-
CarolineAsked on March 30, 2020 at 10:08 AM
Hello JotForm team,
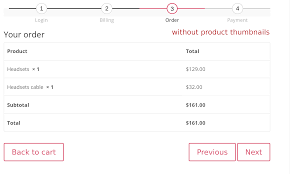
Is it possible to create a multi-step form? You will find attached a screenshot of what I am looking for.
Best,
Caroline
-
Burak JotForm UI DeveloperReplied on March 30, 2020 at 10:30 AM
Hello Caroline,
With card form feature I think you will find what you need.
In order to create a card form:
1) Click Create Form button.

2) Select Card Form

3) When you finished your form, you will see something like this.

You can create multi-step forms with our card form feature.
If I misunderstand your problem, please contact us via this thread.
-
CarolineReplied on March 30, 2020 at 11:29 AMHello Mustafaburak,
Thanks. How customizable is the form that you shared ?
=> Is it possible to embed it to my website directly ?
=> Is it possible to change the colours ?
=> Is it possible to put the progress bar on top instead of the bottom of
the page ?
Thanks,
Caroline
... -
Amin JotForm SupportReplied on March 30, 2020 at 1:27 PM
Hi again, Caroline!
"Is it possible to embed it to my website directly ?"
Absolutely, you can embed form to your website, kindly refer to this guide for more information on how you can get that done.
Guide: Embedding-a-Form-to-a-Web-Page
"Is it possible to change the colours ?"
Yes, you can not only change form color, but also form theme, background, layout, etc. See below:
1) Go to Form Designer:

2) Choose colors that you want to have on form, image for background, etc.

"Is it possible to put the progress bar on top instead of the bottom of the page ?"
Well, we don't offer such feature. However, you can easily inject custom CSS code into your form to get that done. If you need any help with that, do let us know. Also, please note that you can't inject CSS code into card forms
Guide: Customize-Your-Form-Using-Custom-CSS-Codes
Should you have any further inquiries, we will be more than happy to help.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing































































