights so that the left and right sides match each other? At the moment if you try to expand the text area boxes, things look a bit wonky because the height doesn't adjust.
Q2. How do I make the input fields wider and nicely aligned?
-
Elton Support Team LeadReplied on September 14, 2019 at 3:19 AM
I don't think that's a viable workaround. That will not duplicate the field labels when you click the add new button. Also, the fixed height may have browser compatibility issues so some field may not align properly with its label. Here's how it looks when I add new fields.

For now, you should probably consider the workaround provided by JohnRex to restore the red asterisks to the field labels that you want.
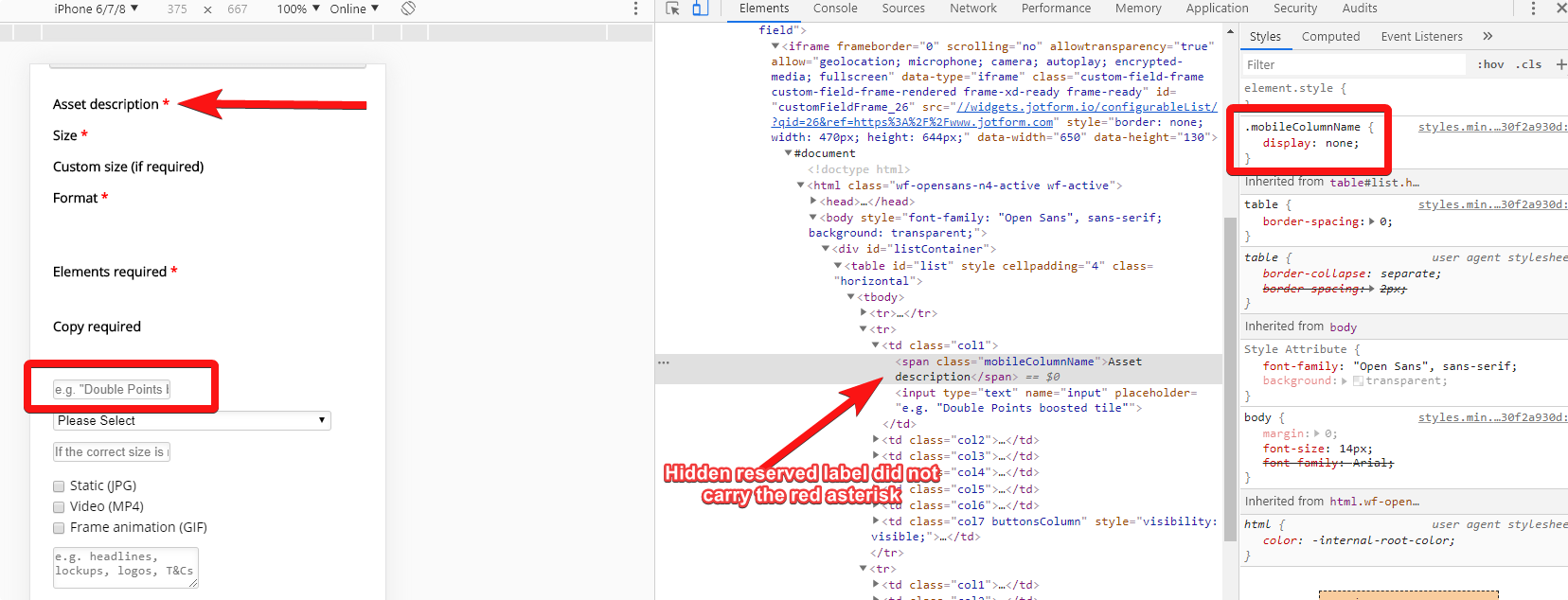
Also, the previous CSS code did not actually break anything, it's just that the hidden label reserved for responsiveness did not carry the red asterisk from the original field label so I have escalated this to our developers so they can work on a fix for this. We will let you know once this is resolved.

-
GXHReplied on September 14, 2019 at 4:06 PM
Ah I see - that makes sense then. Ok I'll use the existing code, thanks.
Unfortunately I do still have a few problems with it.
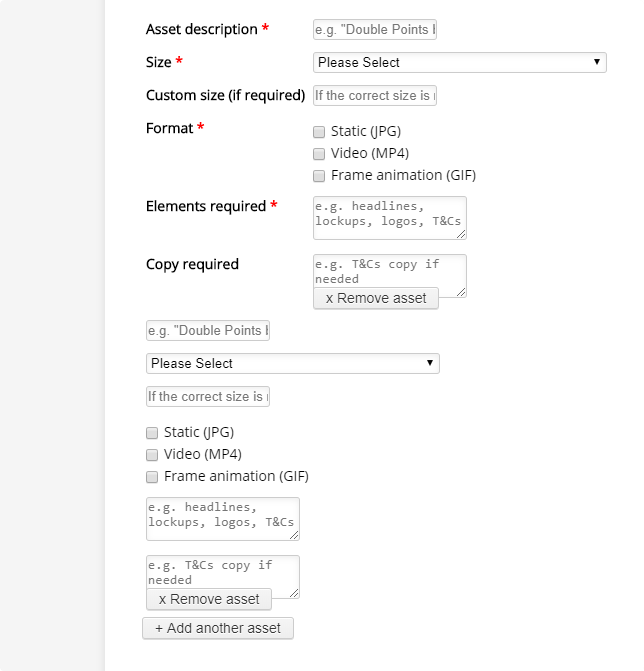
Problem 1: What's shown in the editor doesn't match what's shown in the preview (the widths are different on both the left and right sides):

Problem 2: In mobile view the input fields don't sit next to the labels:

Problem 3: The red asterisks only appear on the first instance of the list (I'm guessing the HTML edit that you requested would address this whenever that gets implemented):

Problem 4: The "Remove Asset" button appears out of alignment (see above).
-
Elton Support Team LeadReplied on September 14, 2019 at 6:58 PM
I can see that you're still using your own custom CSS code in the Config List widget. Please replace everything with the following instead;
#list tbody:first-child > tr:first-child {display: none;} #list {width: 100%; border-collapse: collapse;} #list tbody:first-child > tr > td{display:block; padding: 6px 0;} #list tbody:first-child > tr + tr + tr {border-top: 1px solid #ccc;} #list > tbody:first-child tr td.col1 {padding-top: 20px;} .mobileColumnName {display: inline-block; padding-bottom: 4px; width: 40%; box-sizing: border-box;} .mobileColumnName + input, .mobileColumnName + textarea, .mobileColumnName + select, .mobileColumnName + .radio-container, .mobileColumnName + .checkbox-container, .mobileColumnName + .dateContainer {width: 60%; display: inline-block; box-sizing: border-box; vertical-align:top; box-shadow:none;} .buttonsColumn {text-align: right;} .col1 .mobileColumnName:after, .col2 .mobileColumnName:after, .col4 .mobileColumnName:after, .col5 .mobileColumnName:after {content: " *"; color: red; font-weight: bold; } .mobileColumnName {font-weight: bold; }
Example:

And then the following must be injected in your form, not within the widget.
iframe[src*="configurableList"] {width: 100% !important;}
Guide:How to Inject Custom CSS Codes to Your Form
Here's how it would look like after; https://www.jotform.com/92567041739969

-
GXHReplied on September 14, 2019 at 7:39 PM
Had I not removed my experiments? Oops! But I also hadn't realised that the iframe line needed to be aded in the form designer panel – thanks it looks much better now!
Any idea how I can get the mobile view to work? That's the only thing that's still not fixed. I *think* my form users will almost always use desktop, but there might be the odd person who tries to submit their campaign brief remotely on mobile.
-
roneetReplied on September 15, 2019 at 12:31 AM
Have you tested the Form in the real device?
I could not replicate any issue when I tested the Form in the mobile device.
This is how it looks when I tested it on my phone:
Let us know if you are still experiencing any issues.
Thanks.
-
GXHReplied on September 15, 2019 at 2:24 AM
Hmm you're right, I guess I shouldn't rely too much on that preview huh. Algood thank you, I think I'm sorted now!
-
GXHReplied on September 15, 2019 at 11:59 PM
Argh spoke too soon. The preview is no longer updating based on changes I make to the widget.
In the editor I've removed an asterisk from the "Copy required" field:

In the preview it's still showing:

I had a similar problem trying to change the options in the dropdown menu. Closing the browser window and reopening fixed that issue, but I can't do that every time I make a change.
-
Nik_CReplied on September 16, 2019 at 1:17 AM
The "problem" could be the CSS that is added to add the asterisk sign next to the column name.
On which form are you experiencing this issue?
Since on this https://www.jotform.co/form/92547925994880 I don't see that issue:

and on this https://form.jotform.co/92580100473854 I don't see that field:

We'll wait for your response.
Thank you!
-
GXHReplied on September 16, 2019 at 10:01 PM
Actually it seems to be happening on both forms for me, but only on my work computer (I looked at home and it seemed ok). Could this be some sort of browser caching issue??
-
John Support Team LeadReplied on September 16, 2019 at 11:49 PM
Hi @GXH,
It seems to be cache-related. Could you please try opening the form using incognito or private browsing mode and see if the asterisk appears?
I, too was not able to replicate the issue on my end.
-
GXHReplied on September 17, 2019 at 12:30 AM
Hi JohnRex, just tried it in incognito mode and it looks correct there - it's showing my latest changes while my usual browser seems to be stuck on a previous version.
-
John Support Team LeadReplied on September 17, 2019 at 1:38 AM
It means that it has something to do with the cache. If possible, you can try clearing your browser's cache and see if that resolves the issue.
I also cleared your form's cache from my end.
-
GXHReplied on September 17, 2019 at 1:54 AM
Clearing the cookies and cached images for "all time" didn't help, is it necessary to clear the download and browsing history too? (I'm using Chrome.)
-
roneetReplied on September 17, 2019 at 4:23 AM
It is not necessary to clear the browsing history. Please try these steps:
1. Clear your browser cache. Close the browser.
https://www.refreshyourcache.com/en/home/
2. Re-open the browser.
3. Try to open the Form in the browser again.
4. Also, try on any other desktop.
Let us know how it goes.
Thanks. -
GXHReplied on September 18, 2019 at 1:02 AM
That's pretty much what I did before, but I tried again - still no luck.
I did notice though that only the widget seems to be playing up. The preview shows changes to standard form elements immediately.
I also tried another computer and didn't have any problems, so it seems like it's just me.
Anything else I need to try clearing?

-
Nik_CReplied on September 18, 2019 at 2:51 AM
I'm not sure what else you can clear there. You can try using an incognito mode in Chrome (CTRL+Shift+N (Windows) or CMD+Shift+N (Mac))
Can you try using some other browser on your computer and see if the issue persists?
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing





































































