-
Stern_OdedAsked on August 3, 2020 at 5:41 AM
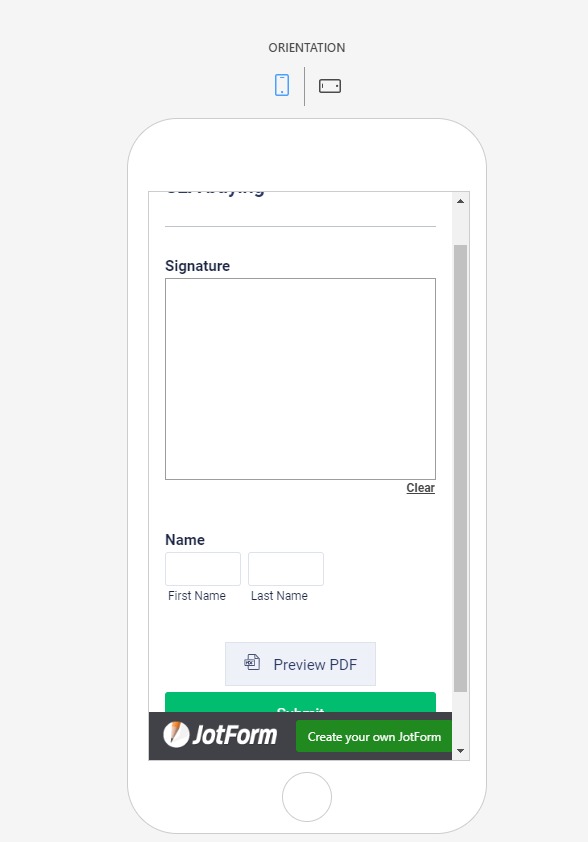
I wanted to suggest that the "preview pdf" will come before I need to "start filling" the form.
Because when it says "start filling" the form, you don't want to sign if you didn't read it and the option to read it first is clearer when you can preview it and then fill.
What do you think?
The link is phase 1
The screenshot is phase 2

-
Ashwin JotForm SupportReplied on August 3, 2020 at 7:02 AM
Please note that "Preview PDF" is to preview the form and see the input data before user can submit form.
This is a generic feature and since you do not have other form fields that is the reason why it appears that you should preview the PDF before. If you want users to be able to view the terms and condition text before signing it, you should add a "Paragraph" field in form and add the text content there. Please check the screenshot below:

Hope this helps.
Do get back to us if you have any questions.
-
Stern_OdedReplied on August 3, 2020 at 9:28 AMThanks.
I added everything as you suggested, but I don't feel it gives me the
solution.
Why not keep it like what I have right now? in any case, I need to press
the "start filling" before.
Is there a chance to change the wording of the button?
By the way, can I change its color?
Oded
[image: Mailtrack]
Sender
notified by
Mailtrack
08/03/20,
04:24:53 PM
... -
roneetReplied on August 3, 2020 at 10:43 AM
Unfortunately, the functionality could not be customized. The Preview button couldn't be customized to put on the top before filling the form.
Do you want to change the wording of the submit button? If yes, that could be customized. Let me check if it is possible to change the wording of the "Preview PDF button via CSS.
I'll get back to you in some time.
Thanks.
-
roneetReplied on August 3, 2020 at 10:58 AM
Please inject the following CSS in your form designer:
/*To edit the Preview PDF wording*/
#input_preview_2::after{
content:'test test';
}
#span_preview_2 {
visibility: hidden;
}
/*To change the color of the Preview PDF button*/
#input_preview_2 {
background: orange;
}
/*To change the color of the submit button*/
#input_2 {
background: orange;
}Please enter the text that you want to replace in with the "Preview PDF".
Guide to inject CSS in your form:
https://www.jotform.com/help/117-How-to-Inject-Custom-CSS-Codes
Thanks.
-
Stern_OdedReplied on August 3, 2020 at 11:28 AMThanks.
I will try doing it. Can I control the color of the button? can I do the
same as you suggested with every button I have in questions? like in
"upload files" field
[image: Mailtrack]
Sender
notified by
Mailtrack
08/03/20,
06:05:19 PM
... -
roneetReplied on August 3, 2020 at 12:46 PM
To change the color of the button, please inject this code:
/*To change the color of the Preview PDF button*/
#input_preview_2 {
background: orange;
}
/*To change the color of the submit button*/
#input_2 {
background: orange;
}Put the color of your choice in the above code.
Do you want to customize the File Upload button? Each button has a specific code to inject with respect to their unique names and Ids.
Could you please let us know your requirement in detail so that we can provide CSS specific to that.
Thanks.
-
Stern_OdedReplied on August 11, 2020 at 11:28 AMCan I please do it with a specific color such as #00b9d0?
How can I change the color of the text?
[image: Mailtrack]
Sender
notified by
Mailtrack
08/11/20,
05:48:17 PM
... -
Ashwin JotForm SupportReplied on August 11, 2020 at 12:25 PM
Please inject the follwoing custom css code in form to change the color to #00b9d0:
#input_preview_2 {
background: #00b9d0 !important;
}
#input_2 {
background: #00b9d0 !important;
}
Do you want to change the submit button text color?
Please let us know, and we will share the custom CSS code.
We will wait for your response.
-
Stern_OdedReplied on August 11, 2020 at 12:31 PM
My problem is bigger.
I don't have the place to inject the css code, I can't see the tab styles
-
Stern_OdedReplied on August 11, 2020 at 1:28 PMIn this form https://www.jotform.com/build/202096021350037/design
I want to change the submit form background color to # 00b9d0 and have
the text color in white.
Thanks
[image: Mailtrack]
Sender
notified by
Mailtrack
08/11/20,
07:42:56 PM
... -
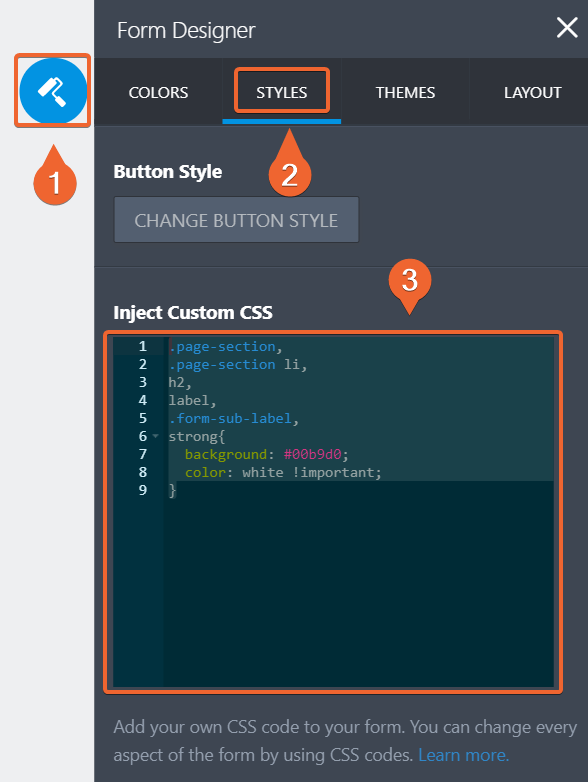
Bojan Support Team LeadReplied on August 11, 2020 at 1:37 PM
Greetings.
Please try to add the following CSS to your form:
.page-section,
.page-section li,
h2,
label,
.form-sub-label,
strong{
background: #00b9d0;
color: white !important;
}You need to add the following CSS in the form designer:

Let us know if this solution works for you.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing






























































