-
gsgatlproductprogramsAsked on October 10, 2019 at 1:10 PM
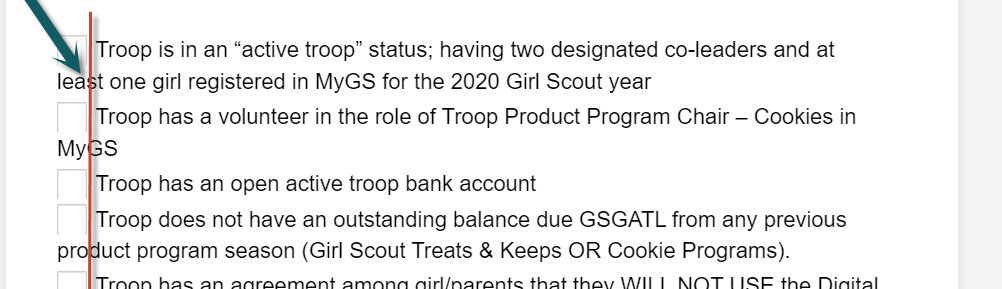
How can I indent the second line of text on a checkbox, so that it has the same alignment as the first line. Example attached

-
John Support Team LeadReplied on October 10, 2019 at 2:40 PM
Hi @gsgatlproductprograms,
Please try injecting this custom CSS code below to your Square Checkbox field:
#iCheckList ul, li {
list-style: none outside none;
margin-bottom: 3px;
display: inline-grid;
}
label {
cursor: pointer;
float: right;
margin-left: 40px!important;
margin-top: -20px!important;
}
Please refer to this guide:

- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing




























































