-
Max_GordonAsked on February 3, 2021 at 1:14 AM
I have uploaded a png file of my company logo at the top of several forms. The logo does not skew when viewed on the computer or on an iPad, but it does skew on an iPhone. Please advise if there is a solution to this issue.
-
Girish JotForm SupportReplied on February 3, 2021 at 5:48 AM
I tested one of your forms https://www.jotform.com/form/210107159511040 on an iPhone, but your logo is appearing correctly:

If you are seeing differently, please let us know the form URL and also a screenshot of how you are seeing the logo as skewed.
Here is how you can attach screenshots on this ticket: https://www.jotform.com/help/438-how-to-post-screenshots-to-our-support-forum
-
Max_GordonReplied on February 3, 2021 at 9:22 AMHi,
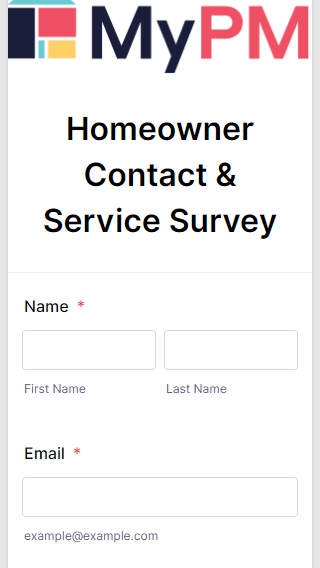
The logo you’re seeing is skewed. Those letters and the height of the icon
are taller than designed. Here’s another screenshot of it skewed as well.
... -
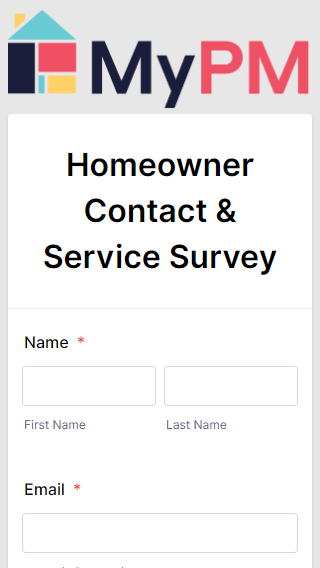
Max_GordonReplied on February 3, 2021 at 9:33 AMFor reference - here’s what the logo should look like unskewed. Thanks!
... -
Zahra_SReplied on February 3, 2021 at 10:49 AM
Hi there!
We apologize for the inconvenience. Can you please follow this guide to share the screenshot of what the logo should look like? Unfortunately, email attachments are not supported on our forum, so we could not view the images you shared with us.
We await your response.
-
Max_GordonReplied on February 3, 2021 at 12:58 PM
Please see attached for what the logo should look like.

-
Elton Support Team LeadReplied on February 3, 2021 at 4:41 PM
You can fix it by injecting the following CSS codes into your form.
@media screen and (max-width:480px){
.form-all {
margin-top: 0 !important;
}
.formLogoWrapper {
position: initial !important;
}
.formLogoImg {
height: auto !important;
}
}
Guide: How to Inject Custom CSS Codes
Result:

-
Max_GordonReplied on February 3, 2021 at 8:51 PM
This made it so the logo background is within the "form area" so it has the same background color instead of being on top of the form. Please advise.

-
Girish JotForm SupportReplied on February 3, 2021 at 10:14 PM
Sorry, but I am unable to see this at my end when I checked your form on an iPhone. This is how I am seeing your form on my mobile device:

Please use the CSS code suggested by my colleague above on your Roof inspection proposal form and then check.
Please also let us know on which device you are testing your form.
-
Max_GordonReplied on February 3, 2021 at 10:48 PM
Hi! Thanks so much and sorry about that.
I injected the code into the roof inspection proposal, so now I think you should be able to see what i'm talking about (what was in my screenshot). I'm using an iPhone.
-
Elton Support Team LeadReplied on February 4, 2021 at 12:24 AM
We got what you mean, please update it with these CSS codes.
@media screen and (max-width:480px){
.formLogoImg {
height: auto !important;
}
.form-all {
margin-top: 114px !important;
}
.formLogoWrapper.Center {
top: -104px;
text-align: center;
}
}
This should keep the logo in its place, not within the form. The code above will only correct the logo dimension on mobile. Example:

Let us know how it goes. Thanks!
-
Max_GordonReplied on February 4, 2021 at 9:07 AM
That worked! Thank you!!
-
Max_GordonReplied on February 4, 2021 at 9:11 AMThat worked - thank you!!!
*Max Gordon*
Founder & CEO | MyPM
phone: (248) 313-8809
website: www.gomypm.com
email: max@gomypm.com
...
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing





























































