-
USfAAsked on February 15, 2021 at 4:38 PM
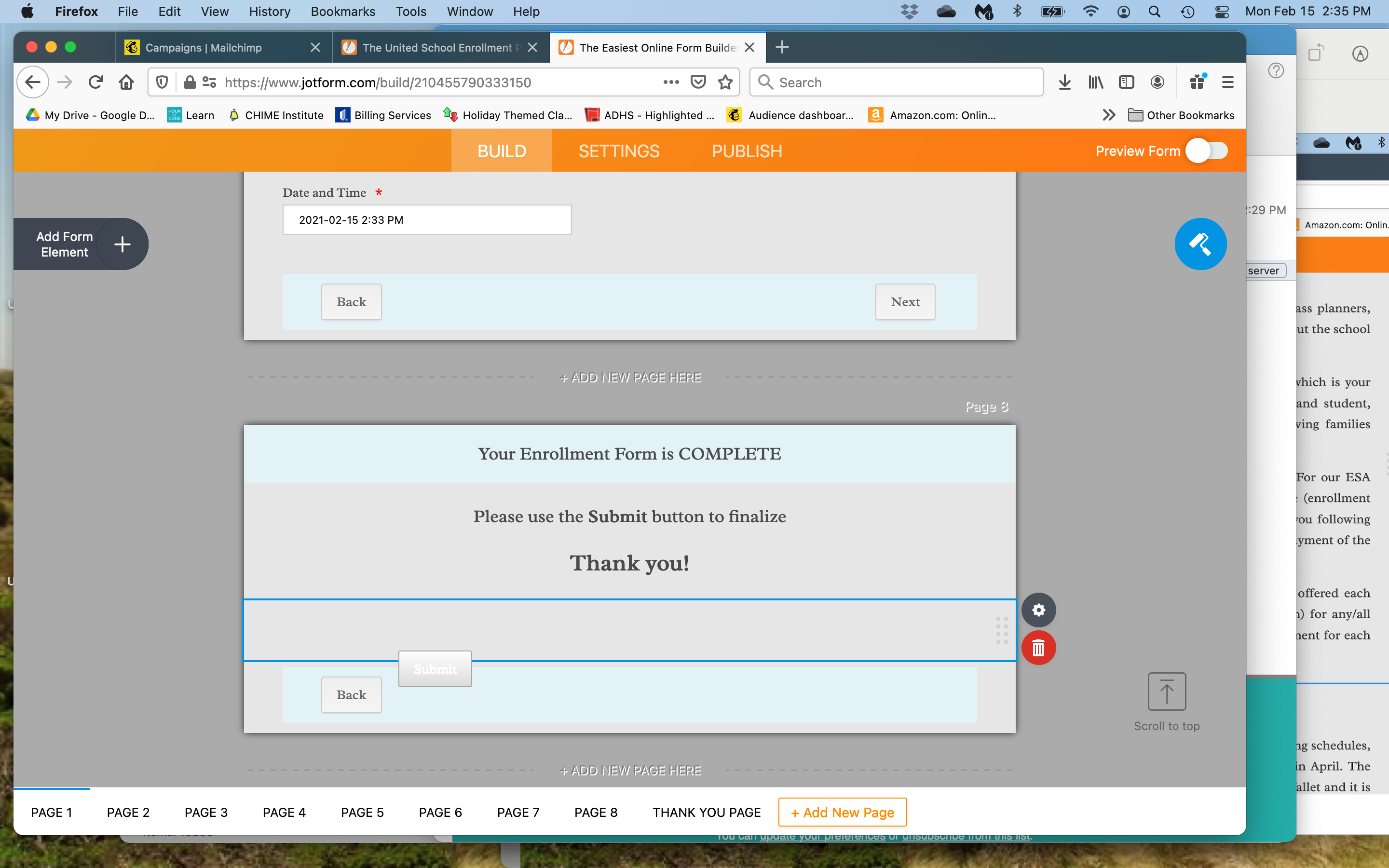
Hi - The Submit button at the end of my form is not working. It doesn't look right in the form itself and also doesnt operate its function when clicked on.

-
Jed_CReplied on February 15, 2021 at 8:32 PM
It's not aligned due to the CSS injected into your form. Please remove the following block of code in your style settings.
.form-submit-button {
position : absolute;
top : 30px;
left : 120px;
height : auto !important;
box-shadow : none;
}

Guide: https://www.jotform.com/help/117-How-to-Inject-Custom-CSS-Codes
As for the submit function, it's working for me when I tested your form.

If your form is embedded on a website, please share to us the exact link where you embedded your form so we can check.
Looking forward for your response.
-
USfAReplied on February 15, 2021 at 10:11 PMHi Jed, thank you for your response and discovery. I don’t know how to work with CSS. I don’t see an option for CSS code in the settings area that your picture shows? Here’s all I see:
[Graphical user interface, application Description automatically generated]
... -
USfAReplied on February 15, 2021 at 10:11 PMAH! Nevermind, I hadn’t looked at the CSS info resource you sent me; I was able to make the correction you suggested! 😊
... -
USfAReplied on February 15, 2021 at 10:22 PMThank you for all your help Jed - I just tested it and its working great!!
...
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































