-
spozsgaiAsked on May 25, 2020 at 9:03 PM
I created the folder, clicked the share tab, set it for "anyone on the internet can view". Nothing has changed as far as I can see.
How do I share the link with you? Is this it?
https://drive.google.com/drive/folders/1rHhqhVvDiiaNf54SR6B8wg-73yrjDzX4
-
Elton Support Team LeadReplied on May 25, 2020 at 9:14 PM
Just FYI, Google Drive doesn't provide direct links to the uploaded files. The direct link is what we need to use in order for the image to be shown in the Inventory Widget.
So first, we need to convert each file URL from your Google Drive into its direct link form. To do that,
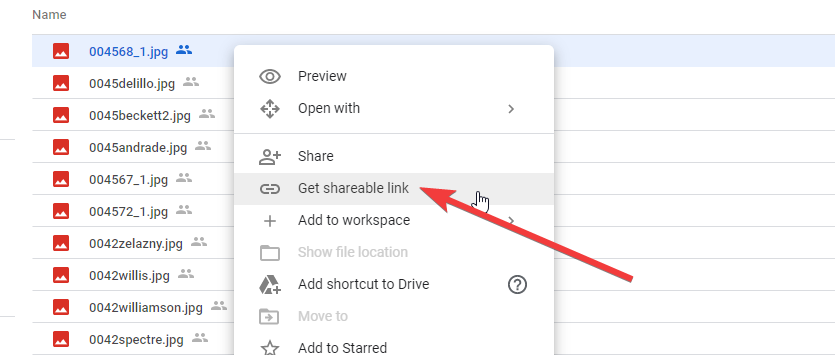
1. Get the shareable link of each of the files that you want to use in the Inventory Widget.

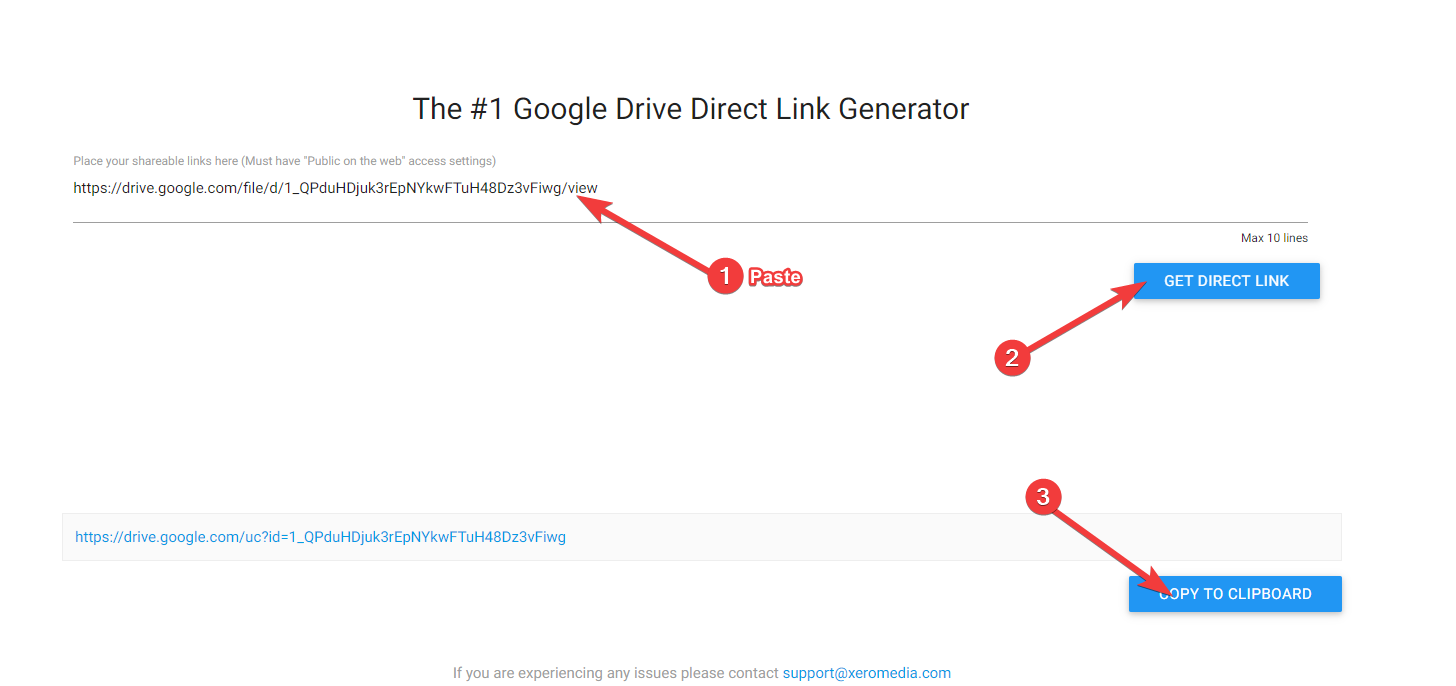
2. Paste the shareable link here https://www.directlinkgenerator.com/ to generate a direct link of the file.

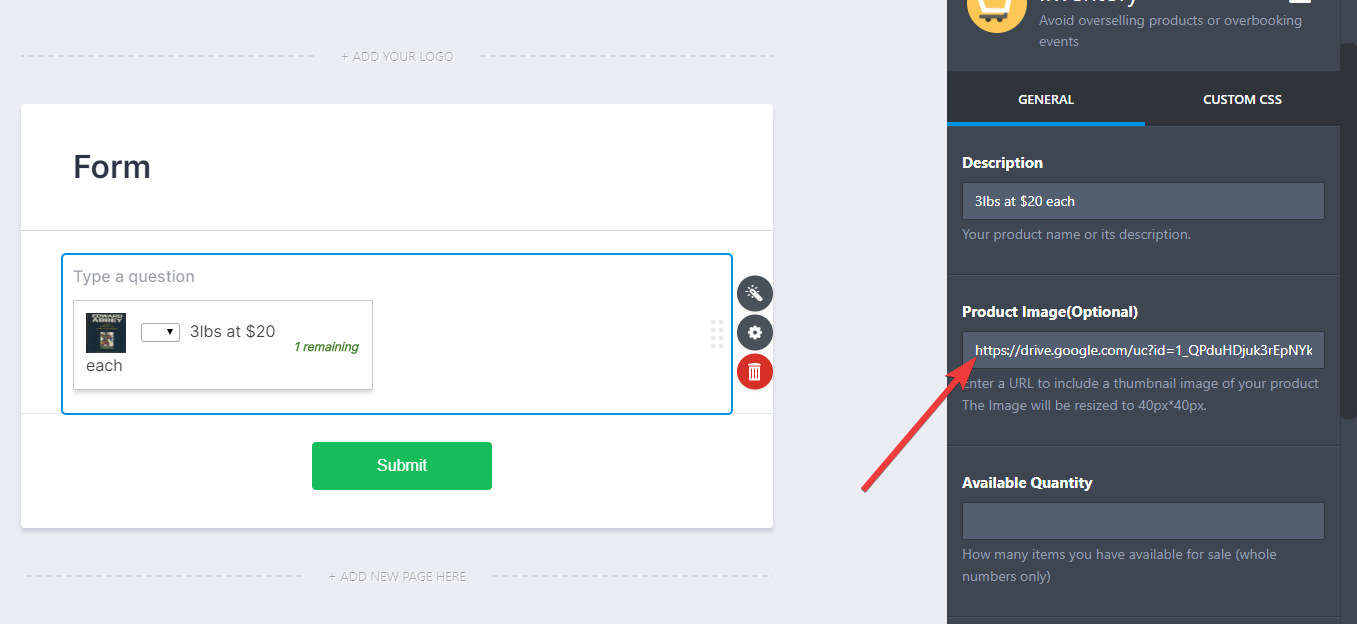
3. After copying the direct link, paste it on the Product Image in the Inventory Widget settings.

That's it. You can repeat the same steps for the rest of the files. If you have any questions, let us know.
-
spozsgaiReplied on May 26, 2020 at 6:29 PM
I got the images into the widget. However, when I paste the link into my browser, clicking the image does not enlarge them. What do I need to do to enable my customer to see the full size image?
-
Elton Support Team LeadReplied on May 26, 2020 at 8:06 PM
Unfortunately, that widget doesn't have a zoom feature not like with the products. I'm afraid there's currently no solution to achieve what you're looking for due to the limit on this widget. I also couldn't think of any workaround due to the fact that widget loads in a frame.
-
Elton Support Team LeadReplied on May 26, 2020 at 8:10 PM
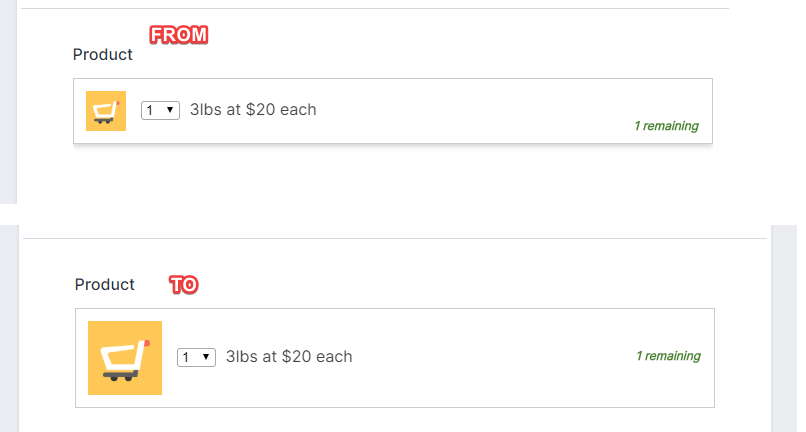
Anyway, just in case you like, you can inject the following CSS code in that widget under its Custom CSS tab to increase the image icon a bit (from 40px to 74px).
.checklist img {
width: 74px !important;
height: auto !important;
}
Guide: How to Inject Custom CSS Codes to Widgets
Result:

- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































