-
socialeyesphotoAsked on October 20, 2019 at 2:26 PM
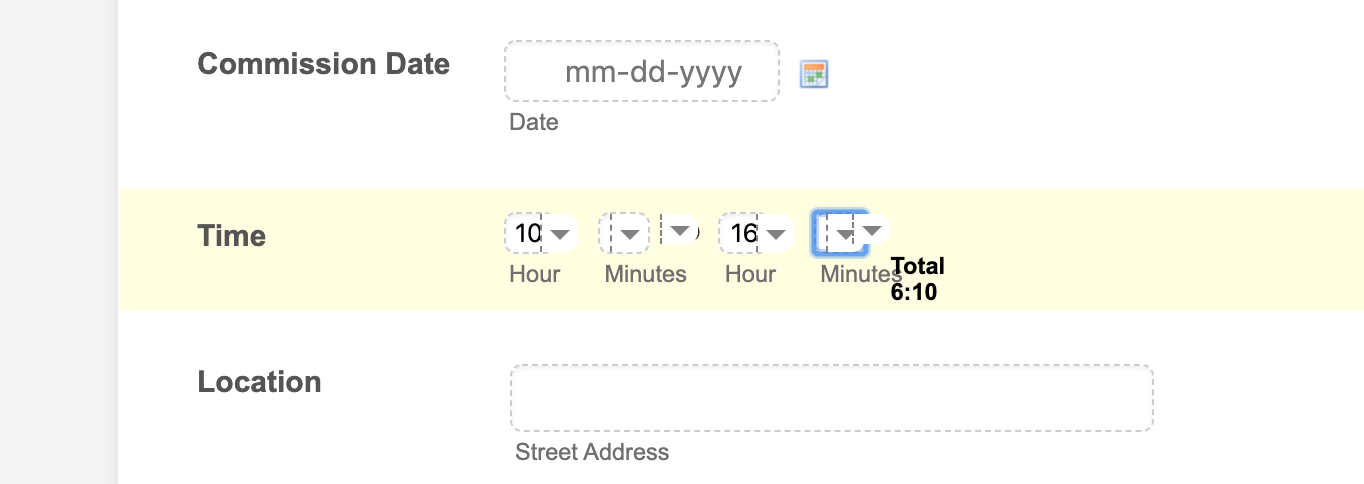
Hi, im trying to add a 'Time' element on my form, which uses a time range to display a total duration. However, the user is unable to see their choices after input with the input boxes appearing squished.
Help would be appreciated.
Thanks
 Page URL: https://form.jotform.com/92925337744264
Page URL: https://form.jotform.com/92925337744264 -
AndrewHagReplied on October 20, 2019 at 2:41 PM
Please try the CSS code below:
li[data-type="control_time"] div .form-sub-label-container{
position: unset;
}
-
socialeyesphotoReplied on October 20, 2019 at 2:50 PM
Perfect. Thanks
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































