-
CarolinemdAsked on April 23, 2020 at 3:04 PM
Olá, boa tarde.
Gostaria de saber se consigo criar categorias de produtos no formulário.
Categoria só de Detox, categoria de frutas congeladas, categoria de polpas
é possível?
Page URL: https://form.jotformz.com/83182583097667 -
Flavio_AReplied on April 23, 2020 at 6:32 PM
Olá Caroline
Infelizmente, não é possível separar por categorias os produtores diretamente nas configurações de pagamento, onde você tem hoje os produtos listados.
Para separá-los por categoria, a opção seria utilizar campos normais para cada produto. Assim, seria possível dividi-los por seção, criando categorias. Por fim, você conseguiria passar os valores calculados nesses campos para a sua integração de pagamento.
Para aprender a passar os valores calculados nos campos do formulário para o pagamento, você pode conferir este guia:
https://www.jotform.com/help/275-How-to-Pass-a-Calculation-to-a-Payment-Field
É claro que isso alteraria bastante a estrutura do seu formulário. Se você tiver alguma dificuldade nesse sentido, avise neste ticket. Nós podemos criar um formulário de exemplo ou tirar suas dúvidas de forma mais detalhada.
-
CarolinemdReplied on May 21, 2020 at 6:43 AM
Olá, bom dia ...
Vc poderia criar um exemplo?
Os campos normais seria qual? E como faço para dividir por categoria
Tem muitos produtos e a lista fica bastante extensa
Obrigada
-
Eduardo_HReplied on May 21, 2020 at 12:12 PM
Olá, @Carolinemd
Gerei um formulário de exemplo para você conferir o funcionamento e cloná-lo caso queira reaproveitar algo de sua montagem:
https://form.jotform.com/201414945457962
Como você pode ver, os produtos estão em campos comuns de "Mútlipla Escolha (checkbox)". A somatória de seus valores é calculada por um widget "Cálculo de Formulário", que é por sua vez encaminhada a um widget de pagamento.
O campos que podem ser utilizados para listar os produtos são:
* Múltipla Escolha (Checkbox)
* Escolha Única (Radio Button)
* Menu Suspenso (Dropdown)
Uma alternativa a esse método, caso queira manter os prodtos no seu widget "Ordem de Pagamento", é a criação de rótulos (labels) de produtos utilizando Injeção de CSS.
Este guia (em inglês) explica a montagem:
Guide: How-to-Have-Sub-Category-or-Sub-Labels-on-an-Order-Form
Veja um exemplo de um formulário criado desta forma:
https://www.jotform.com/22551804300441
Espero ter respondido às suas questões. Conte conosco para seguir auxiliando-a na montagem das categorias em qualquer um dos dois métodos.
-
CarolinemdReplied on May 21, 2020 at 6:06 PM
Legal...
A primeira opção não dá, pq preciso colocar quantidade dos produtos ..
Na segunda opção tem como tirar o FREE que fica na frente?
-
Eduardo_HReplied on May 22, 2020 at 11:31 AM
Olá, @Carolinemd
Sim, é possível remover o 'FREE' através de código CSS.
Após a inclusão dos produtos que servirão como categoria/rótulo, entre em contato conosco e informaremos o código a ser inserido.
-
CarolinemdReplied on May 28, 2020 at 8:39 PM
Certo. Como faço para mudar a cor da categoria? Consigo deixar este campo com uma cor diferente?
-
Flavio_AReplied on May 29, 2020 at 6:16 AM
Olá Caroline
Você pode incluir este código para alterar a cor das categorias:
label[for*="1008"],label[for*="1009"],label[for*="1010"]
{
color: red;
}
Repare que você pode substituir a cor por outra qualquer, conforme sua preferência.
Você pode colocar o nome da cor (neste caso, red) ou o seu código (para o vermelho, seria #FF0000). Neste link você encontra os códigos de diversas outras cores:
https://www.w3schools.com/cssref/css_colors.asp
Resultado:

Referência sobre como incluir os códigos CSS em seu formulário:
https://www.jotform.com/help/117-How-to-Inject-Custom-CSS-Codes
Por favor, avise se tiver mais alguma dúvida.
-
CarolinemdReplied on May 29, 2020 at 8:27 AM
Correto, muito obrigada. Vou tentar aqui.
Além da cor do texto, eu consigo alterar o campo todo de outra cor? ficando uma faixa toda na cor diferente.
-
CarolinemdReplied on May 29, 2020 at 8:51 AM
Olá, estou com dificuldade em criar as categorias. Gostaria de elas ficassem com fundo diferente, para destacar, se possível .... ou em vermelho ... sem o FREE









-
Eduardo_HReplied on May 29, 2020 at 11:06 AM
Olá, @Carolinemd
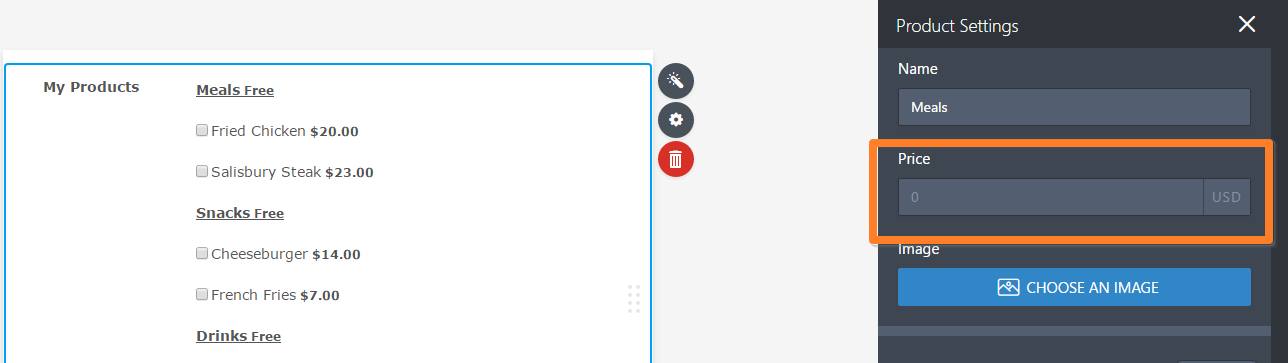
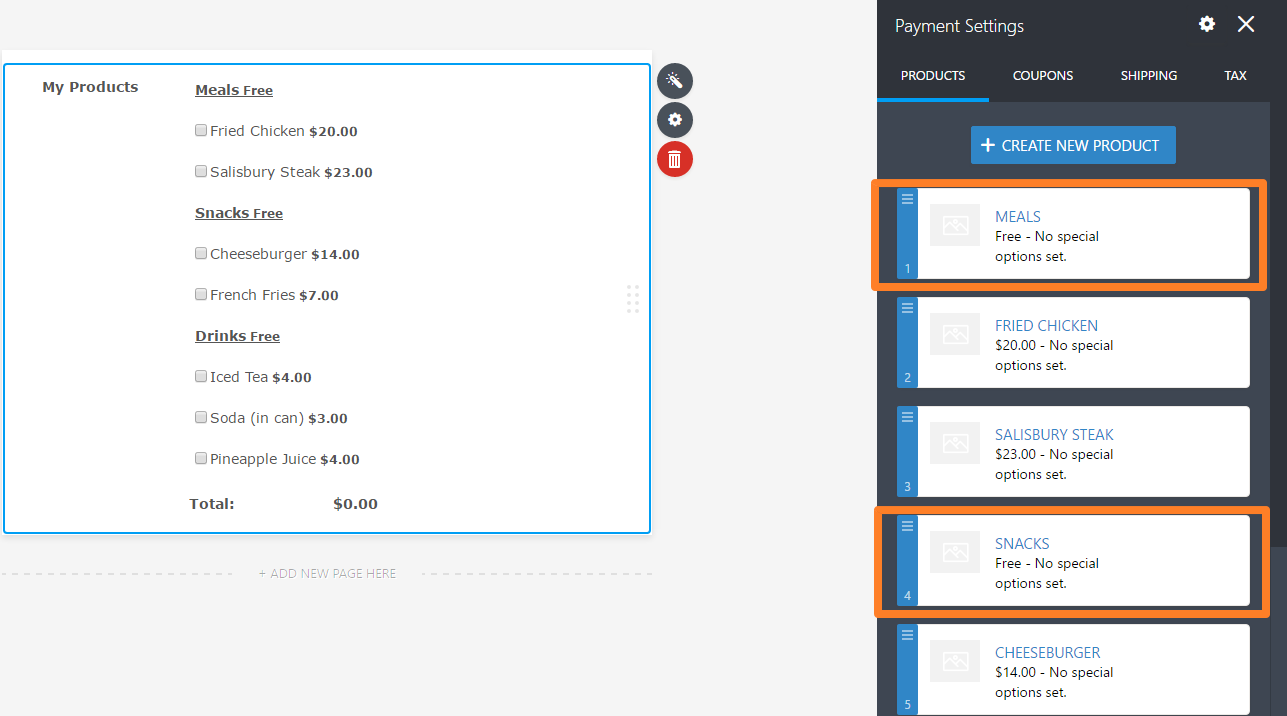
Inicialmente, adicione Produtos com um preço de "0" (Grátis) ao seu widget de pagamento. Cada um destes "produtos" adicionados será aproveitado como uma categoria.


Após estes passos retorne o contato para auxílio com o código CSS a utilizar.
-
CarolinemdReplied on May 29, 2020 at 11:30 AM
Pronto, adicionei os produtos sem valor ... como procedo agora?
Queria tirar o FREE e trocar a cor para vermelho .... eu consigo colocar o campo todo de outra cor?
-
Eduardo_HReplied on May 29, 2020 at 5:36 PM
Olá,
Segue o código CSS :
input[id*="1222"], input[id*="1223"], input[id*="1225"] , input[id*="1226"] , input[id*="1227"], input[id*="1228"], input[id*="1229"] , input[id*="1230"]
{
display:none;
pointer-events: none;
}
label[for*="1222"] .form-product-details , label[for*="1223"] .form-product-details , label[for*="1225"] .form-product-details , label[for*="1226"] .form-product-details ,
label[for*="1227"] .form-product-details , label[for*="1228"] .form-product-details , label[for*="1229"] .form-product-details , label[for*="1230"] .form-product-details
{
display:none;
}
label[for*="1222"], label[for*="1223"], label[for*="1225"] , label[for*="1226"]
, label[for*="1227"], label[for*="1228"], label[for*="1229"], label[for*="1230"]
{
display: block;
font-weight: bold;
background-color: red !important;
pointer-events: none;
color:white;
padding:7px 0px 5px 11px;
}Guia: How-to-Inject-Custom-CSS-Codes
Espero que esteja a contento. Seguimos à disposição
-
CarolinemdReplied on May 29, 2020 at 7:49 PM
Muuuuito obrigada....Só no celular que ficou ruim.... e o free continua aparecendo
-
CarolinemdReplied on May 29, 2020 at 7:54 PM
Ahhh no celular ficou ruim este formato. Como faço para adaptar?
-
CarolinemdReplied on May 29, 2020 at 8:27 PM
Olha só como aparece no celular .... como resolver ?
O Free continua aparecendo ...

-
CarolinemdReplied on May 29, 2020 at 9:56 PM
Não consigo voltar o formulário como era antes!! Ficou muito ruim assim....
-
CarolinemdReplied on May 29, 2020 at 11:25 PM
Não queria que os produtos ficassem em negrito .... só o nome da categoria
Me ajude por favor .... não posso ficar sem o formulário
-
Flavio_AReplied on May 30, 2020 at 7:10 AM
Olá Caroline
Lamento pelo inconveniente. Vamos analisar novamente o código e retornamos a você com uma alternativa.
Enquanto isso, se quiser reverter o formulário para uma versão anterior, você pode clicar no histórico de edições e escolher a versão desejada:

-
CarolinemdReplied on May 30, 2020 at 7:18 AM
Eu reverti, mas a configuração continua a mesma !!!!
Não consigo voltar na formatação antiga.
Vou ter que criar outro formulário?????
-
CarolinemdReplied on May 30, 2020 at 7:21 AM
Mesmo revertendo para uma versão antiga, ele continua assim

-
Flavio_AReplied on May 30, 2020 at 9:25 AM
Caroline,
Você terá também de tirar o CSS aplicado anteriormente. Ele provavelmente não foi eliminado na reversão.
-
CarolinemdReplied on May 30, 2020 at 11:34 AM
Já tirei tudo ... continua do mesmo jeito ... uma pena
-
Eduardo_HReplied on May 30, 2020 at 1:19 PM
Olá
Fiz um clone de sua versão clonada do formulário (https://www.jotform.com/form/201498309644663), incluí uma categoria de exemplo e incluí novamente o código CSS.
Este é o resultado:
https://www.jotform.com/build/201504769308961
Em dispositivo desktop (Firefox):
.png)
Em dispositivo móvel (Android/Chrome):
Recomendo que clone este formulário que gerei e verifique se ele apresenta novamente erros no celular. Neste caso, nos informe o dispositivo e navegador que está utilizando.
Caso não apresente erros, inclua nele novamente os produtos de categoria e retorne o contato para que ajustemos o código CSS.
-
CarolinemdReplied on June 3, 2020 at 8:46 AM
Olá, obrigada pela ajuda.
Criei um clone e criei as categorias
-
Eduardo_HReplied on June 3, 2020 at 11:25 AM
Olá, Caroline
Segue o novo código CSS para o seu formulário:
input[id*="1223"], input[id*="1224"], input[id*="1225"] , input[id*="1226"] , input[id*="1227"], input[id*="1228"], input[id*="1229"] , input[id*="1230"] , input[id*="1231"]
{
display:none;
pointer-events: none;
}
label[for*="1223"] .form-product-details , label[for*="1224"] .form-product-details , label[for*="1225"] .form-product-details , label[for*="1226"] .form-product-details ,
label[for*="1227"] .form-product-details , label[for*="1228"] .form-product-details , label[for*="1229"] .form-product-details , label[for*="1230"] .form-product-details , label[for*="1231"] .form-product-details
{
display:none;
}
label[for*="1223"], label[for*="1224"], label[for*="1225"] , label[for*="1226"]
, label[for*="1227"], label[for*="1228"], label[for*="1229"], label[for*="1230"],
label[for*="1231"]
{
display: block;
font-weight: bold;
background-color: red !important;
pointer-events: none;
color:white;
padding:7px 0px 5px 11px;
} -
CarolinemdReplied on June 3, 2020 at 5:33 PM
muuuuito obrigada
-
CarolinemdReplied on June 5, 2020 at 8:11 AM
Olá, bom dia...
Vi que agora da pra colocar as categorias no próprio sistema. Parabéns pelo avanço!!!
Como faço para deixar o campo "Categorias: all" abaixo do campo "Selecione o produto e a quantidade desejada?"

-
Eduardo_HReplied on June 5, 2020 at 11:30 AM
Olá, Caroline
Agradecemos o elogio :]
Para correção do seletor de categorias nos celulares inclua o código CSS abaixo:
@media(max-width:480px)
{
#cid_3 .filter-container
{
top: -7px !important;
right: -50% !important;
}}
-
CarolinemdReplied on June 6, 2020 at 11:23 AM
Certinho. Obrigada
Mais uma dúvida: Tem como o valor total ficar suspenso? Em que o cliente consiga ver o valor enquanto vai adicionando os produtos? Ao invés de ver só no final?
-
Flavio_AReplied on June 6, 2020 at 1:45 PM
Olá Caroline
Você pode adicionar este código CSS para fazer o valor total ficar suspenso:
.form-payment-total{
position: fixed;
bottom: 30px;
right: -14px;}
.form-payment-total {
position: fixed;
right:10px;
bottom:20px;
Por favor, experimente e avise se precisar de mais alguma ajuda nesse sentido.
-
CarolinemdReplied on June 6, 2020 at 4:07 PM
Ele está ficando muito embaixo, não dá para ver. Teria como ficar no topo centralizado?
-
Flavio_AReplied on June 6, 2020 at 5:29 PM
Olá Caroline
Um momento, vou procurar uma alternativa.
-
Flavio_AReplied on June 6, 2020 at 7:09 PM
Caroline
Experimente o código CSS abaixo:
.form-payment-total{
position: fixed;
right: 0;
left: 0;
margin-right: auto;
margin-left: auto;
}
Por favor, avise se não funcionar bem para o que você deseja ou se você precisar de mais alguma ajuda.
-
CarolinemdReplied on June 12, 2020 at 9:29 PM
Boa noite,
As categorias de produtos nao estao funcionando. Crio categorias e a tela não desce para eu criar outras.
https://www.jotform.com/build/201543268178660 -
Flavio_AReplied on June 13, 2020 at 8:11 AM
Olá Caroline
Eu movi sua nova pergunta para um tópico novo, para evitar confusão:
https://www.jotform.com/answers/2386909-Crio-categorias-e-a-tela-n-o-desce-para-eu-criar-outras
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing









































































.png)