-
CruizeDDAsked on March 17, 2020 at 2:40 PM
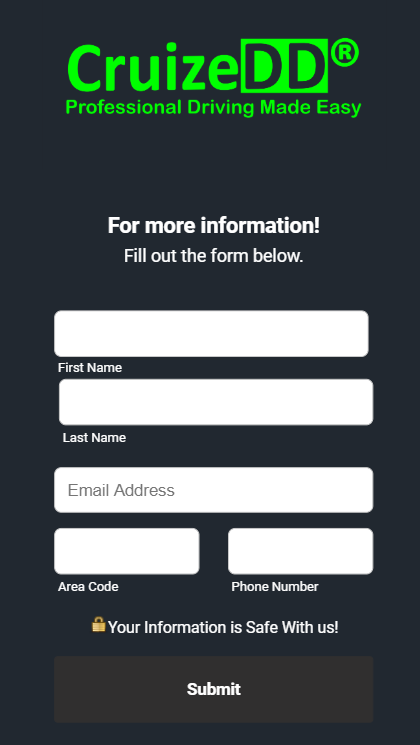
I want my form to be more wide than long on the website but revert to long on the mobile. How do I do that?
-
Carlos_CReplied on March 17, 2020 at 2:56 PM
I'm currently looking at your form, I'll update you on this same thread as soon as I have some news.
-
Carlos_CReplied on March 17, 2020 at 3:29 PM
Hello,
Thank you for contacting us, after checking your account I made a clone https://form.jotform.com/200766238856969 and I was able to change the width just for the text fields.
I add the following code to your existing custom CSS code:
.form-sub-label-container {
width: 100%!important;
}

Under the media screen and (max-width: 768px), and I have the following result:

Using the Chrome Dev tools I test it using different screen sizes:

Guide How-to-Inject-Custom-CSS-Codes
If you need any further assistance, please let us know. We will be happy to help.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing




























































