-
APMQAsked on February 17, 2021 at 4:27 PM
I had my form tested by friends. A couple of comments came up.
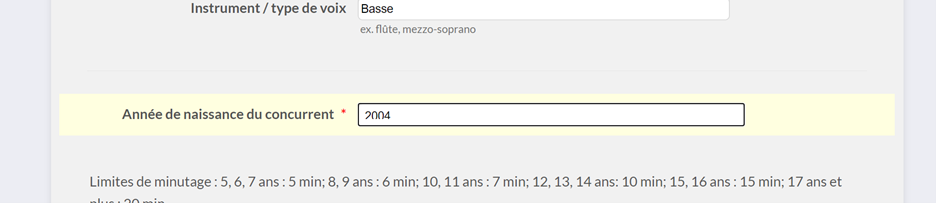
(1) In dropdown menus, the field is not high enough to show the answer after entered. See screenshot1.
(2) user said they received a copy of their form, with an advertisement. "Now create your Jotform" and your logo? I thought with a Silver membership, there were no Jotform advertisements?Thank you for your amazing service.

-
Laura JotForm SupportReplied on February 17, 2021 at 8:57 PM
Hi,
You can use custom CSS to edit the appearance of the field. You can either make the field height bigger, or then make the font smaller.
Please use the code below:
#input_23 {
height:30px;
font-size: 10px;
}
You can change the height and the font-size to your liking by changing the number, please try and see what fits the best.
With the code, the field should look something like this:
Please find our detailed guide on how to add Custom CSS codes to your form here:
How-to-inject-custom-css-codes
I have split your second question to a separate thread. Please find my answer from the link below:
https://www.jotform.com/answers/2906162
If you have any further questions, please let us know and we are happy to help!
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































