-
eaggelouAsked on October 23, 2019 at 9:14 AM
We are having a problem with the script! it's producing an error on the site we embedded it on, won't let it finish the last step. our company has used jotform in the past to embed on the same site and there hasn't been an issue. I also made a second test form to check it, and that one didn't work either.
-
Richie JotForm SupportReplied on October 23, 2019 at 9:27 AM
Can you please share the direct link to the embedded form in your web page?
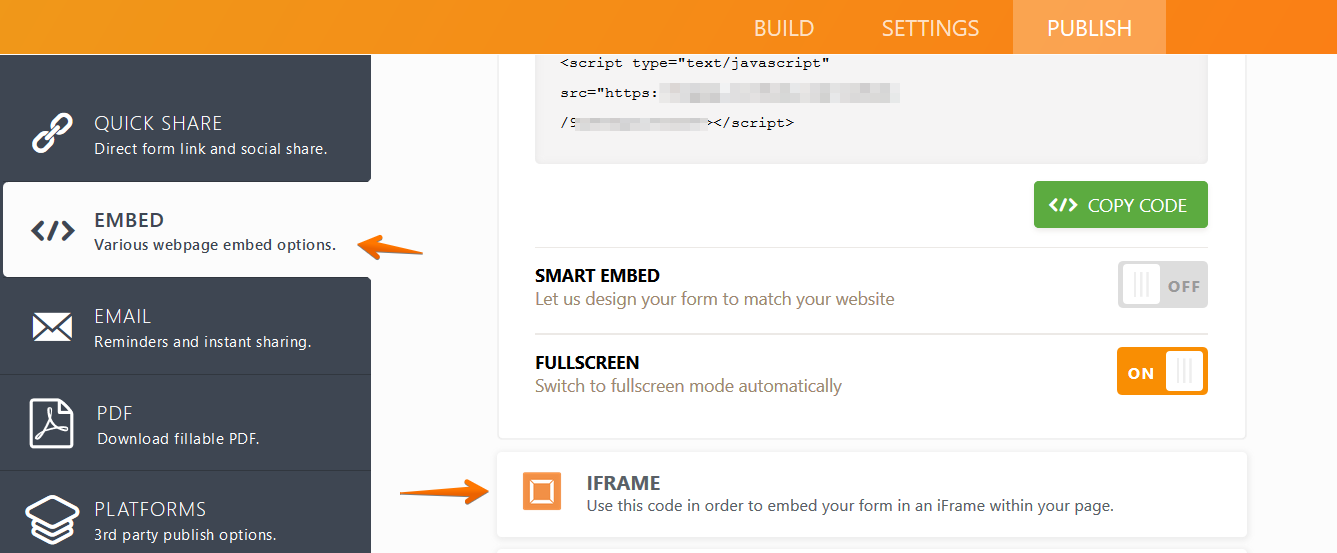
Can you please try using the Iframe code in embedding your form?
Guide:-Getting-the-Form-iFrame-Code
Let us know if the issue still remains.
-
Richie JotForm SupportReplied on October 23, 2019 at 9:29 AM
Can you please share the direct link to the embedded form in your web page?
Can you please try using the Iframe code in embedding your form?
Guide:-Getting-the-Form-iFrame-Code
Let us know if the issue still remains.
-
eaggelouReplied on October 23, 2019 at 9:45 AM
I sent you the link to the embedded form on the site-
below is the codes that I am receiving with javascript and iFrame neither are working allowing the consumer to 'finish' the form. The embedded form works fine until the 'end' button that is supposed to take you to the 'thank you' page- which won't press, therefore it does not submit the entry.
<script type="text/javascript" src="https://form.jotformeu.com/jsform/92861166037359"></script>
<iframe id="JotFormIFrame-92861166037359" title="Επιλογή Παικτών - Καλύτερη Στοιχηματική στην Ελλάδα" onDISABLEDload="window.parent.scrollTo(0,0)" allowtransparency="true" allowfullscreen="true" allow="geolocation; microphone; camera" src="https://form.jotformeu.com/92861166037359" frameborder="0" style=" min-width: 100%; height:539px; border:none;" scrolling="no" > </iframe> <script type="text/javascript"> var ifr = document.getElementById("JotFormIFrame-92861166037359"); if(window.location.href && window.location.href.indexOf("?") > -1) { var get = window.location.href.substr(window.location.href.indexOf("?") + 1); if(ifr && get.length > 0) { var src = ifr.src; src = src.indexOf("?") > -1 ? src + "&" + get : src + "?" + get; ifr.src = src; } } window.handleIFrameMessage = function(e) { if (typeof e.data === 'object') { return; } var args = e.data.split(":"); if (args.length > 2) { iframe = document.getElementById("JotFormIFrame-" + args[(args.length - 1)]); } else { iframe = document.getElementById("JotFormIFrame"); } if (!iframe) { return; } switch (args[0]) { case "scrollIntoView": iframe.scrollIntoView(); break; case "setHeight": iframe.style.height = args[1] + "px"; break; case "collapseErrorPage": if (iframe.clientHeight > window.innerHeight) { iframe.style.height = window.innerHeight + "px"; } break; case "reloadPage": window.location.reload(); break; case "loadScript": var src = args[1]; if (args.length > 3) { src = args[1] + ':' + args[2]; } var script = document.createElement('script'); script.src = src; script.type = 'text/javascript'; document.body.appendChild(script); break; case "exitFullscreen": if (window.document.exitFullscreen) window.document.exitFullscreen(); else if (window.document.mozCancelFullScreen) window.document.mozCancelFullScreen(); else if (window.document.mozCancelFullscreen) window.document.mozCancelFullScreen(); else if (window.document.webkitExitFullscreen) window.document.webkitExitFullscreen(); else if (window.document.msExitFullscreen) window.document.msExitFullscreen(); break; } var isJotForm = (e.origin.indexOf("jotform") > -1) ? true : false; if(isJotForm && "contentWindow" in iframe && "postMessage" in iframe.contentWindow) { var urls = {"docurl":encodeURIComponent(document.URL),"referrer":encodeURIComponent(document.referrer)}; iframe.contentWindow.postMessage(JSON.stringify({"type":"urls","value":urls}), "*"); } }; if (window.addEventListener) { window.addEventListener("message", handleIFrameMessage, false); } else if (window.attachEvent) { window.attachEvent("onmessage", handleIFrameMessage); } </script>
-
Richie JotForm SupportReplied on October 23, 2019 at 10:01 AM
It seems you're using the Script code to embed your form.

I would suggest using the Iframe code.

Please give it a try and let us know how it goes.
-
eaggelouReplied on October 23, 2019 at 10:16 AM
Hello Richie,
here's another page I've created with the iframe code in it.
https://www.betarades.gr/testing-jot.php
In the final form step no submit is being done.
and here's the iframe code the page is using,...
Thank you,
Eleni -
eaggelouReplied on October 23, 2019 at 10:29 AM
Hello Richie,
we tried to use the iframe code, and it's finally working ok.
Previously it was a caching problem that the iframe didn't work.
Thank you for your help,
Eleni -
Richie JotForm SupportReplied on October 23, 2019 at 10:35 AM
I have tested a submission with your page and it seems to be working at my end.

Just make sure you have made a selection the order list widget.

Please give it a try and let us know if you need further assistance.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































