-
MitoAsked on February 14, 2020 at 7:15 AM
Hi
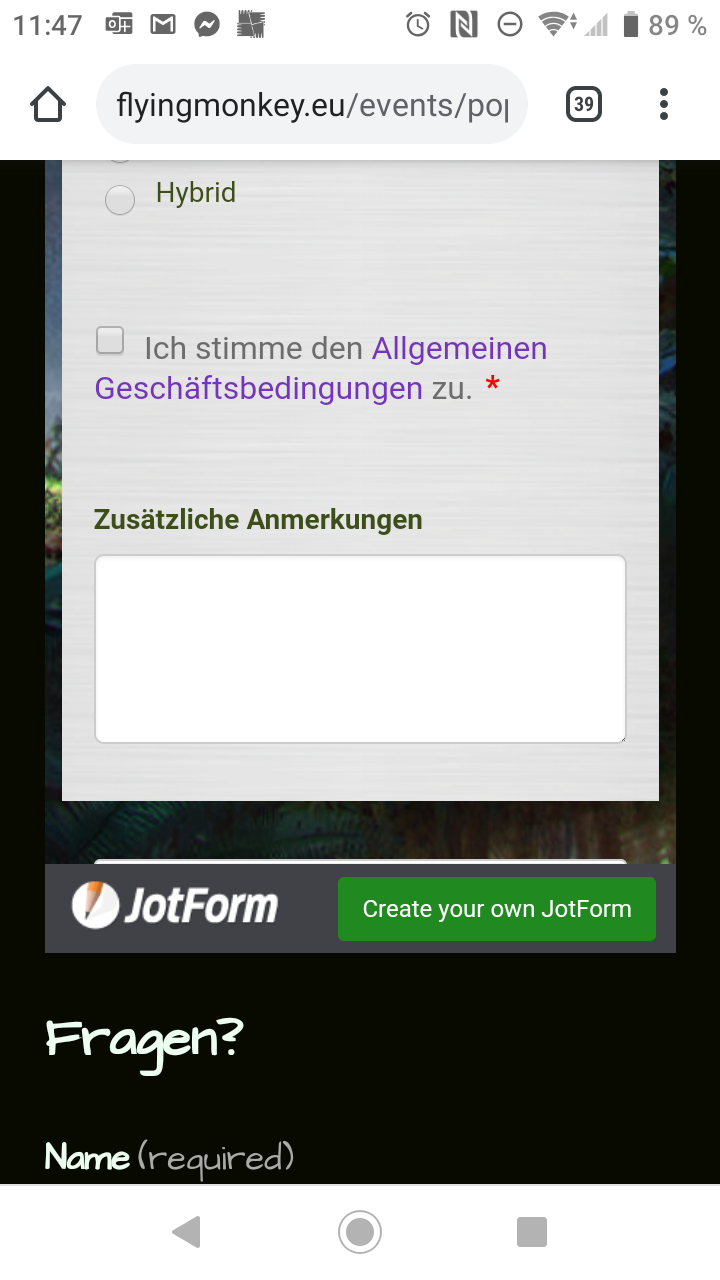
I have a event registration form embedded into a wordpress page. It seems that on some mobile devices the user can fill out the whole form perfectly, but at the end there is no submit button. Seems like they just can not scroll down, so the button is hidden under the Jotform add bar.
Is there any thing I can do from my side to fix this?
Thank you.

-
jherwinReplied on February 14, 2020 at 7:37 AM
I injected this custom CSS code your form:
@media screen and (max-width: 480px){
.form-all{
height: 1600px!important;
}}Kindly check your webpage and let us know if the submit button is still not showing on mobile devices.
-
MitoFlyingMonkeyReplied on February 19, 2020 at 10:50 AMHi
thanks for the fast answer. Seems like it works now with this code. What do
I need to do with future forms to avoid this issue?
Regards,
Mito
Am Fr., 14. Feb. 2020 um 13:37 Uhr schrieb JotForm :
... -
Albert_GReplied on February 19, 2020 at 1:18 PM
Hi MitoFlyingMonkey,
Although all JotForm's forms are already mobile-responsive, there are some cases like these where you'll to add CSS injection.
In any case that you experience this again, please feel free to add the CSS code my colleague gave. In any case that it doesn't work, please feel free to reach out to us and we'll be happy to look into it.
Thank you.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing





























































